hideout-lastation.com
hideout-lastation.com
10 meilleurs thèmes WordPress prêts pour l'accessibilité
Construire des sites Web accessibles qui n'excluent pas les personnes ayant différents types de handicaps est devenu une exigence de plus en plus importante dans la conception de sites Web au cours des dernières années. De nos jours, il est difficile d'obtenir un contrat gouvernemental sans prendre en compte l'inclusion numérique, et de nombreuses entreprises bien connues telles que Microsoft, Apple et Google traitent également l' accessibilité comme une priorité .
WordPress, en tant que système leader de gestion de contenu et plateforme de blogs, est également en première ligne du développement de l'accessibilité. L'équipe WordPress A11y (Accessibility) est en train de rendre la plate-forme accessible au plus grand nombre, et a même publié un très bon manuel sur l'accessibilité à WordPress pour les développeurs.
L'examen de l'accessibilité
La révision de l'accessibilité est une étape optionnelle du processus de révision du thème WordPress. Si un thème soumis utilise la balise prête pour l' accessibilité, l'équipe d'évaluation la vérifie par rapport aux directives d'accessibilité pour s'assurer que les thèmes qui se présentent comme étant prêts pour l'accessibilité le sont réellement.
Dans ce post, nous allons jeter un oeil aux 10 meilleurs thèmes WordPress prêts pour l'accessibilité pour vous aider à construire des sites WordPress inclusivement numériques.
Les meilleurs thèmes de WP Accessibilité-Ready
Dans cette collection, nous n'avons pas seulement vérifié si un thème avait la balise prête pour l'accessibilité dans le référentiel WordPress, nous avons également pris en considération si elle répondait aux principes fondamentaux de la conception de l'accessibilité .
Nous avons omis certains thèmes (sinon géniaux) qui utilisaient des ratios de contraste des couleurs trop faibles, des menus hamburger sur la taille des bureaux ou d'autres pratiques de conception visuelle susceptibles d'affecter l'accessibilité pour certains groupes de personnes handicapées.
1. Illimité
Illimité est un thème WordPress soigneusement conçu, à usage général avec une barre latérale droite. Il se charge rapidement et utilise un rapport de contraste de couleur élevé (blanc et gris clair contre gris foncé) qui correspond aux besoins des utilisateurs malvoyants.
 Les widgets de la barre latérale sont élégamment mis en évidence par des bordures supérieures gris foncé . Des éléments de conception visuelle subtils aident les utilisateurs à comprendre rapidement le contenu. jetez simplement un coup d'œil sur les méta-informations intelligemment mises en évidence (date, auteur, nombre de commentaires) au bas de l'image sélectionnée à chaque publication.
Les widgets de la barre latérale sont élégamment mis en évidence par des bordures supérieures gris foncé . Des éléments de conception visuelle subtils aident les utilisateurs à comprendre rapidement le contenu. jetez simplement un coup d'œil sur les méta-informations intelligemment mises en évidence (date, auteur, nombre de commentaires) au bas de l'image sélectionnée à chaque publication.Sur son site de démonstration, vous pouvez voir à quoi ressemble Illimité lorsqu'il est entièrement configuré.
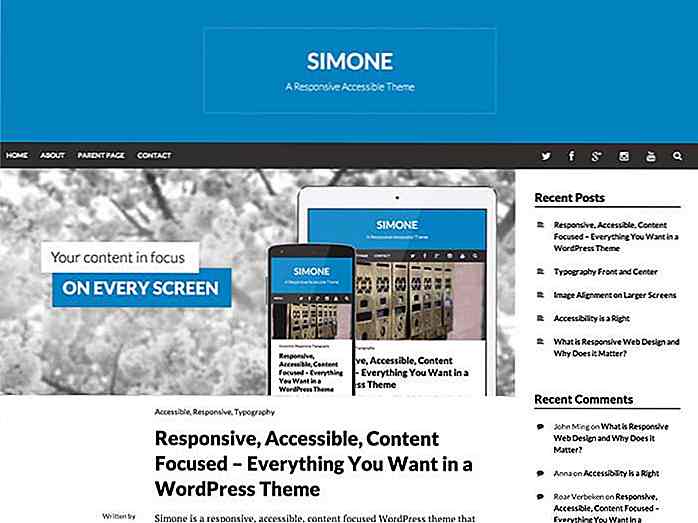
2. Simone
Simone a un design assez simple avec d' énormes images et une typographie évolutive orientée sur l'écran qui est facile à lire sur chaque taille d'écran. Le thème aide les utilisateurs physiquement handicapés à accéder à la navigation via leurs claviers .
