 hideout-lastation.com
hideout-lastation.com
Dix outils de style de style de vie pour les concepteurs de sites Web - Best of
Un guide de style de vie est une documentation des éléments d'interface utilisateur et des modèles collectés à partir d'un site ou d'une application dans le but de permettre aux développeurs d'utiliser des styles cohérents dans l'ensemble de leur projet . Dans le passé, les développeurs créaient des guides de style manuellement, ce qui représente beaucoup de travail. Après un certain temps, ils ont commencé à automatiser le flux de travail, et des outils de guide de style qui transforment le code frontal en bibliothèques d'IU bien organisées ont commencé à apparaître.
Les guides de style de vie sont différents des guides de style, car ils contiennent des règles sur la façon d'écrire du code lisible et maintenable, tandis que les guides de styles vivants sont des collections de motifs frontaux, tels que les classes CSS pour les boutons, les widgets et les éléments typographiques . Les guides de style de code garantissent la cohérence du code, tandis que les guides de style de vie garantissent une cohérence visuelle sur l'ensemble du site.
Dans ce post, nous avons mis en place 10 outils pratiques qui peuvent vous aider à générer votre propre guide de style de vie .
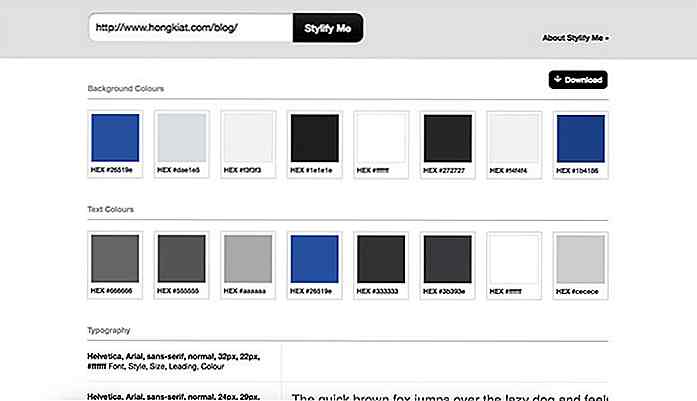
1. Stylisez-moi
Cet outil est très amusant: il suffit de coller le lien du site Web que vous souhaitez analyser, et de regarder son guide de style généré en un clic de souris. Avec Stylify Me, vous pouvez rapidement obtenir une vue d'ensemble des motifs d'un site, notamment les couleurs, les polices, le dimensionnement et l'espacement. Une fois le processus terminé, vous pouvez télécharger le guide de style en PDF .
 2. Fabricator
2. Fabricator Fabricator vous permet de créer votre propre boîte à outils d'interface utilisateur, d'organiser votre système de conception et de générer un guide de style à partir de votre code de boîte à outils. Si vous travaillez en équipe, vous pouvez écrire la documentation dans Markdown pour la rendre plus facile à utiliser pour d'autres développeurs. Il peut vous aider à organiser votre routine de conception / codage comme vous le souhaitez.
 3. Frontifier
3. Frontifier Frontify inclut tout, des maquettes numériques au wireframing. Ils ont également un outil de guide de style qui offre un processus de conception minimaliste propre sans tracas. Vous pouvez vous inscrire gratuitement et insérer toutes les informations nécessaires manuellement. Le processus doit inclure une palette de couleurs, des choix de polices, des icônes, des logos, éventuellement des slogans ou une copie Web préférée.
 4. Aigis
4. Aigis Avec Aigis, vous pouvez générer des guides de style à partir de n'importe quel fichier texte (par exemple .scss, .styl, .styl, .md ). Vous pouvez également écrire la documentation dans Markdown et personnaliser le thème de votre site.
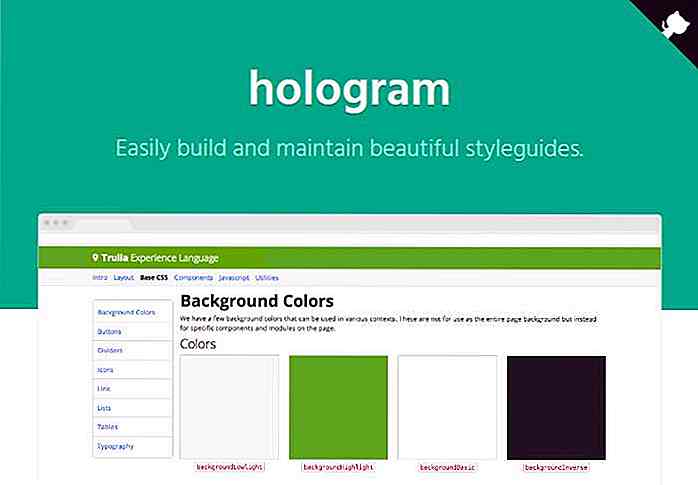
 5. Hologramme
5. Hologramme Hologram a été créé par Trulia, et est une excellente solution pour générer des guides de style. C'est une gemme Ruby qui analyse les commentaires dans votre CSS afin de générer des guides de style géniaux. Hologram a un système de templates avec quelques styles de base et de navigation pour rendre votre guide de style encore plus facile.
