 hideout-lastation.com
hideout-lastation.com
Ce truc astucieux ramène les visiteurs quand ils se détournent
Combien de fois ouvrez-vous un article, écrivez quelques phrases, puis cliquez pour aller voir un autre onglet? Je suis coupable de cela tous les jours. Ce n'est pas si facile de garder l'attention d'un visiteur et c'est pourquoi le script Do not Go peut être si précieux.
En ajoutant ce script à votre page, vous pouvez automatiquement mettre à jour le favicon et le titre de la page lorsque la page n'est pas en cours d'affichage.
Vous pouvez voir une démo en direct ici et c'est très simple. Il suffit d'ouvrir la page dans votre navigateur, puis passer à un autre onglet. En quelques secondes, la page favicon change, avec le titre .
Tout cela se passe de manière dynamique, en utilisant JavaScript, donc tout change une fois que la page est à nouveau active. Comme vous pouvez l'imaginer, ce script est très simple à configurer .
Il nécessite trois paramètres :
- Titre - le nouveau titre de la page
- Favicon - la nouvelle URL de favicon
- Timeout - délai total (en secondes) après le départ de l'utilisateur avant de passer à l'interrupteur
Notez que la seule valeur requise est le titre. Vous pouvez laisser le favicon le même et vous pouvez choisir d'ignorer complètement le délai d'attente, ainsi la barre de titre change immédiatement.
Voici un exemple de code de l'apparence de l'installation.
dontGo ({title: 'Texte du titre alternatif ici!', faviconSrc: 'chemin / vers / Alternative / favicon.ico', timeout: 5000 // 5 secondes}); Configurer le script Do not Go ne pourrait pas être plus facile. Il est disponible via npm, Bower et Yarn, et il est également hébergé sur le GitHub CDN, tiré directement du dépôt principal.
Ce script amusant peut être un excellent moyen de ramener les lecteurs sur votre site et, finalement, de réduire les taux de rebond . Pour en savoir plus, visitez le dépôt principal GitHub et parcourez la documentation.

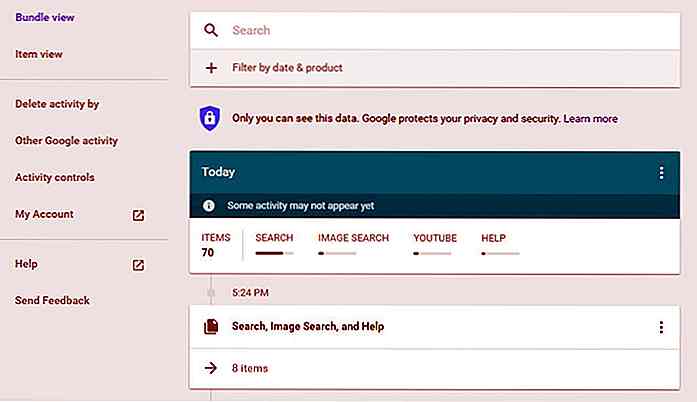
Comment accéder à l'intégralité de votre historique d'utilisation de Google (et l'effacer)
Les utilisateurs fréquents des services de Google savent probablement que Google stocke des informations sur votre historique d'utilisation. Cela étant dit, saviez-vous que vous pouvez accéder à l'ensemble de votre journal d'utilisation Google en ligne ? Toutes ces informations peuvent être trouvées sur la page Mon activité.La pag

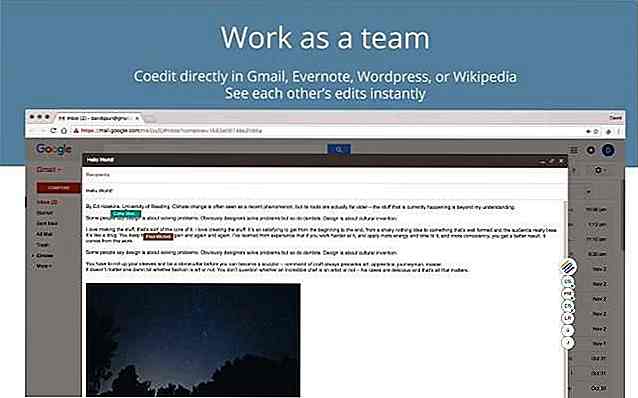
Comment co-modifier des messages WordPress à l'aide de Wave
Gérer un blog multi-auteur peut être très compliqué. Mais que se passe-t-il si je vous parle d'un outil avec lequel vous pouvez co-éditer des articles de blog avec d'autres auteurs dans WordPress lui-même et obtenir des commentaires sur votre écriture comme si vous étiez assis à côté d'eux. Surtout,



