hideout-lastation.com
hideout-lastation.com
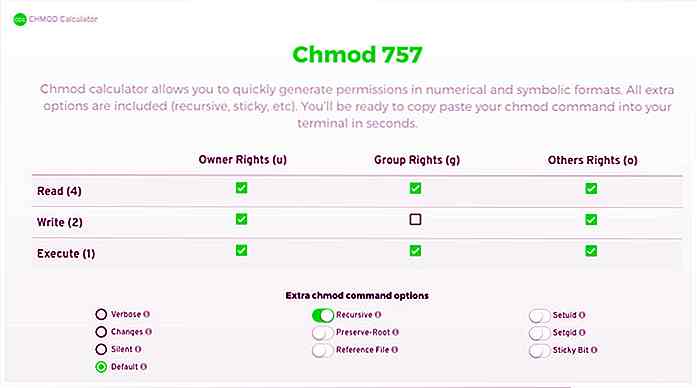
Cette calculatrice CHMOD rend la création de commandes CHMOD un Cakewalk
Chaque serveur Web a une forme de CHMOD qui représente le mode de changement . Il vous permet de modifier les autorisations d'un dossier / fichier donné, en fonction de chaque utilisateur du système.
CHMOD est l'une des principales raisons pour lesquelles tous les développeurs devraient apprendre la ligne de commande. C'est une grande partie de la maintenance du site et de travailler sur votre propre serveur .
Mais, avec des outils comme cette calculatrice CHMOD, vous aurez un temps facile à créer les commandes appropriées à partir de zéro .
 C'est l'une des calculatrices les plus complètes car elle offre une tonne de fonctionnalités supplémentaires. Vous pouvez définir les autorisations directement avec les trois actions communes:
C'est l'une des calculatrices les plus complètes car elle offre une tonne de fonctionnalités supplémentaires. Vous pouvez définir les autorisations directement avec les trois actions communes:- Lis
- Écrire
- Exécuter
Vous pouvez également ajouter des drapeaux supplémentaires pour définir des fonctionnalités plus avancées, à partir d'une seule interface graphique. Ces indicateurs incluent la fonctionnalité récursive qui applique vos paramètres à tout dans le dossier.
Vous pouvez également définir la sortie du contenu avec des indicateurs tels que --verbose et --changes .
Ces indicateurs affichent des rapports dans le terminal après l'exécution de la commande CHMOD. Par défaut, il affiche uniquement les messages d'erreur (s'il y en a) mais vous pouvez également passer en mode silencieux pour ne pas afficher d'erreurs.
Une fois que vous choisissez tous vos paramètres, vous trouverez le bon code CHMOD en attente de copier / coller directement dans le terminal .
Vous pouvez également consulter les paramètres au bas de la page, ainsi que des liens vers des paramètres prédéfinis pour différentes commandes.
 CHMOD est une commande puissante, supportée dans tous les systèmes Linux / Unix . De plus, c'est un incontournable pour tous ceux qui travaillent dans le développement web, alors assurez-vous de conserver ce site favori si vous faites beaucoup d'appels CHMOD ou travaillez sur vos propres configurations de serveur local.
CHMOD est une commande puissante, supportée dans tous les systèmes Linux / Unix . De plus, c'est un incontournable pour tous ceux qui travaillent dans le développement web, alors assurez-vous de conserver ce site favori si vous faites beaucoup d'appels CHMOD ou travaillez sur vos propres configurations de serveur local.

Comment construire un meilleur UX avec des données HTML5 * Attributs
Avez-vous déjà voulu ajouter des données personnalisées à un élément HTML particulier pour y accéder plus tard avec JavaScript? Avant l'apparition de HTML5 sur le marché, le stockage de données personnalisées associées au DOM était un vrai problème et les développeurs devaient utiliser toutes sortes de hacks, comme l'introduction d'attributs non standard ou l'utilisation de la méthode obsolète setUserData () pour contourner le problème. .Heureusement, v

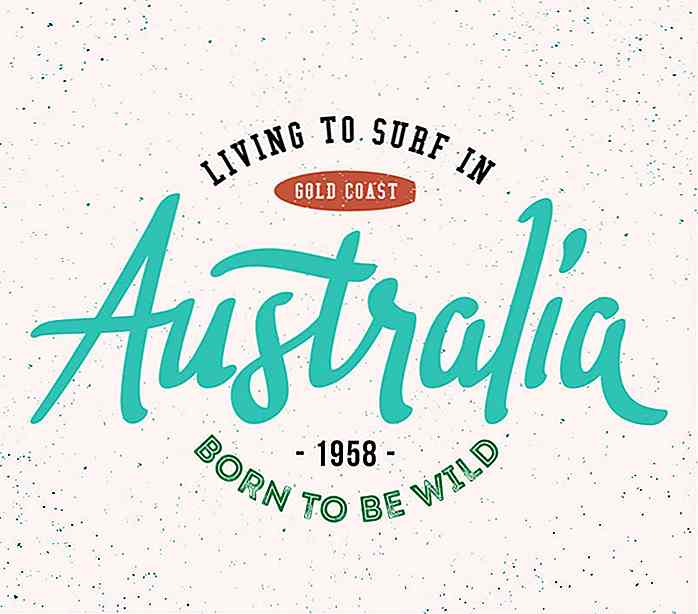
Freebie: 10 lettrages d'été de haute qualité
Ensemble avec Freepik, nous publions cette offre de freebie exclusive Hongkiat de 10 lettrages d'été pour un design parfait pour la plage et parfait pour le paradis. Les lettres sont disponibles en lettres cursives, majuscules et minuscules et en chiffres.Découvrez ces freebies et suivez les instructions pour mettre la main sur ces fichiers. T