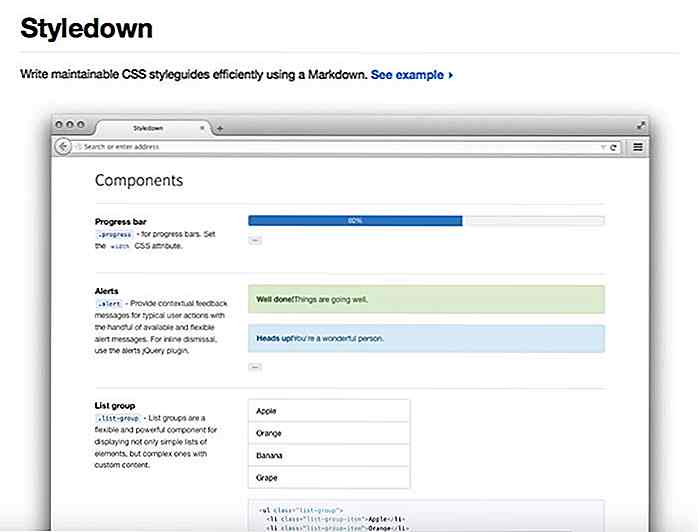
 6. Styledown
6. Styledown Avec Styledown, vous pouvez facilement écrire des guides de style CSS, car il s'agit d'un générateur de guide de style basé sur Markdown . Il fonctionnera avec la plupart des configurations de développement Web, car il est neutre pour la plate-forme. Il faut très peu pour le faire fonctionner. De plus, les commentaires que vous devez ajouter à votre CSS sont très minimes. Vous pouvez créer votre documentation CSS soit dans les commentaires CSS intégrés, soit dans un fichier Markdown distinct.
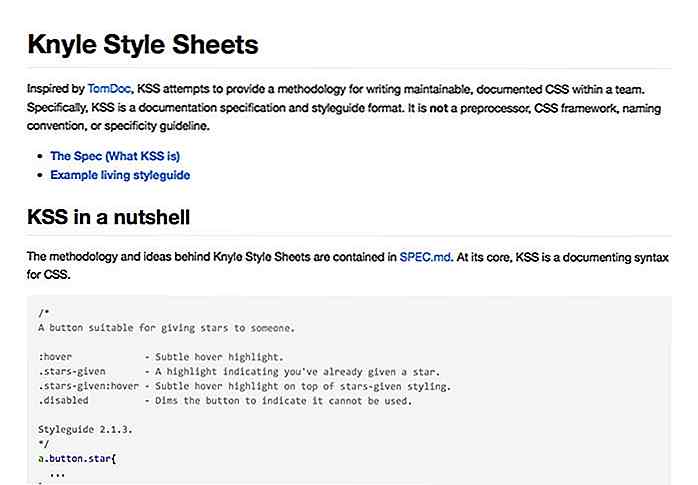
 7. KSS
7. KSS KSS (Knyle Style Sheets) est principalement une spécification de documentation et un format de guide de style qui a sa propre syntaxe de commentaire . KSS inclut également une bibliothèque Ruby qui analyse les .sass, .scss et .css documentés avec les directives KSS dans un guide de style soigné. KSS s'adresse aux utilisateurs plus avancés et aux équipes professionnelles, car générer un guide de style requiert des connaissances en codage.
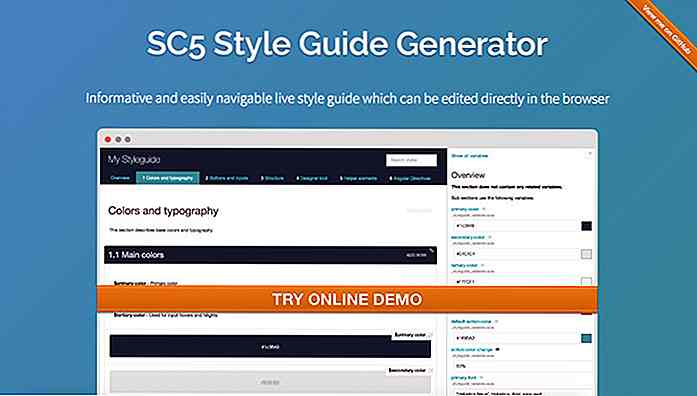
 8. Générateur de guides de style SC5
8. Générateur de guides de style SC5 Avec le générateur de guide de style SC5, vous pouvez créer et éditer des guides de style directement dans votre navigateur. Il est basé sur KSS avec quelques fonctionnalités intéressantes, comme une interface utilisateur alimentée par AngularJS qui vous aide à voir, rechercher et tester vos styles. SC5 utilise la même notation de document que KSS. Il supporte SASS, LESS, PostCSS et les feuilles de style CSS.