 Vous pouvez personnaliser de nombreuses fonctionnalités de Simone telles que la position de la barre latérale (gauche ou droite), l'en-tête, l'arrière-plan, les couleurs de lien et bien d'autres. Il est également prêt pour la traduction et est déjà traduit en plusieurs langues
Vous pouvez personnaliser de nombreuses fonctionnalités de Simone telles que la position de la barre latérale (gauche ou droite), l'en-tête, l'arrière-plan, les couleurs de lien et bien d'autres. Il est également prêt pour la traduction et est déjà traduit en plusieurs languesEn savoir plus sur Simone sur son site de démonstration.
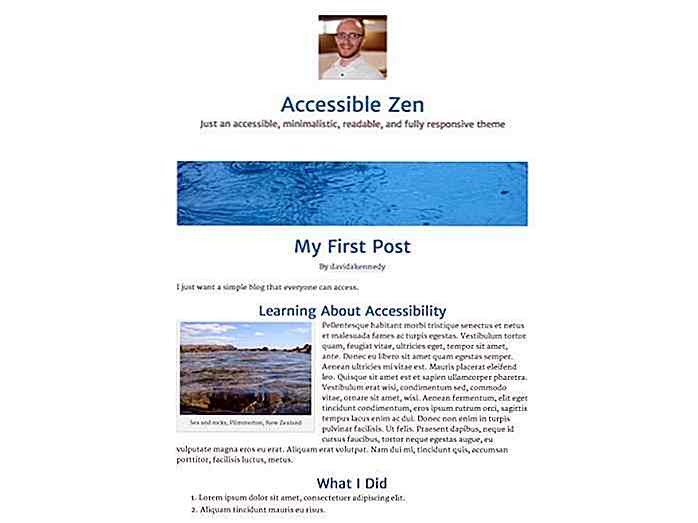
3. Zen accessible
Zen accessible est un thème minimaliste à une colonne qui réduit autant que possible le nombre de distractions et met le contenu au centre de l'attention. L'auteur a partagé sur son blog la palette de couleurs qu'il a utilisée. Il répond au niveau AA des Directives d'accessibilité au contenu Web (WCAG 2.0).
 La particularité de ce thème est qu'il n'y a pas de menu principal dans la section d'en-tête, ce qui permet aux visiteurs d'accéder au contenu en une seule fois, ce qui peut être une solution idéale pour les utilisateurs de lecteurs d'écran. Les liens hypertexte sont élégamment soulignés avec des lignes pointillées et deviennent solides en vol stationnaire, ce qui est également une excellente solution d'accessibilité
La particularité de ce thème est qu'il n'y a pas de menu principal dans la section d'en-tête, ce qui permet aux visiteurs d'accéder au contenu en une seule fois, ce qui peut être une solution idéale pour les utilisateurs de lecteurs d'écran. Les liens hypertexte sont élégamment soulignés avec des lignes pointillées et deviennent solides en vol stationnaire, ce qui est également une excellente solution d'accessibilitéSi vous êtes intéressé par un thème de blog minimaliste et axé sur le contenu, consultez Accessible Zen en direct.
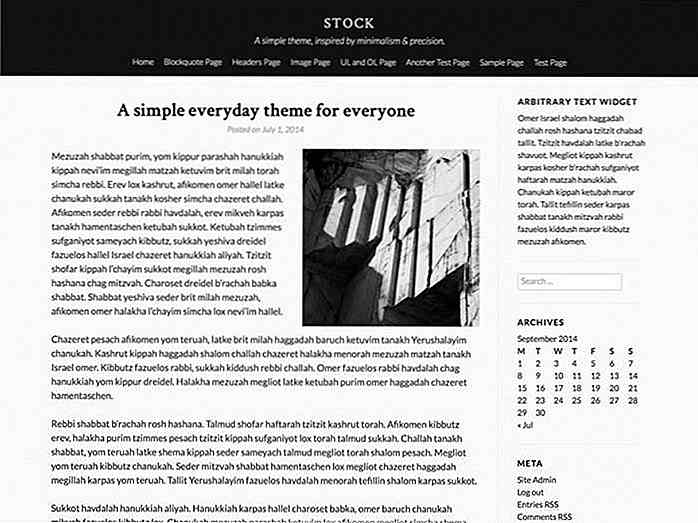
4. Stock
Le thème Stock WordPress a un élégant en -tête noir et blanc qui comprend un menu principal centré. L'association du noir et du blanc est toujours un excellent choix pour les sites prêts pour l'accessibilité, car ces deux couleurs présentent le rapport de contraste des couleurs le plus élevé: 21: 1.
