 hideout-lastation.com
hideout-lastation.com
Utilisation et mise en forme de HTML5 Meter [Guide]
Si vous connaissez la barre de progression HTML, qui indique la quantité d'activité effectuée, vous constaterez que l'élément de mesure est similaire à celui-ci - les deux affichent une valeur courante sur une valeur maximale . Mais contrairement à la barre de progression, la barre de mesure ne doit pas être utilisée pour montrer les progrès.
Il est utilisé pour afficher une valeur statique dans une plage spécifique . Par exemple, vous pouvez indiquer l'espace de stockage utilisé dans un stockage sur disque en indiquant la quantité d'espace de stockage remplie et la quantité non utilisée.
En plus de cela, l'élément de mesure peut également être utilisé pour visualiser jusqu'à trois régions dans sa gamme. En réutilisant l'exemple de l'espace de stockage, vous pouvez également indiquer visuellement si l'espace occupé est peu rempli (disons inférieur à 30%) ou proche de la moitié (entre 30 et 60%) ou plus de moitié plein (plus de 60%) en utilisant des couleurs différentes. Cela aide les utilisateurs à savoir quand ils atteignent la limite de stockage.
Dans ce post, nous allons vous montrer comment styliser la barre de mesure pour les deux objectifs mentionnés, c'est-à-dire une jauge simple (sans les régions indiquées) et deux exemples de jauges avec 3 régions de couleurs indiquées. Pour ce dernier, nous allons travailler sur la création d'une jauge de «marques» pour montrer les marques pauvres, moyennes et bonnes, et une jauge de «pH» pour montrer les valeurs de pH acides, neurales et alcalines.
Les attributs
Avant de commencer avec les exemples et aller en profondeur, jetons un coup d'œil dans sa liste d'attributs ci-dessous, plus sur ces attributs comme leurs défauts, etc. seront couverts dans les exemples.
value- La valeur de l'élément demetermin- La valeur minimale de la plage du compteurmax- La valeur maximale de la plage du compteurlow- Indique la valeur limite bassehigh- Indique la valeur limite élevéeoptimum- Le point optimal de la gamme
1. Styling Une jauge simple
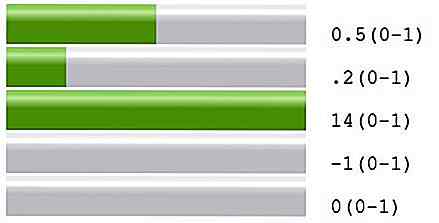
Voici un exemple très simple utilisant un seul attribut, la value . Avant de continuer, nous devons d'abord savoir trois choses:
(1) Il y a une valeur min et max par défaut définissant la plage de meter, qui est 0 et 1 respectivement. (2) Si la value spécifiée par l'utilisateur ne se situe pas dans la plage du meter, elle prendra la valeur de min ou max, selon la valeur la plus proche. (3) La balise de fin est obligatoire.
Voici la syntaxe:
0.5
 Alternativement, nous pouvons également ajouter des attributs
Alternativement, nous pouvons également ajouter des attributs min et max, fournissant ainsi une plage définie par l'utilisateur comme ceci: 2. Styling La jauge "Marks"
2. Styling La jauge "Marks" Premièrement, nous devons diviser la gamme en trois régions (gauche / basse, moyenne, droite / haute). Ce sont high attributs low et high qui entrent en jeu. C'est ainsi que les trois régions sont divisées.
Les trois régions sont formées entre min & low, low & high et high & max .
Maintenant il est évident qu'il y a certaines conditions low et high suivre pour que les trois régions se forment:
lowne peut pas être inférieur àminet supérieur àhighetmaxhighne peut pas être supérieur àmaxet inférieur àlow&min.- Et quand un critère est cassé à la fois
lowethighprendront la valeur de l'autre variable dans les critères qui n'est pas satisfaite, c'est-à-dire si la valeurlowest inférieure àminqu'elle ne devrait pas être,lowobtiendra la valeurmin.
Dans cet exemple, nous considérerons nos trois régions de gauche à droite comme étant:
- Pauvre : (0-33)
- Moyenne : (34-60)
- Bon : (61-100)
Par conséquent, les éléments suivants sont des valeurs pour les attributs; min="0" low="34" high="60" max="100" .
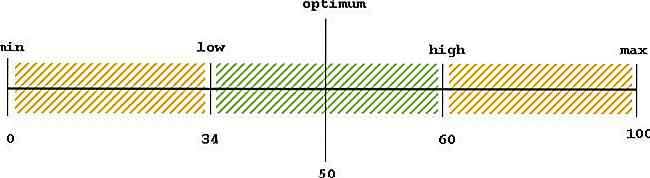
Voici une image visualisant les régions.
 Même s'il y a trois régions dans le mètre que nous avons créées tout à l'heure, cela indiquera seulement deux "sortes" de régions dans seulement deux couleurs pour le moment. Pourquoi? Parce que l'
Même s'il y a trois régions dans le mètre que nous avons créées tout à l'heure, cela indiquera seulement deux "sortes" de régions dans seulement deux couleurs pour le moment. Pourquoi? Parce que l' optimum est dans la région médiane.Point optimal
Quelle que soit la région (parmi les trois), le point optimum est considéré comme une "région optimale" colorée en vert par défaut. La région (s) immédiatement à côté est appelée la "région sous-optimale" et elle est colorée en orange. La plus éloignée est une "région peu optimiste", colorée en rouge.
