hideout-lastation.com
hideout-lastation.com
Utiliser les requêtes de quantité pour rendre votre quantité de CSS consciente
Les requêtes de quantité sont des sélecteurs CSS spécialement configurés qui permettent aux développeurs de prendre en compte leur quantité de code . Dans le design responsive, nous utilisons généralement des requêtes média pour adapter notre design à différentes fenêtres. Dans certains cas, cependant, nous pouvons vouloir changer de disposition ou utiliser d'autres dimensions ou esthétiques après qu'une certaine quantité du même type de contenu soit présente sur l'écran.
C'est un problème fréquent avec les sites Web dynamiques que nous ne savons pas toujours à l'avance combien d'éléments seront à l'écran . Pensez aux tags à la fin des articles de blog, aux filtres spécifiques aux produits dans la navigation sur les sites de commerce électronique ou aux résultats de recherche sur site. C'est à ce moment que les requêtes de quantité peuvent nous donner une solution élégante, uniquement en CSS, et nous éviter les tracas de l'utilisation de JavaScript.
Comment les requêtes de quantité sont composées
Nous pouvons construire trois types de requêtes de quantité :
- Requêtes "au moins" lorsqu'il y a plus d' une certaine quantité du même type de contenu sur l'écran.
- Requêtes "au maximum" lorsqu'il y a moins d' une certaine quantité du même type de contenu sur l'écran.
- "Entre" les requêtes lorsqu'il y a plus d' une certaine quantité, mais moins qu'une autre quantité du même type de contenu sur l'écran.
Les trois types de requêtes de quantité sont construits en utilisant la pseudo-classe CSS :nth-last-child et le sélecteur général de frère ( ~ ), tandis que les requêtes "at-most" et "between" utilisent aussi :first-child pseudo-classe .
La pseudo-classe :nth-last-child se comporte de la même façon que :nth-child, mais commence le comptage à partir du dernier enfant, tandis que le sélecteur général ( ~ ) sélectionne tous les éléments qui suivent un certain élément frère .
Requêtes "au moins"
La chose la plus importante à comprendre est que les requêtes de quantité sélectionnent tous les éléments qui appartiennent au même élément parent, car l'objectif est d' assigner le même design à tous les éléments qui répondent aux critères de quantité .
Dans l'extrait de code ci-dessous, nous sélectionnons tous
/ * Requête "Au moins" * / ul li: nième-dernier-enfant (n + 5), ul li: nième-dernier-enfant (n + 5) ~ li {background-color: orange; } Comme vous pouvez le voir, une requête "au moins" est composée de deux sélecteurs CSS . Le premier sélecteur, ul li:nth-last-child(n+5) sélectionne tout
Pour revenir à notre exemple de code, il ajoute un arrière-plan orange à tous les éléments des listes non ordonnées qui ont au moins cinq éléments, tandis que les listes non ordonnées avec moins de cinq
Requêtes "At-most"
Les requêtes «au maximum» sont également composées de deux sélecteurs, mais elles ne s'appuient pas seulement sur la pseudo-classe :nth-last-child, mais aussi sur :first-child . L'exemple de code ci-dessous sélectionne tout
/ * Requête "au plus" * / ul li: nième-dernier-enfant (-n + 5): premier-enfant, ul li: nième-dernier-enfant (-n + 5): premier-enfant ~ li { couleur de fond: orange; } La première partie du premier sélecteur, :nth-last-child(-n+5), utilise une valeur négative qui change la direction de la sélection: elle compte toujours à partir du dernier enfant (qui est la nature intégrée de la sélection). :nth-last-child pseudo-classe :nth-last-child ), mais maintenant il va sélectionner les cinq derniers éléments (ie les éléments qui ne sont pas au moins cinq éléments loin du dernier enfant). Ce sélecteur sélectionne les cinq derniers éléments d'une liste non ordonnée, mais nous voulons seulement sélectionner ceux qui ont un maximum de cinq éléments (de cette façon, tous les éléments seront sélectionnés).
C'est pourquoi nous devons le combiner avec la pseudo-classe :first-child qui sélectionnera les premiers éléments des éléments de la liste précédemment sélectionnés, mais seulement pour ceux qui sont aussi le premier enfant de leur liste.
- parent, ce qui n'est vrai que pour les listes non ordonnées qui contiennent maximum cinq
- éléments.
Maintenant, nous n'avons rien à faire que d' ajouter le second sélecteur, qui sélectionnera les frères et sœurs généraux des éléments
:first-childprécédemment sélectionnés. Et voilà, notre requête "au plus" est faite. Vous pouvez jouer avec le code CSS dans la démo en direct ci-dessous pour voir comment cela fonctionne."Entre" les requêtes
La requête "between" combine le code que nous avons utilisé pour les requêtes "at-least" et "at-most". L'exemple de code ci-dessous sélectionne tous les éléments de listes non ordonnées contenant au moins cinq éléments de liste au maximum .
