hideout-lastation.com
hideout-lastation.com
Visualiser n'importe quelle feuille de style CSS avec des statistiques CSS
Jamais demandé combien de règles CSS sont dans une feuille de style? Ou avez-vous déjà voulu voir une représentation visuelle de toutes les couleurs utilisées dans un fichier CSS? Avec CSS Stats, vous pouvez brancher n'importe quel site Web et tirer un tas de données CSS brutes pour satisfaire votre curiosité.
Et cette application web va tellement plus loin que de simplement montrer toutes les couleurs pour une feuille de style. Vous pouvez visualiser toutes les valeurs de l'index z, toutes les tailles de police, toutes les requêtes de média et même voir un graphique de spécificité visuelle .
 Cette application couvre tellement qu'il est pratiquement impossible de tout consommer en une seule séance. Il vous donnera un aperçu formidable de tout site Web en affichant simplement ce qui se trouve dans leur feuille de style .
Cette application couvre tellement qu'il est pratiquement impossible de tout consommer en une seule séance. Il vous donnera un aperçu formidable de tout site Web en affichant simplement ce qui se trouve dans leur feuille de style .Pour commencer, visitez le site Web CSS Stats et branchez l'URL de votre choix. Vous pouvez également choisir parmi un certain nombre de sites proposés tels que Facebook, Apple et Pinterest (entre autres).
Sur la page de résultats, vous verrez la taille totale du fichier CSS en kilo-octets, ainsi qu'une liste des propriétés et des déclarations les plus fréquemment utilisées . Tout cela apparaît comme une longue liste de chiffres, ce qui peut être déroutant à lire au début.
Mais plus vous utilisez cette application, plus c'est amusant! Voici une liste de tout ce que vous trouverez sur la page de statistiques:
- Nombre total de propriétés, de sélecteurs et de règles
- Toutes les couleurs de police avec des exemples et des codes hexadécimaux
- Toutes les couleurs d'arrière-plan avec exemples et codes hexadécimaux
- Toutes les tailles de police avec des exemples
- Liste des familles de polices
- Liste de toutes les valeurs d'index z
- Un diagramme à barres des déclarations CSS totales / uniques
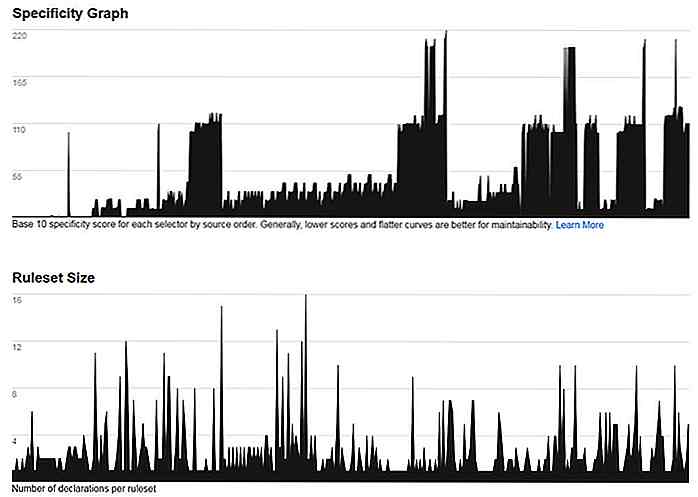
- Graphique de spécificité
- Taille totale de l'ensemble de règles
- Toutes les requêtes multimédias
- Le code CSS brut avec des liens URL vers les fichiers CSS individuels
CSS Stats est assez intelligent pour tirer tous les fichiers CSS et fusionner ces données ensemble . Les développeurs ont mis beaucoup d'efforts dans cette affaire pour que cela fonctionne correctement.
Et, la partie la plus impressionnante est le rapport GitHub complet avec le code source pour l'ensemble du projet . Ainsi, vous pouvez le télécharger et le réhéberger sur votre propre serveur (localement ou autrement) pour jouer si vous voulez creuser dans le code.
 Vous avez la possibilité d' extraire un fichier CSS individuel ou d' analyser toutes les feuilles de style sur un seul domaine. Il y a tellement de choses que vous pouvez apprendre en étudiant cet outil et cela offre un aperçu plus approfondi pour les développeurs qui se plongent dans les détails.
Vous avez la possibilité d' extraire un fichier CSS individuel ou d' analyser toutes les feuilles de style sur un seul domaine. Il y a tellement de choses que vous pouvez apprendre en étudiant cet outil et cela offre un aperçu plus approfondi pour les développeurs qui se plongent dans les détails.Pour tester par vous-même, il suffit de visiter CSS Stats et de brancher un site Web. Vous serez étonné de voir combien de données sont disponibles et combien vous pouvez apprendre d'un outil aussi simpliste.

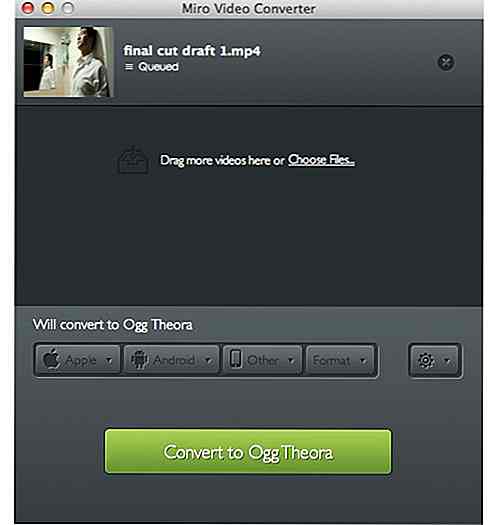
10 outils gratuits de conversion vidéo HTML5
Fini le temps où avoir des images en mouvement sur votre site Web signifiait utiliser GIF ou Adobe Flash. L'émergence de HTML 5 et de ses fonctionnalités multimédias a permis aux concepteurs de se passer d'Adobe Flash ou d'animations GIF lourdes et à chargement lent et, à la place, d'utiliser le lecteur vidéo HTML5 natif. Cepen

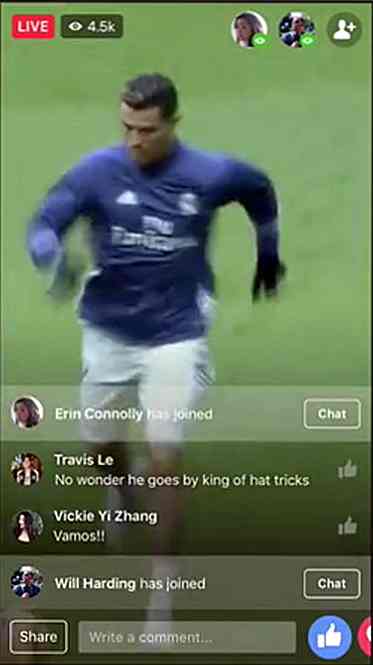
Vous pouvez maintenant discuter en direct avec vos amis via le flux en direct de Facebook
L'expérience Facebook Live est sur le point d'être beaucoup plus intime, car Facebook facilite le visionnage d'amis ou l'accès à un livestream .Je voudrais commencer par jeter un oeil à la fonctionnalité Live Chat With Friends . Avec l'introduction de cette fonctionnalité, les amis qui participent à un livestream dans lequel vous êtes seront affichés dans le coin supérieur droit de l'écran . En appuyan


![Comment cacher la barre de menu sur les affichages secondaires dans Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)