hideout-lastation.com
hideout-lastation.com
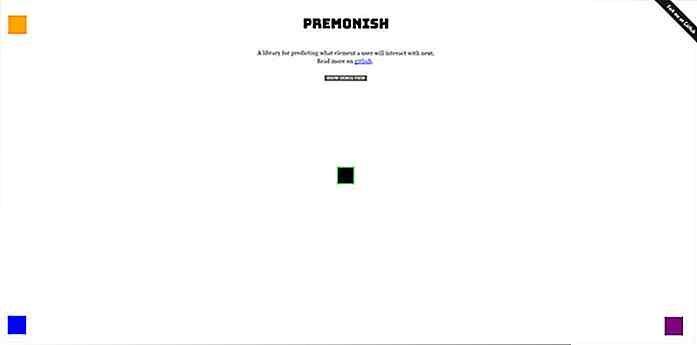
Ce Javascript peut prédire les mouvements du curseur de l'utilisateur de 500 octets
Vous pouvez faire des choses vraiment cool avec JavaScript et le code source ouvert rend le travail encore plus facile.
Premonish est l'une des bibliothèques les plus cool que j'ai vues et elle est construite avec seulement 500 octets de JavaScript . Avec ce plugin, vous pouvez détecter où la souris de l'utilisateur se déplace et prédire l'élément vers lequel il se dirige.
Cela peut sembler une idée complexe, mais il est assez facile à mettre en œuvre. Sans compter que cela offre une tonne d'opportunité pour les développeurs de créer des effets vraiment cool tels que des animations pré-hover ou des effets de mise en page dynamiques .
 Vous commencez par cibler un élément sur la page et définissez son apparence lorsque l'utilisateur se déplace vers cet élément.
Vous commencez par cibler un élément sur la page et définissez son apparence lorsque l'utilisateur se déplace vers cet élément.Tous les calculs sont effectués sur le backend avec la bibliothèque Premonish, vous n'avez donc pas besoin de vous soucier des maths ou de la logique derrière cela.
Au lieu de cela, vous cherchez un moyen de gérer la prédiction basée sur un classement de confiance du comportement de l'utilisateur. Tout cela est passé en JavaScript, vous pouvez donc écrire vos propres fonctions pour gérer les comportements de l'utilisateur .
Voici un exemple d'extrait de la démo de Premonish:
premonish.onIntent (({el, confidence}) => {// el est l'élément DOM attendu // confiance est un score de 0-1 sur la confiance que nous avons dans cette prédiction.}); La méthode onIntent() est précuite dans Premonish et elle est appelée chaque fois que la bibliothèque remarque qu'un utilisateur se déplace vers un élément .
Vous pouvez également utiliser une autre méthode, onMouseMove(), qui s'exécute chaque fois que le curseur modifie les positions X / Y sur l'écran. De cette façon, vous pouvez voir comment Premonish calcule les probabilités d'intention de l'utilisateur.
Vous pouvez trouver un tas d'informations dans le dépôt principal GitHub qui comprend des extraits de code simples pour vous aider à démarrer. L'initialisation nécessite simplement une série de sélecteurs ou d'éléments DOM qui doivent être ciblés.
Comment vous utilisez réellement ce plugin est totalement à vous. Ce n'est pas une solution complète, mais plutôt un point de départ pour vous aider à prendre en compte les intentions des utilisateurs et à construire une expérience autour de cela.
Découvrez la démo en direct pour voir comment tout cela fonctionne et pour voir un "mode de débogage" où vous pouvez regarder comment l'algorithme de prédiction fonctionne en temps réel.
Vous pouvez également partager vos pensées et dire merci au créateur Matthew Conlen sur Twitter @mathisonian.

![Top 5 Logiciel d'enregistrement d'écran gratuit pour Windows [revu]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)
Top 5 Logiciel d'enregistrement d'écran gratuit pour Windows [revu]
Screen Recorders sont des outils pratiques utilisés pour enregistrer l'écran de l'ordinateur, c'est-à-dire enregistrer les activités en cours sur l'écran. En utilisant ceux-ci, vous pouvez enregistrer l'écran aussi facilement que si vous preniez des captures d'écran sur votre ordinateur ou enregistrer les meilleurs moments de la vie avec un appareil photo. Ces o

Améliorer le trafic des blogs: 5 qualités incontournables
À l'époque, la plupart des blogs étaient des divagations quotidiennes de nature personnelle sans trafic élevé ou pages vues comme cible. Aujourd'hui, la situation est totalement différente car nous voyons une variété de blogs créés pour atteindre un trafic élevé avec de nombreux objectifs tels que la monétisation.Il existe de