hideout-lastation.com
hideout-lastation.com
Cette application déclenche une alarme si le téléphone est retiré de votre poche
Perdre votre téléphone Android à un pickpocket peut être une affaire très frustrante. Heureusement, les propriétaires de smartphones Android peuvent donner à leurs téléphones des mesures préventives lorsqu'il s'agit de pickpockets via une application appelée Pocket Sense .
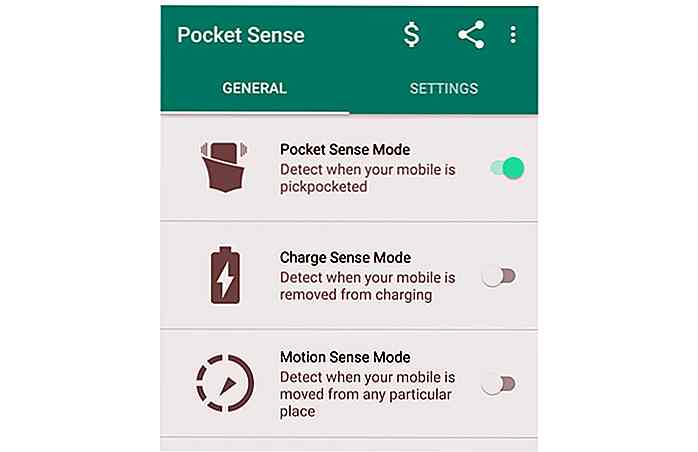
Comme son nom l'indique, Pocket Sense est une application de sécurité qui détecte quand votre téléphone a été retiré de vos poches. Une fois retiré de la poche, le téléphone émettait une alarme, tout en continuant à vibrer sans arrêt. Le seul moyen de désactiver l'alarme et les vibrations est de déverrouiller le téléphone lui-même .
 En plus de détecter si votre téléphone a été retiré de votre poche, Pocket Sense est également livré avec deux autres modes appelés Charge Sense et Motion Sense . Le premier déclenche l'alarme lorsque votre téléphone est retiré du chargeur, tandis que le dernier déclenche l'alarme lorsque le téléphone a été déplacé.
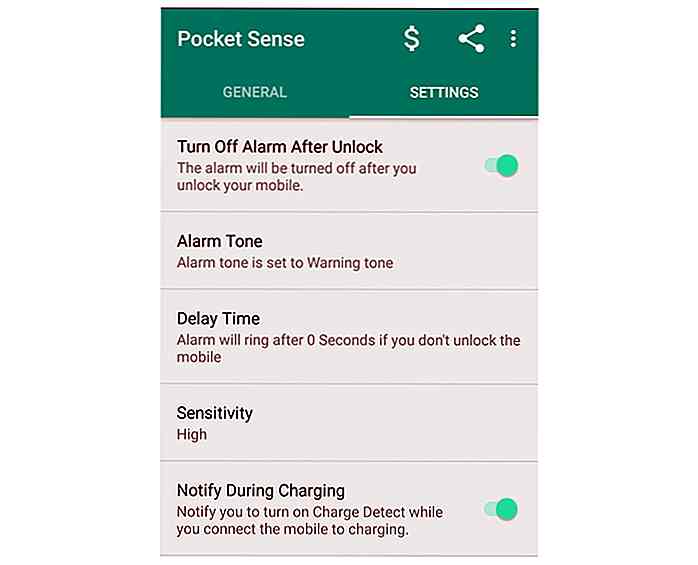
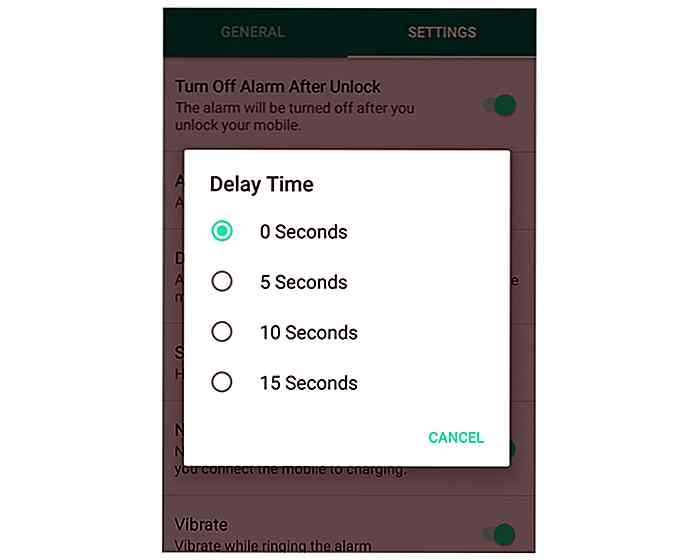
En plus de détecter si votre téléphone a été retiré de votre poche, Pocket Sense est également livré avec deux autres modes appelés Charge Sense et Motion Sense . Le premier déclenche l'alarme lorsque votre téléphone est retiré du chargeur, tandis que le dernier déclenche l'alarme lorsque le téléphone a été déplacé. Alors que la plupart des paramètres de Pocket Sense sont assez simples, un paramètre en particulier est assez intéressant. Si vous souhaitez le faire, vous pouvez choisir de retarder l'activation de l'alarme de quelques secondes. Ce paramètre sera utile pour ceux qui souhaitent garder le système de sécurité de l'application activé à tout moment .
Alors que la plupart des paramètres de Pocket Sense sont assez simples, un paramètre en particulier est assez intéressant. Si vous souhaitez le faire, vous pouvez choisir de retarder l'activation de l'alarme de quelques secondes. Ce paramètre sera utile pour ceux qui souhaitent garder le système de sécurité de l'application activé à tout moment .

Comment accélérer le site Web avec Marque
Les navigateurs « prédicateurs » sont l'avenir de la navigation Internet haut débit, nous apportant les ressources que nous voulons avant même que nous sachions que nous les voulons . Les navigateurs d'aujourd'hui font déjà quelques prédictions pour accélérer la récupération et le rendu des documents. Pour passe

Designers: Comment rassembler des idées qui vont impressionner
De plus en plus de designers se tournent vers les blogs pour avoir leurs idées sur la conception et être entendus par la communauté du design en ligne. Cependant, il y a un problème particulier que beaucoup d'entre eux ont: ils n'ont rien de vraiment intéressant à dire sur le design . Ils vont bloguer sur des choses sans importance ou ennuyeuses, ou dont personne ne se soucie vraiment.Il es