hideout-lastation.com
hideout-lastation.com
Cette liste de Cheatsheet chaque étiquette que vous pouvez mettre dans Élément
Chaque page Web a un en- tête de document et il y en a beaucoup qui s'y trouvent. Les utilisateurs de WordPress comptent souvent sur les plugins SEO pour gérer les méta-tags complexes .
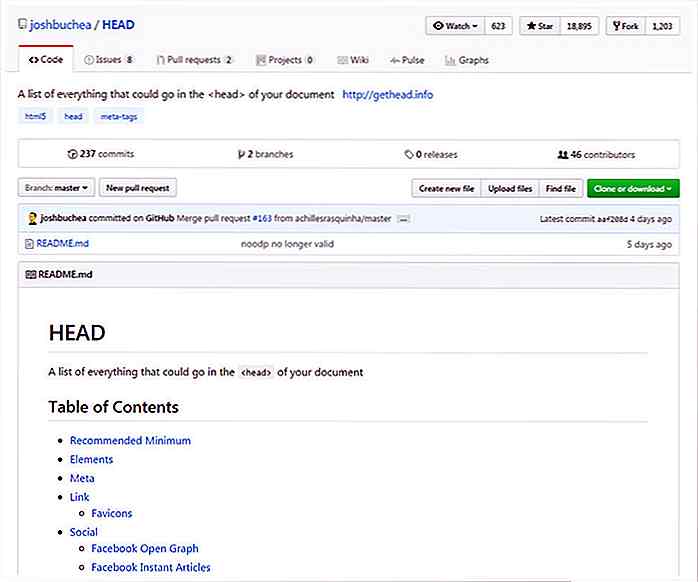
Cependant, si vous codez un thème à partir de zéro, vous pouvez augmenter un peu l'en-tête de votre document . Il y a littéralement des centaines de tags que vous pouvez utiliser chacun avec leur propre but subtil et Get Head Info est la seule cheatsheet dont vous avez besoin sur ce sujet.
Il répertorie toutes les balises, organisées par une table des matières basée sur les solutions les plus courantes utilisées par les développeurs Web. Vous pouvez également trouver cette liste sur GitHub où elle a commencé comme un simple repo.
 Le site principal est une entité distincte maintenue par le créateur Josh Buchea. Mais, le repo GitHub est ouvert pour les demandes de pull, donc les autres développeurs peuvent ajouter des tags ou recommander des changements.
Le site principal est une entité distincte maintenue par le créateur Josh Buchea. Mais, le repo GitHub est ouvert pour les demandes de pull, donc les autres développeurs peuvent ajouter des tags ou recommander des changements.Vous pouvez réellement voir une liste de contributeurs sur le rapport officiel de GitHub. Ce repo est devenu si important qu'il a été traduit dans une poignée de langues telles que le japonais, le chinois et le portugais brésilien.
Voici une répartition rapide du contenu:
- Balises d'en-tête minimales requises
- Éléments de page (feuilles de style, scripts)
- Tags Meta
- Tags de lien
- Tags sociaux (graphique ouvert)
- Tags de navigateur spéciaux pour la prise en charge des applications mobiles
- Extra / Divers
Cette chose est énorme avec littéralement des centaines de balises à passer. Chacun a un commentaire HTML au-dessus de la balise, donc vous savez exactement ce qu'il fait et pourquoi vous l'utiliseriez.
Si vous êtes un débutant complet qui commence à apprendre à coder des sites Web, cette ressource se révélera inestimable pour le processus. Jetez un coup d'oeil sur le site principal et gardez-le en signet pour référence future.


10 Scanners Portable Sleek Vous Pouvez Acheter
Beaucoup de scanners mobiles modernes ont des caractéristiques traditionnellement trouvées sur les scanners de documents de bureau. La différence est qu'ils sont légers et faciles à prendre avec vous . Avec l'aide de scanners portables, toute personne en déplacement peut facilement gérer les cartes de visite, les relevés, les factures et tout autre document dont elle a besoin pour numériser.Ici, j&#

Google Polymer - Comment cela va changer la façon dont les applications Web sont construites
Parallèlement à Google Photos, Google a également reconstruit Polymer à partir de rien, en améliorant les performances et l'efficacité. Pensez à Polymer comme un SDK (Software Development Kit) pour le Web, qui rend le développement d'applications Web beaucoup plus rapide en utilisant une nouvelle norme appelée composants Web.Les comp