hideout-lastation.com
hideout-lastation.com
Utilisation du contraste de couleur élevée pour une conception plus accessible
Un taux de rebond élevé est souvent causé par la faible accessibilité visuelle d'un site Web. Lorsque les polices sont trop petites, ou qu'elles sont à peine lisibles, quand il y a trop de distractions ou pas assez d'espace, beaucoup de gens quittent le site sans y penser .
L'une des raisons les plus fréquentes de l'abandon précoce est la mauvaise sélection des couleurs qui diminuent la lisibilité du contenu.
Selon les statistiques de l'OMS, il y a environ 285 millions de malvoyants dans le monde, dont beaucoup sont partiellement ou totalement daltoniens. Les personnes handicapées visuelles voient les couleurs différemment. Il est donc inévitable d' éviter le faible contraste des couleurs dans nos conceptions si nous voulons offrir à nos clients un site Web accessible et convivial.
 Avantages du rapport de contraste de couleur élevée
Avantages du rapport de contraste de couleur élevée En assurant une meilleure lisibilité, vous n'impliquez pas seulement les utilisateurs malvoyants, mais aussi les personnes qui lisent votre contenu sur de petits écrans, comme un smartphone ou une smartwatch, dans des conditions d'éclairage défavorables et sur des moniteurs de qualité inférieure .
Les internautes lisent également plus rapidement lorsque le contraste entre le texte et l'arrière-plan est plus important. Il est donc probable que cela leur prendra plus de temps pour s'ennuyer avec le contenu du site.
Si vous craignez que l'application d'un rapport de contraste plus élevé ait un impact négatif sur l'esthétique de votre design, vous devez vérifier le projet Web Contrast Rebellion qui prouve, avec des exemples concrets, que les règles du rapport de contraste élevé peuvent toujours dans des designs attrayants et cool.