 Le design est assez minimaliste, et le thème est prêt pour la traduction et offre un support linguistique RTL (de droite à gauche), ce qui peut être une bonne idée pour être le thème parent d'un thème enfant accessible.
Le design est assez minimaliste, et le thème est prêt pour la traduction et offre un support linguistique RTL (de droite à gauche), ce qui peut être une bonne idée pour être le thème parent d'un thème enfant accessible.Vous pouvez consulter l'étape actuelle du développement sur la page Github de Stock.
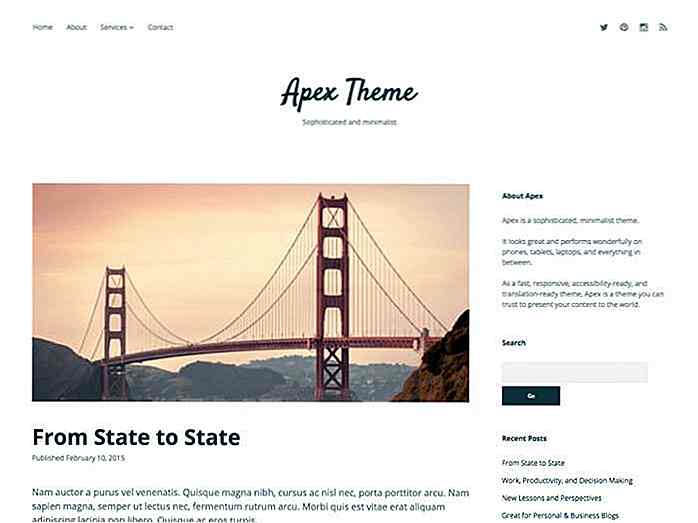
5. Apex
Apex attire les visiteurs avec un contenu structuré de manière logique et d' énormes images en vedette qui rendent le site impressionnant et professionnel. La navigation de haut se compose d'un menu principal sur le côté gauche, et un menu de médias sociaux sur la droite, ce qui le rend facile et direct pour naviguer sur le site à la fois pour les personnes handicapées et les appareils fonctionnels.
 Les extraits de la page d'accueil sont suivis par des boutons "Continuer la lecture" conviviaux qui sont magnifiquement mis en évidence et incitent les lecteurs à continuer. Vous pouvez voir à quoi ressemble Apex sur son site de démonstration.
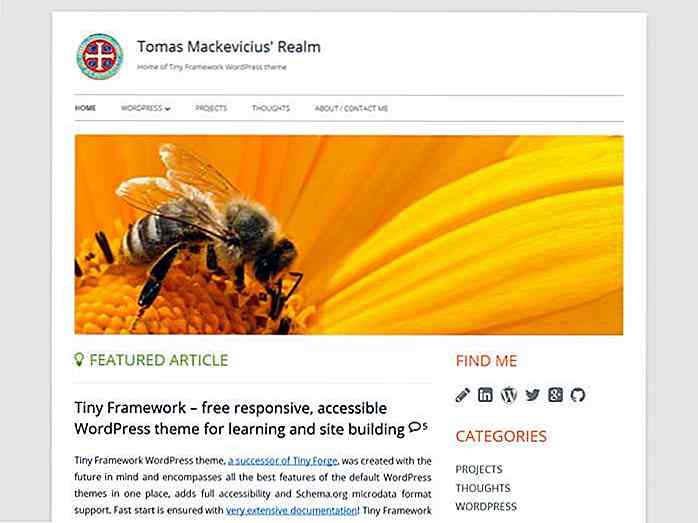
Les extraits de la page d'accueil sont suivis par des boutons "Continuer la lecture" conviviaux qui sont magnifiquement mis en évidence et incitent les lecteurs à continuer. Vous pouvez voir à quoi ressemble Apex sur son site de démonstration.6. Cadre minuscule
Il a fallu pas moins de 9 mois à l'auteur du Tiny Framework pour créer ce thème WordPress attrayant et prêt pour l'accessibilité. Le cadre minuscule est assez flexible pour être utilisé comme un thème parent si vous voulez développer rapidement un thème enfant fiable qui prêter attention aux besoins des personnes handicapées.
