hideout-lastation.com
hideout-lastation.com
Qu'est-ce que rel = "noopener" dans WordPress & Comment faire pour supprimer
Si vous avez mis à jour vers la version WordPress 4.7.4 ou plus récente, vous devez avoir remarqué une nouvelle étiquette rel="noopener" côté de la balise target="_blank" dans l'éditeur HTML. Le tag est automatiquement ajouté à tous les liens internes et externes lorsque vous les ouvrez dans un nouvel onglet.
Comme tout développeur Web concerné, vous devez vous demander ce que cette balise fait et si elle affecte négativement vos sites Web de quelque façon que ce soit ?
Eh bien, dans ce post je vais vous dire ce qui est rel="noopener" dans WordPress et comment pouvez-vous le supprimer si nécessaire.
Qu'est-ce que rel = "noopener"?
Aussi intrusif que cela puisse paraître, c'est en fait une solution de sécurité pour empêcher les liens malveillants de prendre le contrôle d'un onglet ouvert. Habituellement, l'objet Javascript window.opener peut être utilisé pour contrôler une fenêtre parent (votre onglet actuel) en utilisant une fenêtre enfant (l'onglet nouvellement ouvert).
Les pirates peuvent utiliser cette fonctionnalité pour changer le site Web ouvert de l'utilisateur avec un faux et voler des informations, telles que les détails de connexion. Voici un exemple de site Web montrant comment window.opener peut détourner votre onglet.
Pour éviter cela, rel="noopener" est la balise qui bloque l'utilisation de l'objet Javascript window.opener . Si window.opener ne fonctionne pas, un onglet ne peut pas contrôler un autre onglet.
Ce correctif de sécurité a été ajouté dans le plugin TinyMCE le 23 novembre 2016. Comme WordPress utilise TinyMCE comme éditeur de texte, il a également été mis à jour avec cette fonctionnalité dans WordPress version 4.7.4 .
 Est-ce mauvais pour votre site web?
Est-ce mauvais pour votre site web? En bref, non .
Beaucoup d'utilisateurs de WordPress craignent que rel="noopener" fasse tous les liens internes et externes "nofollow", ce qui est vraiment mauvais pour le référencement . En réalité, rel="noopener" est juste une instruction pour le navigateur de l'utilisateur d'arrêter l'utilisation de l'objet Javascript window.opener.
Le site web SEO est affecté par les moteurs de recherche et n'interagit pas avec la balise rel="noopener" . Idem pour le logiciel d'analyse qui ignore complètement cette étiquette .
Cela a peut-être été un peu un problème lorsque WordPress a ajouté pour la première rel="noopener noreferrer" balise rel="noopener noreferrer" avant que le correctif ne soit publié avec WordPress version 4.7.4. Dans la version précédente, "noreferrer" empêchait le lien de savoir d'où il venait.
Même si cela n'a pas affecté le référencement, certains outils d'analyse et programmes d'affiliation ont été affectés. Cependant, il semble que WordPress a maintenant supprimé la balise "noreferrer" et vous ne devriez avoir aucun problème avec la balise rel="noopener" . Assurez-vous de mettre à jour la dernière version de WordPress .
Comment supprimer rel = "noopener"
Je ne vois aucune bonne raison de supprimer rel="noopener" de vos messages. Il n'affecte pas le référencement, aucun impact sur les outils d'analyse, et les liens d'affiliation ne seront pas rompus. Il protège simplement vos utilisateurs contre les liens malveillants potentiels qui pourraient détourner leurs onglets.
Comme il arrête seulement l'utilisation de l'objet Javascript window.opener, je crois que vous ne voudrez le supprimer que lorsque vous voulez profiter de la fonction window.opener pour n'importe quel but.
Supprimer rel="noopener" peut être un peu difficile car il est intégré dans l'éditeur de texte WordPress. Même si vous le supprimez manuellement du code HTML, il sera à nouveau ajouté lorsque vous enregistrerez le document . Donc, votre meilleur pari est de désactiver cette fonctionnalité du plugin TinyMCE lui-même.
Pour ce faire, vous devrez ajouter quelques lignes de code dans le fichier functions.php de votre thème WordPress.
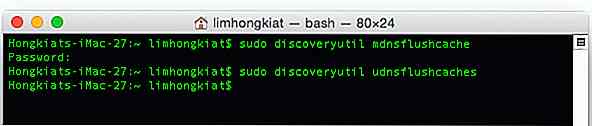
Dans le fichier functions.php, copiez et collez le code ci-dessous et enregistrez-le:
// Notez que cela désactive intentionnellement une fonctionnalité de sécurité tinyMCE. // L'utilisation de ce code n'est PAS recommandée.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; } Cela empêchera WordPress d'ajouter automatiquement la balise rel="noopener" dans vos messages. Cependant, cela ne supprimera pas les balises déjà ajoutées, vous devrez donc les supprimer manuellement des messages enregistrés après la mise à jour de WordPress 4.7.4 .
Conclure
Il n'y a pas besoin d'avoir peur de la balise rel="noopener" car c'est un pas en avant dans la sécurité des visiteurs de votre site . À moins que vous ne souhaitiez utiliser la fonctionnalité window.opener, vous devriez adopter cette nouvelle édition de la fonction de sécurité.
S'il y a une autre raison pour laquelle vous cherchez à enlever la balise rel="noopener", alors éclairez-nous dans les commentaires ci-dessous.

Huit applications mobiles pour la conception 3D et l'esquisse
Les outils et logiciels de modélisation 3D vous permettent de transformer vos idées en beaux modèles et prototypes 3D . Largement utilisé dans les industries telles que l'impression 3D, l'animation, les jeux, l'architecture et le design industriel, les conceptions 3D sont des composants essentiels de la production numérique.Cepe

30 outils pour créer votre propre infographie
Les infographies sont l'une des meilleures façons de présenter des données sans que votre auditoire ne bâille avec ennui. Il y a beaucoup de gens qui ont des données impressionnantes, mais ce qu'ils ne savent pas, c'est comment créer des infographies informatives et bien conçues .Heureusement, il existe de nombreux outils infographiques qui vous aideront à créer des graphiques et des graphiques vifs en quelques minutes et sans trop d'efforts. Consult