Applications pour vérifier le contraste des couleurs
Il existe de nombreux outils gratuits sur le Web qui peuvent aider les concepteurs à vérifier le rapport de contraste des couleurs de leur site Web.
La manière la plus simple de tester votre design pour le contraste des couleurs est de choisir les couleurs principales avec Photoshop ou une extension de navigateur appropriée comme celle-ci pour Firefox, et de copier les valeurs dans l'une des applications ci-dessous.
La chose la plus importante à retenir est que vous devez toujours comparer la couleur de premier plan, telle que la couleur du texte, à sa zone environnante (couleur de fond).
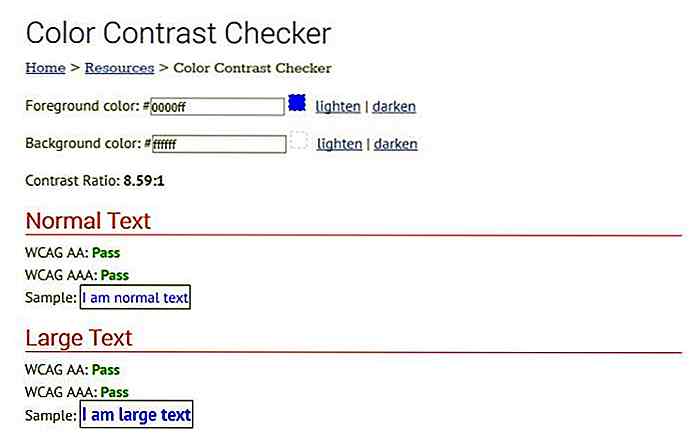
1. WebAim Color Contrast Checker
WebAim (Web Accessibility In Mind) est une organisation favorisant l'accessibilité du Web qui offre aux développeurs un vérificateur de contraste couleur simple mais fiable parmi de nombreux autres outils d'accessibilité tels que Wave, une application générale d'évaluation de l'accessibilité qui peut vous aider à évaluer rapidement les problèmes d'accessibilité .
Color Contrast Checker de WebAim vous indique si vos couleurs réussissent les tests WCAG AA et AAA, aussi bien pour les textes normaux que pour les textes volumineux.
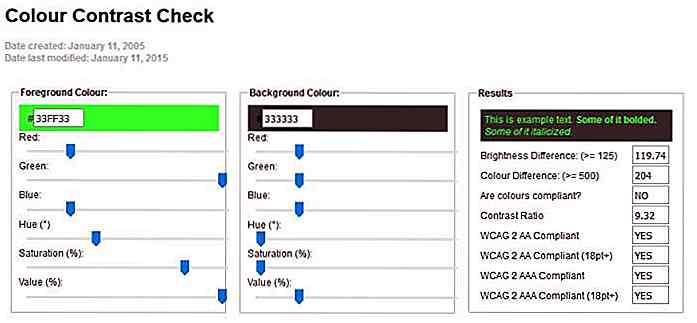
 2. Contrôle de contraste de couleur de Snook
2. Contrôle de contraste de couleur de Snook Jonathan Snook, qui travaille actuellement en tant que développeur front-end chez Shopify, héberge son outil pratique de vérification des contrastes de couleurs depuis plus d'une décennie. L'application de Snook vous permet de modifier les valeurs HSL et RVB des couleurs de premier plan et d'arrière-plan une par une en utilisant des curseurs de plage pratiques jusqu'à ce que vous obteniez un résultat conforme aux critères de référence WCAG 2.0.
 CheckMyColours
CheckMyColours CheckMyColours créé par Giovanni Scala vous permet de vérifier le rapport de contraste des couleurs de toutes les combinaisons de couleurs de premier plan et d'arrière-plan sur un site Web en direct .
Il calcule le rapport de contraste de la luminosité, la différence de luminosité et la différence de couleur, et vous fournit un rapport complet sur les résultats. Le rapport de CheckMyColours peut grandement faciliter votre compréhension de la façon dont vous pouvez améliorer l'accessibilité visuelle de votre site.
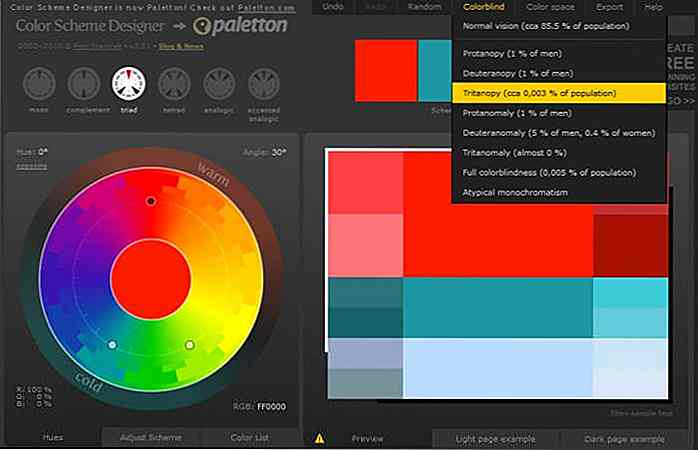
 Concepteur de schémas de couleurs
Concepteur de schémas de couleurs Color Scheme Designer n'est pas particulièrement un vérificateur de contraste de couleur, mais un outil pour concevoir des schémas de couleurs complets .
Nous l'incluons dans cette collection, car elle possède une fonction qui vous permet de voir comment votre palette de couleurs est perçue par des personnes ayant différents types de déficiences visuelles. Vous pouvez tester vos couleurs pour le daltonisme, la protanopie, la deutéranopie et de nombreuses autres déficiences visuelles. L'application a une version plus récente appelée Paletton qui permet même une simulation de vision plus sophistiquée possible (vous pouvez également tester pour des choses comme l'affichage LED minable ou faible affichage CRT).
 W3C vous fournit également une énorme liste d'outils d'évaluation de l'accessibilité Web où vous pouvez trouver beaucoup d'autres outils de contraste de couleur tels que cette roue de couleurs d'accessibilité.
W3C vous fournit également une énorme liste d'outils d'évaluation de l'accessibilité Web où vous pouvez trouver beaucoup d'autres outils de contraste de couleur tels que cette roue de couleurs d'accessibilité.Conseils pour créer des sites Web visuellement accessibles
Si vous souhaitez créer un site Web visuellement accessible, il est toujours préférable d' éviter d'utiliser la couleur seule pour transmettre des fonctionnalités ou une signification . Les icônes qui changent de couleur en fonction de leur état actuel en sont des exemples typiques.
Si c'est possible, concevez toujours des repères visuels supplémentaires qui aident les personnes qui voient les couleurs différemment à comprendre les fonctionnalités.
Ne jamais oublier de porter une attention particulière au contraste des couleurs des boutons, des liens et des menus, car ils sont les moyens de navigation sur votre site. Si les utilisateurs ne peuvent pas naviguer facilement sur votre site, vous les perdrez rapidement. Les couleurs accessibles pour les boutons d'appel à l'action sont également cruciales pour de bons taux de conversion .
C'est une bonne pratique pour tester le taux de contraste des couleurs le plus tôt possible dans le processus de conception car il sera difficile de persuader votre client de modifier le schéma de couleurs du site plus tard dans le processus de conception.
Lisez maintenant: Approche pratique pour choisir le schéma de couleur du site Web


Clients nouveaux ou actuels - Quels sont les plus importants?
Si vous êtes un concepteur freelance desservant un marché cible qui semble se rétrécir ou ne vous fournit pas assez d'affaires, il est peut-être temps de changer votre clientèle. Cela peut se faire de différentes façons, mais cela implique généralement de prendre la décision de rechercher de nouveaux clients ou de vendre et renforcer vos relations avec les clients que vous avez déjà. Nous allons

20 Gadgets et accessoires pour les fans de super-héros
Que vous soyez un enfant ou un enfant dans l'âme, vous avez votre super-héros préféré d'un film ou d'une bande dessinée populaire. Un des inconvénients d'être un adulte, cependant, c'est qu'il devient assez gênant de jouer avec des jouets ou des figurines . Mais vous pouvez toujours collecter des gadgets et des accessoires inspirés par des super-héros, et les intégrer à votre décor ou à votre vie quotidienne .Dans le post q