hideout-lastation.com
hideout-lastation.com
Cette bibliothèque de cases à cocher propose des dizaines de styles de cases à cocher CSS gratuits
Vous recherchez des styles d'interface utilisateur personnalisés pour votre site Web? Jetez un coup d'œil à la bibliothèque CSS Checkbox hébergée gratuitement sur GitHub.
Cette bibliothèque massive prend en charge des dizaines de styles pour les éléments de case à cocher, tels que les curseurs, les modèles on / off, les cercles et les carrés parmi beaucoup d'autres formes.
Vous obtenez un accès complet au code HTML / CSS, c'est donc un jeu d'enfant de le faire fonctionner sur votre site. Sans oublier qu'il est également entièrement ouvert et disponible pour les projets personnels et commerciaux .
 Pour commencer, vous pouvez visiter le dépôt GitHub et télécharger tous les fichiers localement sur votre machine . Ou, vous pouvez installer la bibliothèque via npm.
Pour commencer, vous pouvez visiter le dépôt GitHub et télécharger tous les fichiers localement sur votre machine . Ou, vous pouvez installer la bibliothèque via npm.Par défaut, chaque style de case à cocher est livré avec sa propre classe . La feuille de style checkboxes.min.css a tout ce dont vous avez besoin, donc si cela est inclus dans votre page, alors vous êtes tous ensemble.
Chaque style de case à cocher prend en charge les navigateurs modernes et la plupart des navigateurs existants, y compris IE9 + .
Le flux de travail pour cette bibliothèque est peut-être le plus simple que j'ai jamais vu. Une fois que vous avez ajouté la feuille de style à votre page, il suffit de parcourir tous les styles de la démo principale et de voir ce qui se démarque.
De là, vous pouvez choisir ce qui fonctionne le mieux. Cliquer sur le bouton HTML affiche un modal avec le code source pour cette case à cocher . Maintenant, il suffit de copier / coller dans votre site, donnez-lui le nom / valeur approprié (le cas échéant), et vous êtes tous ensemble!
Pas de soucis, très peu de personnalisation, et fondamentalement aucune compétence de codage requise.
Vous remarquerez que chaque style de case à cocher vient à la fois dans un thème clair et sombre, pour un meilleur soutien. Cela signifie que vous ne devriez avoir aucune difficulté à trouver une case à cocher qui correspond à votre site Web. De plus, vous pouvez utiliser des classes supplémentaires telles que .ckbx-small ou .ckbx-xlarge pour augmenter la taille.
Avec plus de 25 styles différents et de nombreuses animations différentes, je dois dire que cette bibliothèque CSS Checkbox est impressionnante. Idéal pour tout développeur de frontend cherchant à gagner du temps dans son flux de travail et à améliorer la conception de l'interface utilisateur de tout formulaire Web .
![4 meilleurs clients de messagerie Android pour 2017 [revu]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)
4 meilleurs clients de messagerie Android pour 2017 [revu]
Sur mon bureau, Thunderbird fait un excellent travail de gestion de mes comptes de messagerie. Cependant, comme il n'est pas disponible sur téléphone Android, j'ai dû creuser un peu pour trouver un bon client de messagerie pour Android .Heureusement, il existe un tas de bonnes applications de messagerie pour Android pour gérer facilement les e-mails sur la route. Et

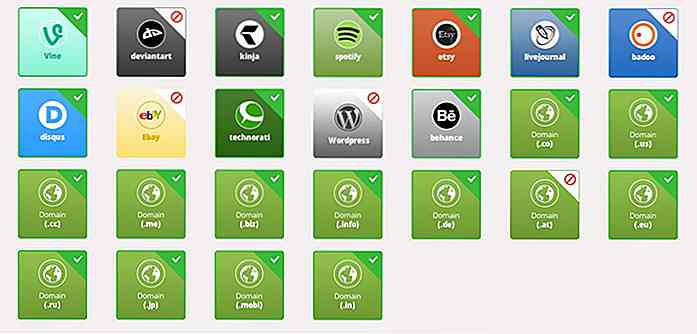
NameCheckr vous permet de vérifier facilement la disponibilité du nom d'utilisateur sur Internet
Il est assez ennuyeux de savoir que votre nom d'utilisateur préféré a été pris en remplissant un formulaire de connexion / inscription pour un compte sur un site Web. Heureusement, un site Web appelé NameCheckr peut faciliter le processus d'inscription en vous permettant de vérifier la disponibilité des noms sur un large éventail de sites Web et de domaines sur Internet.Utiliser
![30 villages pittoresques tout droit sortis des contes de fées [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)