hideout-lastation.com
hideout-lastation.com
Cette extension Chrome vous permet d'envoyer des e-mails à n'importe quel numéro de téléphone mobile
Vous avez peur d'avoir perdu votre courriel urgent dans le compte de courriel du destinataire? Pourquoi ne pas l'envoyer directement au numéro de téléphone du destinataire à la place. CloudHQ a créé une extension Chrome qui vous permet de le faire directement depuis Gmail lui-même.
Appelée avec soin "Envoyer votre message par SMS ", cette extension ajoutera une icône de téléphone portable dans la boîte de réception de votre compte Gmail .
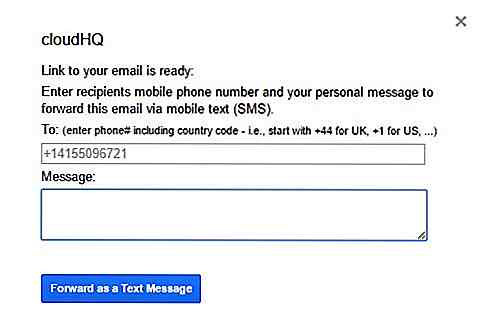
En cliquant sur l'icône du téléphone mobile pendant qu'un e-mail est ouvert, vous ouvrez une boîte de dialogue qui vous permet de remplir le numéro de téléphone du destinataire, ainsi qu'un court message pour l'accompagner.
 Une fois que vous avez rempli les cases, cliquez sur le bouton " Transférer en tant que message texte ". Le message arrivera sur le téléphone du destinataire sous forme de SMS, avec le message court, un lien vers l'e-mail en question et toutes les pièces jointes qui l'accompagnent.
Une fois que vous avez rempli les cases, cliquez sur le bouton " Transférer en tant que message texte ". Le message arrivera sur le téléphone du destinataire sous forme de SMS, avec le message court, un lien vers l'e-mail en question et toutes les pièces jointes qui l'accompagnent.Si vous êtes encore sceptique à propos de l'extension, CloudHQ a mis en ligne une vidéo de l'extension que vous pouvez regarder ici:

Capturer des captures d'écran complètes du site Web avec cette extension Chrome
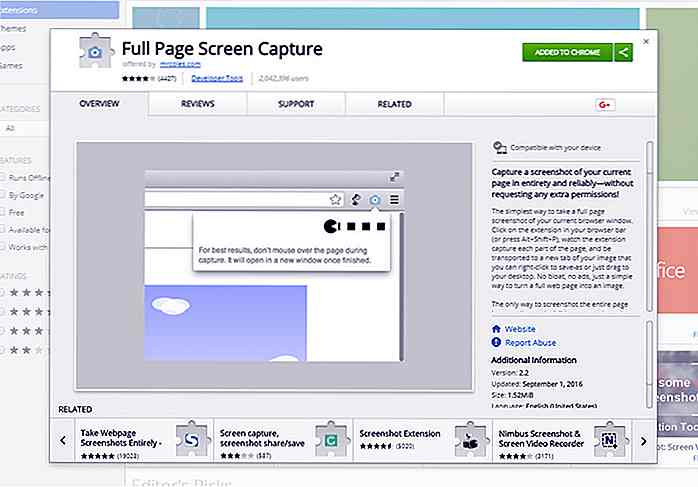
J'aime toujours prendre une capture d'écran complète des sites Web impressionnants que je trouve en ligne. Mais le bouton "Imprimer l'écran" ne saisit que ce qui est directement sur votre écran.Capture d'écran pleine page est la meilleure solution que j'ai trouvé qui vous permet de récupérer 100% des captures d'écran verticales complètes à partir de n'importe quelle page Web .Avec cette

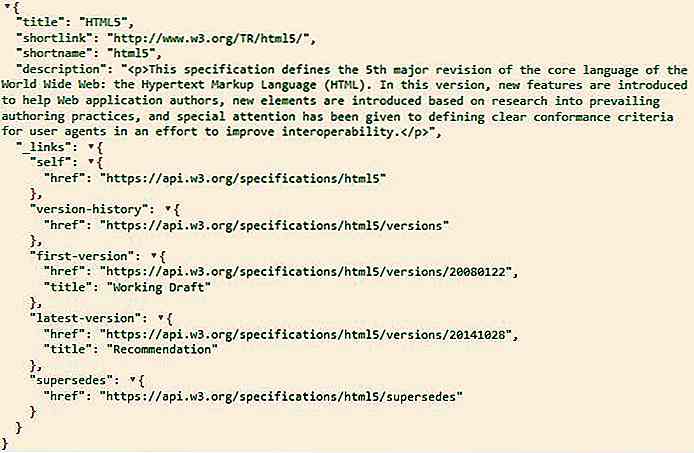
Comment afficher les données de spécification W3C en utilisant son API Web
Le W3C primé par Emmy® est une organisation internationale de normalisation pour le World Wide Web. Il crée de nouvelles normes Web et les révise constamment pour les maintenir cohérentes et pertinentes à travers le monde.Les navigateurs et les sites Web sont devenus de plus en plus conformes aux normes avec le temps, ce qui permet aux sites Web de s'afficher et de fonctionner uniformément dans tous les navigateurs. L'