Jusqu'à présent, dans notre exemple, nous n'avons pas assigné de valeur optimum . Par conséquent, la valeur par défaut devient 50, ce qui fait de la région centrale la "région optimale" et celles qui se trouvent juste à côté (à la fois à gauche et à droite) en tant que "régions sous-optimales".
En résumé, dans le cas ci-dessus, toute valeur de l'élément du meter qui tombe dans la région médiane est indiquée par le vert; le reste orange.

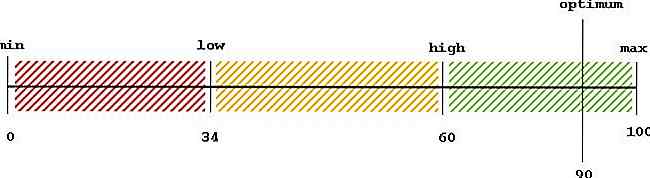
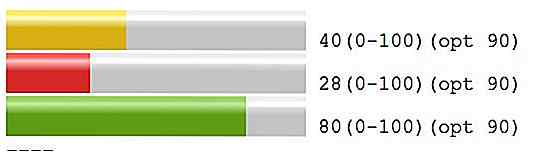
Ce n'est pas ce que nous voulons. Nous voulons qu'il soit coloré de cette façon: Pauvre (rouge), Moyenne (orange), Bonne (verte)
Puisque la région de droite doit être considérée comme notre région optimale, nous donnerons une valeur optimum qui tombera dans la région de droite (n'importe quelle valeur entre 61 et 100, y compris 61 et 100).
Nous prenons 90 pour cet exemple. Cela rendra la région de droite "optimale", le milieu (sa prochaine région immédiate) "sous-optimale" et l'extrême gauche la région "pas très optimale".
 C'est ce que nous obtiendrons sur notre jauge.
C'est ce que nous obtiendrons sur notre jauge. 2. Styling La jauge "pH"
2. Styling La jauge "pH" Tout d'abord, un reniflard sur les valeurs de pH. Une solution acide a un pH inférieur à 7, une solution alcaline a un pH supérieur à 7 et si vous atterrissez sur 7, c'est une solution neutre.
Ainsi, nous utiliserons les valeurs et attributs suivants:
low="7", high="7", max="14", et le min prendra la valeur par défaut de zéro.
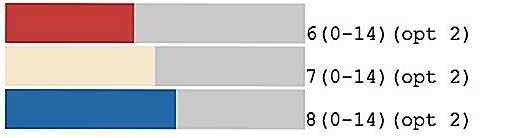
Avant d'ajouter le reste des attributs pour compléter le code, décidons des couleurs: Acidic (rouge), Neutral (blanc) et Alkaline (bleu). Considérons également la région acide (région inférieure à 7) comme "optimale"
Voici les pseudo éléments CSS que nous allons cibler pour obtenir le visuel désiré dans firefox . (Pour les pseudo-éléments du webkit et plus, reportez-vous aux liens listés sous "référence".)
.ph_meter {arrière-plan: gris clair; largeur: 300px; } .ph_meter: -moz-meter-optimum :: - moz-mètre-barre {arrière-plan: indianred; } .ph_meter: -moz-meter-sub-optimum :: - moz-mètre-barre {arrière-plan: antiquewhite; } .ph_meter: -moz-mètre-sous-sous-optimal :: - moz-mètre-barre {arrière-plan: steelblue; } Voici le code html complet et le résultat final de la jauge de pH.
 Les références
Les références - HTML5 Meter W3C spec
- Liste des pseudo-éléments et classes de webkit
- Liste des pseudo-éléments spécifiques au fournisseur
Plus d'informations sur Hongkiat: Barre de progression Création et mise en forme avec HTML5
![Bloom fait en sorte que l'e-mail soit beau et moins intrusif [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)
Bloom fait en sorte que l'e-mail soit beau et moins intrusif [WordPress Plugin]
Disclaimer : Ce message vous est présenté par Elegant Themes.Voici la chose: votre propre site Web est soumis à la même démangeaison vicieux que tout autre. Je suis sûr que votre contenu est de haute qualité et que le design est impeccable. Mais avouons-le, les formulaires opt-in sont les vendeurs virtuels que tout le monde déteste. D'

35 (Suite) Didacticiels sur les personnages de dessins animés Adobe Illustrator
Avec des compétitions de jour en jour, les entreprises s'efforcent de maintenir leurs marques au sommet de la chaîne alimentaire afin de se faire connaître davantage et de permettre aux gens de se souvenir plus facilement de leur existence. Une façon brillante de le faire est d'avoir une mascotte pour votre marque et nous avons vu beaucoup d'entreprises comme Twitter l'ont implémenté avec succès.Mainte