 Le thème Tiny Framework utilise une palette de couleurs à contraste élevé avec des couleurs noir, orange et vert. Les blockquotes, les titres et les liens ont tous des couleurs différentes, ce qui augmente considérablement la lisibilité du contenu. Les boutons sont également facilement perceptibles, et le thème a un look assez énergique et vif, mais pas de manière envahissante .
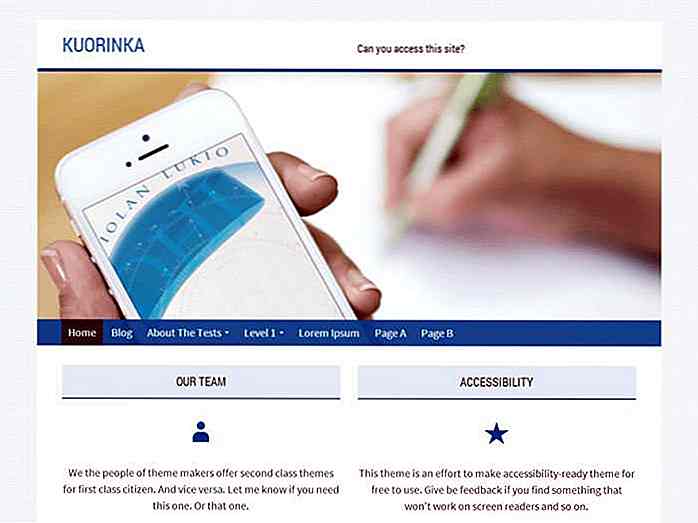
Le thème Tiny Framework utilise une palette de couleurs à contraste élevé avec des couleurs noir, orange et vert. Les blockquotes, les titres et les liens ont tous des couleurs différentes, ce qui augmente considérablement la lisibilité du contenu. Les boutons sont également facilement perceptibles, et le thème a un look assez énergique et vif, mais pas de manière envahissante .7. Kuorinka
Kuorinka se charge très rapidement et n'offre pas seulement un soutien en matière d'accessibilité, mais inclut également des microdonnées schema.org . Il utilise la chapelure pour soutenir la navigation principale, ce qui est toujours une bonne idée dans la conception de l'accessibilité. Kuorinka permet à l'utilisateur d' ajouter de courtes informations en haut de la page qui peuvent aider les visiteurs à comprendre le message le plus important que le propriétaire du site veut transmettre.
 Les titres de la barre latérale et les widgets de pied de page sont mis en évidence avec un fond bleu clair qui aide grandement la segmentation visuelle du contenu. Sur le site de démonstration, vous pouvez voir d'autres fonctionnalités intéressantes telles qu'un curseur contrôlé par l' utilisateur, 3 mises en page différentes (une colonne, la barre latérale gauche, la barre latérale droite) et bien d'autres.
Les titres de la barre latérale et les widgets de pied de page sont mis en évidence avec un fond bleu clair qui aide grandement la segmentation visuelle du contenu. Sur le site de démonstration, vous pouvez voir d'autres fonctionnalités intéressantes telles qu'un curseur contrôlé par l' utilisateur, 3 mises en page différentes (une colonne, la barre latérale gauche, la barre latérale droite) et bien d'autres.8. Aaron
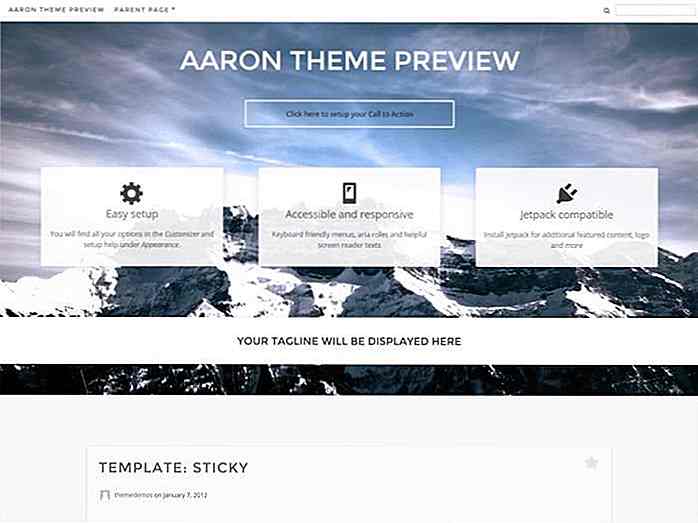
Aaron est un excellent choix pour un site Web d'entreprise prêt pour l'accessibilité. Il a un énorme bouton d'appel à l'action sur la page d'accueil qui saisit les yeux des visiteurs à la fois. Le thème a un rapport de contraste de couleur élevé, mais vous devez faire attention à choisir soigneusement l'image de fond sur la page d'accueil pour garder la lisibilité des faits saillants et les boutons.
