hideout-lastation.com
hideout-lastation.com
Ce que vous ne savez pas sur le calcul des marges de pourcentage en CSS
La plupart des web designers pensent qu'ils connaissent bien CSS. Après tout, il n'y a pas grand-chose - quelques types de sélecteurs, quelques douzaines de propriétés, et quelques règles en cascade dont vous devez à peine vous souvenir puisqu'elles se résument au bon sens. Mais quand vous arrivez au niveau minutieux, il y a beaucoup de détails obscurs que peu de concepteurs comprennent vraiment.
Quand j'ai examiné les résultats d'un test CSS gratuit que j'ai offert en ligne au cours des six derniers mois, j'ai découvert une question que presque personne n'a eu raison . Parmi les milliers de personnes qui ont passé le test, moins de 14% ont eu raison .
La question se résume à ceci: Comment calculez-vous les marges de pourcentage?
La question
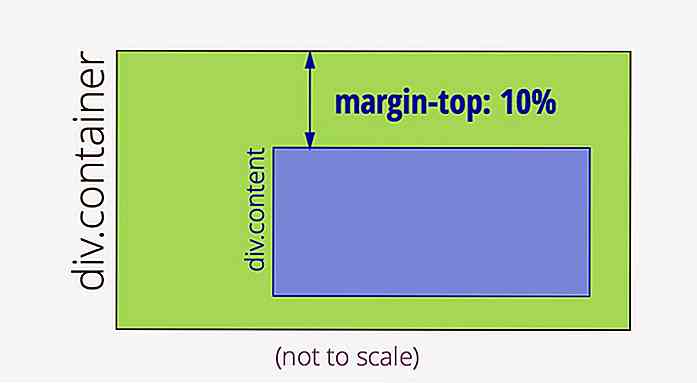
Supposons que votre site possède un conteneur div, et à l'intérieur, un div contenu:
 Maintenant, donnons ce contenu
Maintenant, donnons ce contenu div une marge supérieure: .content {margin-top: 10%; } Ok, donc c'est 10% ... mais 10% de quoi ? C'est la question que seulement 13, 8% des gens peuvent répondre correctement . Et gardez à l'esprit: ces personnes ont accès à Google!
Ce que j'aime à propos de cette question, c'est qu'il semble que la réponse devrait être évidente . Tant et si bien que je suspecte la plupart des gens de faire une supposition (et de deviner que c'est faux). Mais peut-être que cela ne vous semble pas évident. Je veux dire, si vous utilisez vraiment votre imagination, il y a plusieurs façons pour le navigateur de calculer une marge comme celle-ci.
Alors que diriez-vous si je l'affiner pour vous puisque la question dans le test est en fait un choix multiple. Voici vos options:
- 10% de la hauteur du contenu div
- 10% de la hauteur du conteneur div
- 10% de la largeur du contenu div
- 10% de la largeur du conteneur div
Rappelez-vous, seulement 13, 8% des personnes peuvent choisir la bonne réponse de cette liste. C'est bien pire que le hasard!
Regardez attentivement les réponses; vous verrez qu'il n'y a vraiment que deux choses à savoir:
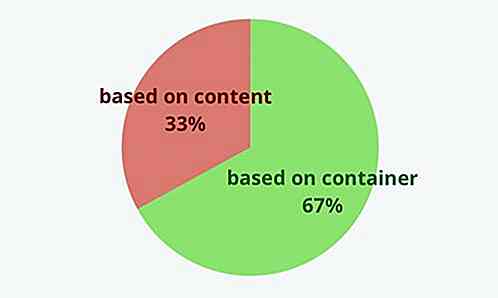
Conteneur ou contenu?
Premièrement, la taille de la marge dépend -elle de la taille du contenu div lui-même ou de la taille du div conteneur ?
Maintenant ce n'est pas un gimme, mais vous pouvez probablement faire confiance à votre instinct. Si je place un div à 50% de la largeur de son conteneur, et que je veux que ses marges gauche et droite remplissent le reste de l'espace, je les aurais naturellement fixées à 25% chacune (donc les pourcentages s'additionnent 100%). Pour que cela fonctionne, les marges en pourcentage doivent être basées sur les dimensions du conteneur.
Effectivement, les deux tiers des personnes qui passent le test obtiennent cette partie de la réponse.
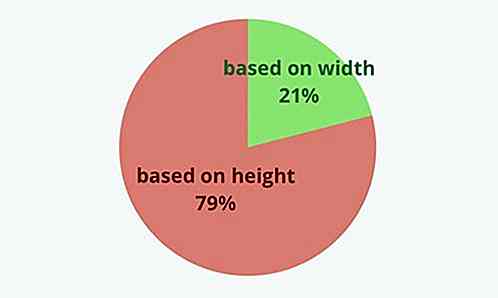
 Largeur ou Hauteur?
Largeur ou Hauteur? Deuxièmement, la taille de margin-top est-elle basée sur la largeur ou la hauteur de cet élément ?
Si vous avez été attentif, vous êtes probablement déjà sur vos gardes. Pour si peu de gens à choisir la bonne réponse, cela doit être une question piège, non?