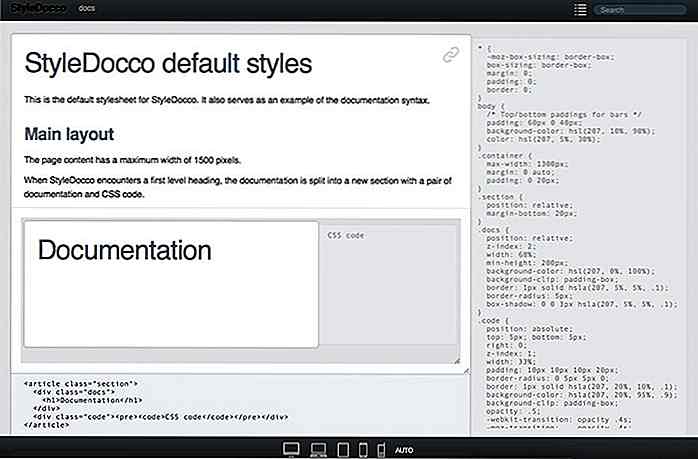
 9. Styledocco
9. Styledocco StyleDocco est une application pratique Node.js qui crée des guides de style à partir de vos feuilles de style . Vous pouvez l'installer avec npm. Dans le styleguide généré, StyleDocco montre un aperçu avec les styles que vous avez appliqués et un exemple de code HTML.
Sur la page d'accueil de StyleDocco, vous trouverez deux exemples de guides de style, l'un généré à partir d'une feuille de style par défaut, l'autre généré à partir d'un site Bootstrap. Les exemples peuvent également vous aider à choisir la syntaxe de documentation utilisée par SytleDocco.
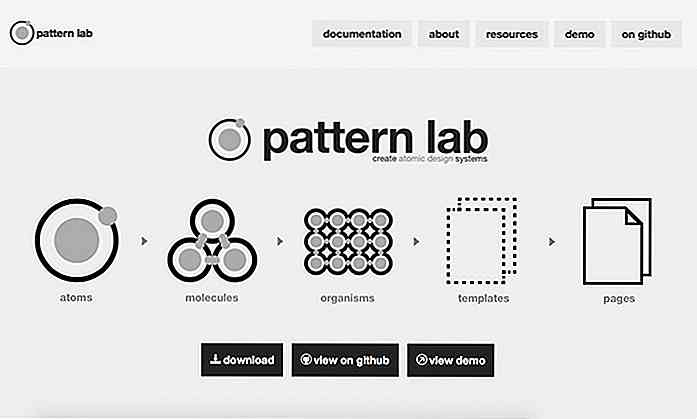
 10. Laboratoire de modèles
10. Laboratoire de modèles Pattern Lab est une collection d'outils qui vous aident à créer un système de conception modulaire . Pattern Lab est un générateur de site statique personnalisé qui assemble tous les éléments de style sur un site et forme des modèles et des pages à partir d'eux. Il peut servir de bibliothèque de modèles et de guide de style pour votre projet. Pattern Lab vous permet de voir vos composants de style simultanément de manière abstraite et en contexte .


Blogging Advice: Le bon, le mauvais et le truand
Jamais eu cette expérience où, après avoir lu un tas de conseils sur les blogs sur Internet, vous venez de regarder fixement l'écran de votre ordinateur et dire: "Hein?"Ce n'est pas que tu n'as pas compris le conseil. C'est juste que les soi-disant «experts» des blogs ne semblent pas être d'accord sur les choses à faire et à ne pas faire des blogs professionnels.Un exper

Windows 10 Creators Update - Quoi de neuf
La prochaine mise à jour importante et attendue de Microsoft pour Windows 10, la mise à jour des créateurs, est maintenant disponible pour le téléchargement manuel pour ceux qui souhaitent obtenir la mise à jour au plus tôt. Alternativement, cette mise à jour sera disponible en téléchargement automatique à partir du 11 avril .Tout comme



![35 fois l'honnêteté n'a pas sauvé le jour [PICS]](http://hideout-lastation.com/img/tech-design-tips/817/35-times-honesty-didn-t-save-day.jpeg)