hideout-lastation.com
hideout-lastation.com
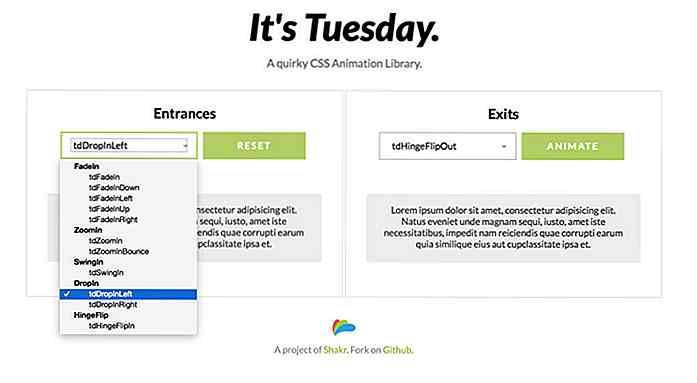
Tuesday.css est la bibliothèque d'animation la plus chaude en ce moment
A présent, vous devriez déjà être familier avec Animate.css en tant que bibliothèque d'animation principale parmi les concepteurs de sites Web.
Mais il y a un nouveau mec sur le bloc nommé mardi, et il prend l'animation web par la force .
Cette nouvelle bibliothèque n'est pas très différente dans le format ou l'implémentation. Mais mardi vient avec une poignée de nouvelles animations CSS que vous ne trouverez nulle part ailleurs .
Ces nouveaux effets sont beaucoup plus subtils dans la nature, donc ils se fondent bien dans une page . Voici une petite liste des effets que vous pouvez choisir:
- Fade & expand
- Fondu et rétrécir
- Timbre et rebond
- Balançoire inclinée
- Passer de gauche à droite
- Squash / étirement
- Charnière
Si vous parcourez cette liste sur la page de démonstration, vous remarquerez que tous les effets ont une chose en commun: la physique .
Ils se sentent tous très réalistes aux bases de la physique, et ils semblent respecter les lois de la gravité . Aucune de ces animations n'est exagérée ou superflue. Ils sont subtils mais remarquables et, plus important encore, ils sont crédibles .
 Je pense que mardi est l'une des meilleures bibliothèques d'animation CSS modernes car elle présente une vision réaliste de l'animation web .
Je pense que mardi est l'une des meilleures bibliothèques d'animation CSS modernes car elle présente une vision réaliste de l'animation web .Nous ne devrions pas concevoir des effets d'interface fous qui se distinguent comme un pouce endolori. La subtilité est toujours le nom du jeu, car il crée un sentiment d'interactivité de la part de tout utilisateur, qu'il s'agisse d'un clic ou d'un parchemin.
Le problème a toujours été d'écrire ces animations à partir de rien et de leur donner l'air juste. Mais maintenant, avec mardi, vos soucis peuvent voler directement à la porte.
Téléchargez simplement une copie de GitHub et ajoutez le fichier .css à votre page . Vous pouvez utiliser la version CDN directement depuis GitHub si vous ne voulez rien télécharger localement.
Une fois que ceci est ajouté à votre page Web, il suffit d' ajouter la classe .animate avec l'une des classes propriétaires listées dans le repo GitHub. Votre code pourrait ressembler à ceci:
C'est mardi.
Jetez un oeil à la documentation complète pour voir une liste de toutes les classes d'animation in / out .
Si vous travaillez avec JavaScript, vous pouvez également ajouter ces classes dynamiquement sur les événements click / hover. De cette façon, vous pouvez ajouter la classe animée uniquement lorsqu'un utilisateur clique sur un bouton, ce qui semblera animer au clic.
Il y a tellement de choses que vous pouvez faire avec mardi, et c'est vraiment le nouveau Animate.css pour les animations UI pragmatiques.
Jetez un coup d'œil à la page de démonstration pour la voir en action, et vous pourrez en apprendre plus en lisant leur article «en préparation» qui parle de la création de l'équipe Shakr mardi.

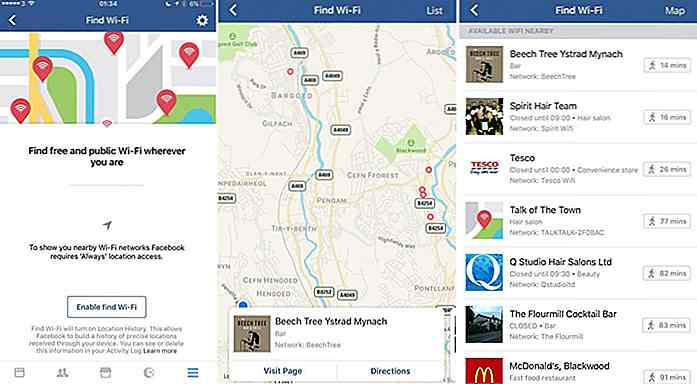
Facebook teste une nouvelle fonctionnalité "Find Wi-Fi" sur son application iOS
Trouver un hotspot Wi-Fi public peut ne plus être un énorme défi car il semble que Facebook a commencé à tester une nouvelle fonctionnalité «Trouver un réseau Wi-Fi» sur l'application iOS d'iOS.D'abord repéré par le directeur des médias sociaux de Next Web, Matt Navarra, cette fonctionnalité permettra de détecter les endroits à proximité avec des hotspots Wi-Fi . La fonctionnal

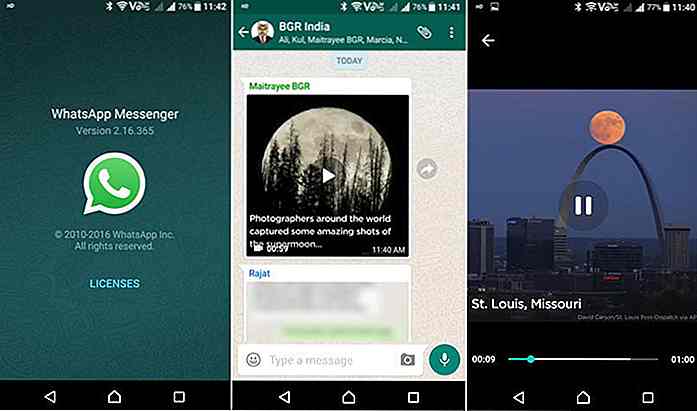
Comment obtenir gras, italique, barré sur votre WhatsApp
Le formatage vient finalement à WhatsApp Messenger. Vous pouvez maintenant taper vos réponses en gras, italique ou même barré vos réponses à vos amis. Si vous avez mis à jour la dernière version de WhatsApp, vous pouvez probablement voir quelque chose comme ceci: Pour mettre en gras votre matériel, utilisez des astérisques comme ça * Ceci est en gras. * Et util
![4 artistes Photoshop Creative qui manipulent habilement les paysages [PHOTOS]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)