hideout-lastation.com
hideout-lastation.com
Tingle.js - Un script de fenêtre modale gratuit JS Vanilla pour les minimalistes
Les fenêtres modales ont rapidement remplacé la boîte d'alerte par défaut du navigateur. Les modaux bien conçus sont plus compatibles avec une grande expérience utilisateur et les fenêtres modales sont livrées avec de nombreux effets et designs personnalisés .
Il est possible de créer des models CSS purs, mais ceux-ci manquent souvent d'un certain je ne sais quoi que ce soit que vous trouverez dans les scripts JS.
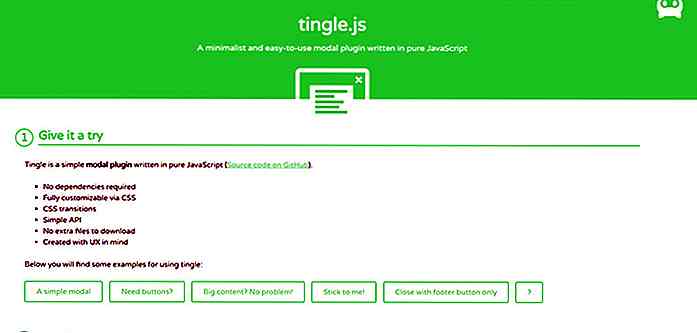
Et l'un de mes favoris est Tingle.js, une fenêtre JavaScript modale gratuite conçue pour les sites Web minimalistes.
 Cette librairie existe depuis un moment, mais elle est encore techniquement en développement v1.0 avec des améliorations fréquentes.
Cette librairie existe depuis un moment, mais elle est encore techniquement en développement v1.0 avec des améliorations fréquentes.Mais c'est un script stable fonctionnant sur du pur JS vanilla, donc vous pouvez l'utiliser n'importe où. Il ne nécessite aucune connaissance d'ECMAScript et vous n'avez besoin d'aucune bibliothèque de niveau supérieur comme TypeScript.
Tout dans Tingle.js est bien documenté et vient même avec une API claire pour personnaliser les animations, les effets de bouton, et les fonctions de rappel.
Jetez un coup d'œil sur le repo GitHub pour plus d'informations avec des liens vers les principales fonctions d'API et de rappel, que vous trouverez en détail sur la page d'accueil de Tingle.js.
Si vous vous sentez à l'aise pour éditer JavaScript, vous allez adorer ce plugin. C'est super facile de travailler avec et les codes CSS sont encore plus faciles à remplacer avec votre propre feuille de style.
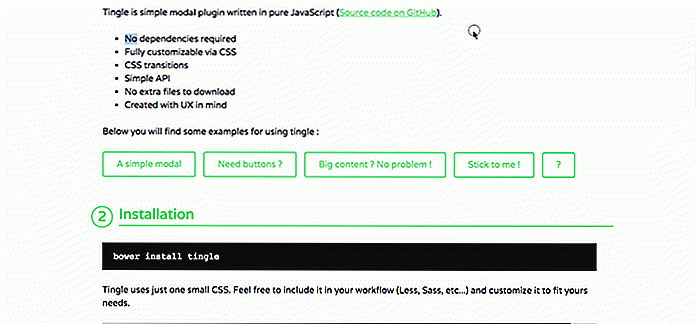
La documentation principale est clairement décrite avec des exemples en direct que vous pouvez copier / coller dans votre HTML .
 Tingle.js est un script assez simple. Vous aimerez la façon dont cela fonctionne, ou vous ne le ferez pas.
Tingle.js est un script assez simple. Vous aimerez la façon dont cela fonctionne, ou vous ne le ferez pas.Avec quelques minutes sur la page de démonstration principale, vous devriez être en mesure de dire si cela vous plait ou non. Il prend en charge autant de boutons que vous avez besoin avec les champs de saisie utilisateur si vous voulez tirer des informations de l'utilisateur.
De plus, cela peut fonctionner avec d' énormes modales en termes de service, des messages d'alerte personnalisés et même du contenu intégré avec des images et des vidéos.
Certainement l'une des fenêtres modales les mieux supportées et le design épuré est facile à relooker pour n'importe quelle disposition.

Créer un effet de chargement intégré dans les boutons avec LADDA
Il existe différents types d'animation que vous pouvez appliquer dans votre page Web. Animation pour le texte, la boîte modale, la transition et l'indicateur de progression. Pour les indicateurs de progression, généralement sous la forme de barres, les progrès que vous voyez sur la barre indiquent les progrès réalisés (ou chargés). Si tout

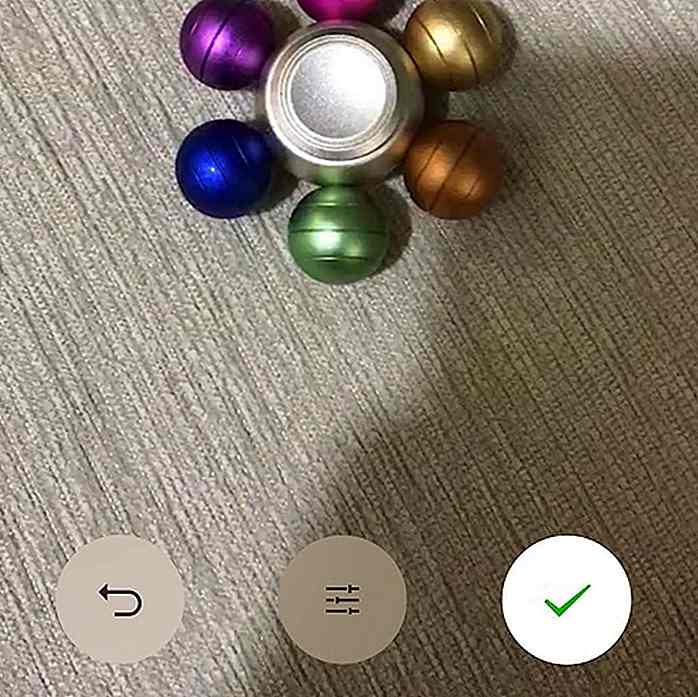
Comment modifier les vidéos WeChat avant d'envoyer
WeChat, l'application de chat développée par Tencent, vient juste d'avoir une longueur d'avance sur les autres applications de chat du département des fonctionnalités. Comment vous demandez-vous? Eh bien, la dernière mise à jour pour l'application de chat introduit un outil d'édition vidéo qui permet à ses utilisateurs de peaufiner leurs vidéos avant de l'envoyer dans un canal de discussion.Disponibl