Et pourtant, je parie que vous pouvez à peine croire que la réponse n'est pas la hauteur. Eh bien, ce n'est pas.
Oui, nous parlons d'une marge supérieure ici. Oui, la taille de cette marge est une mesure verticale. Oui, si un bloc est à 50% de la hauteur de son conteneur, et que vous lui avez donné une marge supérieure de 25%, vous vous attendez à ce qu'il soit à 25% de la hauteur du conteneur. Et vous auriez tort.
Ne vous sentez pas mal si vous pensiez que ça devait être la taille. Près de 80% des personnes qui passent le test sont d'accord avec vous:
 Ça fait du sens ... Non, vraiment!
Ça fait du sens ... Non, vraiment! Tu ne crois toujours pas? Voici une citation de la spécification CSS du W3C:
Le pourcentage est calculé par rapport à la largeur du bloc contenant la boîte générée. Notez que ceci est également vrai pour margin-top et margin-bottom.
La même chose vaut pour le rembourrage haut et bas, au cas où vous vous poseriez la question. En ce qui concerne les frontières, il est illégal de spécifier leur largeur en pourcentage.
Donc, à ce stade, vous pensez probablement que les créateurs de CSS sont soit fous, soit ils ont fait une erreur vraiment stupide. Mais je suis ici pour vous dire qu'il y a deux bonnes raisons de baser les marges verticales sur la largeur du bloc conteneur:
Cohérence horizontale et verticale
Il y a, bien sûr, une propriété raccourcie qui vous permet de spécifier la marge pour les quatre côtés d'un bloc:
marge: 10%;
Cela se développe pour:
marge supérieure: 10%; marge-droite: 10%; marge inférieure: 10%; marge gauche: 10%;
Maintenant, si vous avez écrit l'un ou l'autre de ce qui précède, vous vous attendriez probablement à ce que les marges des quatre côtés du bloc soient de taille égale, n'est-ce pas? Mais si margin-left et margin-right étaient basés sur la largeur du conteneur, et margin-top et margin-bottom étaient basés sur sa hauteur, alors ils seraient habituellement différents!
Éviter la dépendance circulaire
CSS définit le contenu en blocs empilés verticalement sur la page, de sorte que la largeur d'un bloc est généralement dictée entièrement par la largeur de son parent. En d'autres termes, vous pouvez calculer la largeur d'un bloc sans vous soucier de ce qu'il y a dans ce bloc .
La hauteur d'un bloc est une question différente. Habituellement, la hauteur dépend de la hauteur combinée de son contenu . Changez la hauteur du contenu et modifiez la hauteur du bloc. Voir le problème?
Pour obtenir la hauteur du contenu, vous devez connaître les marges supérieure et inférieure qui lui sont appliquées. Et si ces marges dépendent de la hauteur du bloc parent, vous avez des problèmes, car vous ne pouvez pas en calculer un sans connaître l'autre!
Baser les marges verticales sur la largeur du conteneur brise cette dépendance circulaire, et permet de disposer la page.
As la classe
Donc là vous l'avez: la question la plus difficile sur le test, et maintenant vous pouvez y répondre. Vous voulez savoir comment vous feriez pour le reste du test? Essayez-le vous-même. Je promets, la plupart des questions sont beaucoup plus faciles que celle-ci.
En attendant, je suis à la recherche d'une nouvelle question la plus difficile! Quel détail de CSS pensez-vous que personne ne sait?
Note de l'éditeur: Ceci est écrit pour Hongkiat.com par Kevin Yank . Kevin a écrit sur le web depuis 1999, avec des livres sur PHP, CSS et JavaScript à son nom. Il a également reçu des podcasts, parlé lors de conférences et produit des vidéos de formation, tout sur le Web. Il dirige maintenant l'équipe de développement de Sit the Test, une application web pour faire et prendre des tests en ligne .
Plus sur Hongkiat:
- Conception Web: hauteur égale de la colonne avec CSS
- 6 astuces CSS pour aligner le contenu verticalement
- Regard sur les unités CSS: pixels, EM et pourcentage
- Un regard dans: CSS3 Box-Sizing
Lisez maintenant: 10 propriétés cachées de CSS3 que vous devriez savoir


5 outils analytiques pour un meilleur marketing Twitter
Les médias sociaux sont une méthode utile pour toute personne à prendre le marketing d'un cran. Twitter est une option si vous voulez faire cela, mais parfois il peut être un peu compliqué d'essayer de comprendre ce qui fonctionne et ce qui ne fonctionne pas. Récemment, Twitter a publié Twitter Analytics pour nous aider avec ce petit problème.Il a qu

Tastemakers: un regard sur 10 designers de vie influents
Un tastemaker est quelqu'un qui a le pouvoir de dicter le cours de l'opinion au sein d'une industrie . La communauté du design ne manque pas de gens qui, grâce au respect qu'ils ont gagné avec leur travail et leur statut de vétéran, peuvent écrire un article de blog unique qui peut influencer des milliers de designers.Cette