/ * Requête "Entre" * / ul li: nième-dernier-enfant (n + 5): nième-dernier-enfant (-n + 6): premier-enfant, ul li: nième-dernier-enfant (n + 5 ): nth-last-child (-n + 6): premier-enfant ~ li {background-color: orange; }Pour construire une "requête intermédiaire", nous concaténons les sélecteurs CSS appartenant aux requêtes "au moins" et "au maximum" appropriées. La requête "au moins" dans notre exemple est
:nth-last-child(n+5), tandis que la requête "at-most" est:nth-last-child(-n+6):first-child, nous simplement les rejoindre avec un deux-points .Cas d'utilisation
Les requêtes de quantité ont de nombreux cas d'utilisation intéressants, allant des navigations orientées contenu aux systèmes de grille automatiques, voici une sélection des meilleurs:
- Une liste à part: comment créer une navigation sensible au contenu
- Tomango: une liste d'étiquettes et un système de grille flexible
- Le blog de Charlotte Jackson: Expériences de code avec des requêtes de quantité
- Codepen: Un système de grille automatique par Vincent Durand
- Codepen: Une grille d'image utilisant des requêtes de quantité et Flexbox par Lucas Lemonnier
- Codepen: Une liste de liens réductible par Craig Morey
Outils pour créer des requêtes de quantité
Il existe d'excellents outils de développement qui peuvent vous aider à créer des requêtes de quantité plus facilement.
Générateur de requête de quantité
Ce générateur de requêtes de quantité pratique facilite et simplifie la création de requêtes de quantité. Vous n'avez qu'à remplir trois champs de saisie (éléments à compter, type de requête, quantité d'éléments) et l'outil génère la requête de quantité dont vous avez besoin.
 Nombre de requêtes mixins pour SASS
Nombre de requêtes mixins pour SASS Vous pouvez utiliser ces simples mixins de requêtes de quantité dans vos projets Sass . L'auteur, Daniel Guillan, a également créé une démo Codepen dans laquelle vous pouvez voir les mixins en action.
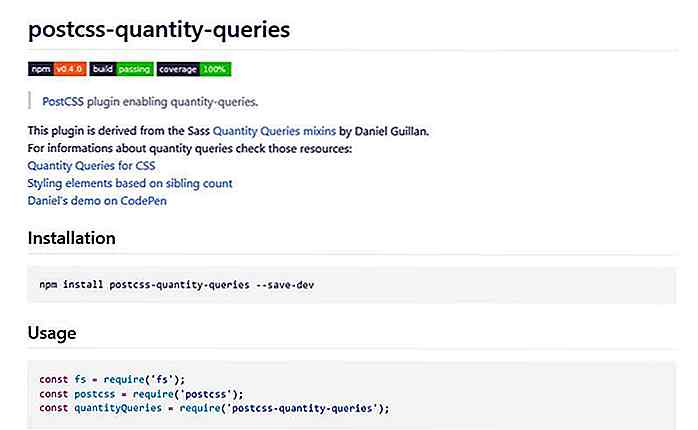
 Plugin PostCSS pour les requêtes de quantité
Plugin PostCSS pour les requêtes de quantité Ce plugin PostCSS est construit en plus des mixins de requêtes de quantité susmentionnés, et vous permet d'inclure des requêtes de quantité dans votre flux de travail PostCSS .


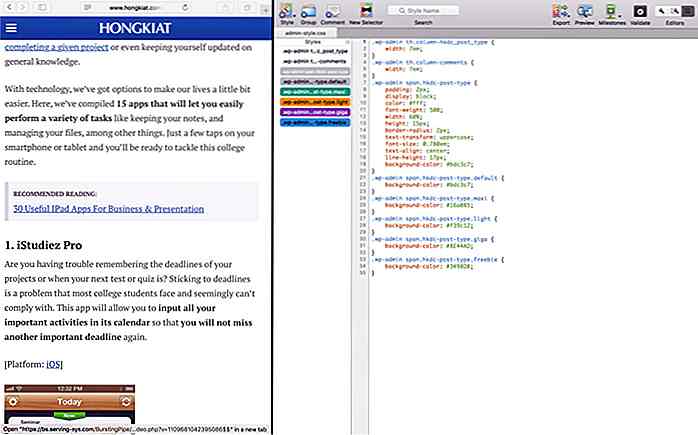
Comment activer la vue partagée dans OS X El Capitan
El Capitan, l' une des fonctionnalités les plus attendues du dernier os x d'Apple, est probablement la Split View . Cette nouvelle fonctionnalité vous permet de vous concentrer sur deux applications simultanément, côte à côte, sans les distractions des autres applications que vous avez ouvertes sur votre Mac.Pour

Mélangez vos propres dégradés CSS avec cette application Web gratuite
Chaque concepteur de sites Web doit connaître les dégradés CSS3 . Ils ont été autour depuis des années et ils sont largement pris en charge par tous les principaux navigateurs.Et maintenant, des applications Web gratuites telles que Blend vous permettent de créer des dégradés CSS3 à la volée avec des éditeurs visuels dans le navigateur . Vous pouve
 Nombre de requêtes mixins pour SASS
Nombre de requêtes mixins pour SASS  Plugin PostCSS pour les requêtes de quantité
Plugin PostCSS pour les requêtes de quantité