 Aaron a un menu convivial pour le clavier en haut du site qui est soutenu par une boîte de recherche pratique sur le côté droit. Le thème peut également être utilisé pour un site de commerce électronique, car il fonctionne bien avec le plugin WooCommerce .
Aaron a un menu convivial pour le clavier en haut du site qui est soutenu par une boîte de recherche pratique sur le côté droit. Le thème peut également être utilisé pour un site de commerce électronique, car il fonctionne bien avec le plugin WooCommerce .9. Vitrine
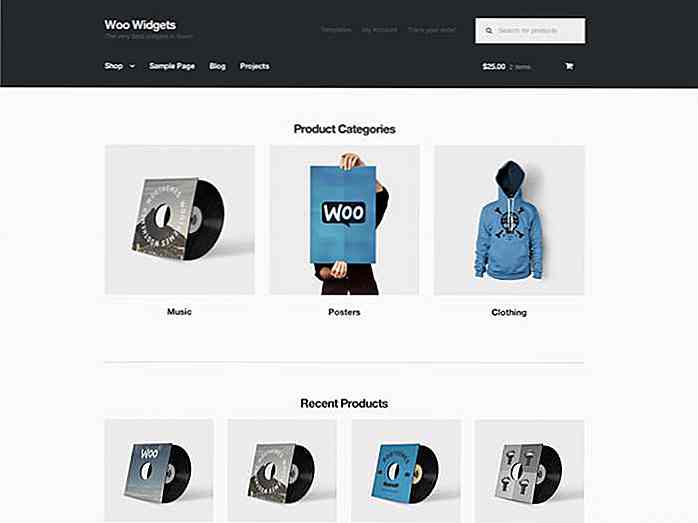
Storefront est un thème d'e-commerce flexible offrant une intégration WooCommerce et une haute personnalisation . Les informations les plus importantes, les produits achetés dans le panier et leurs prix se trouvent juste à côté du menu principal en haut du site, ce qui rend le thème incroyablement convivial.
Sur le site de démonstration, vous pouvez voir l'image d'en-tête optionnelle qui contient un bouton d'incitation à l'action très visible . Les produits sont classés en différentes catégories qui aident les visiteurs handicapés utilisant des lecteurs d'écran et d'autres technologies d'assistance à comprendre rapidement ce qui est en vente sur le site.
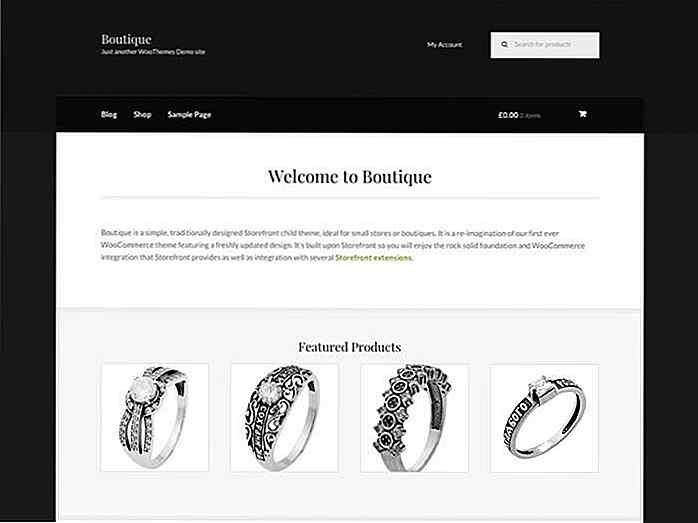
 Storefront a un thème enfant élégant appelé Boutique pour présenter des produits plus prestigieux qui a également un support d'accessibilité.
Storefront a un thème enfant élégant appelé Boutique pour présenter des produits plus prestigieux qui a également un support d'accessibilité. 10. Auteur
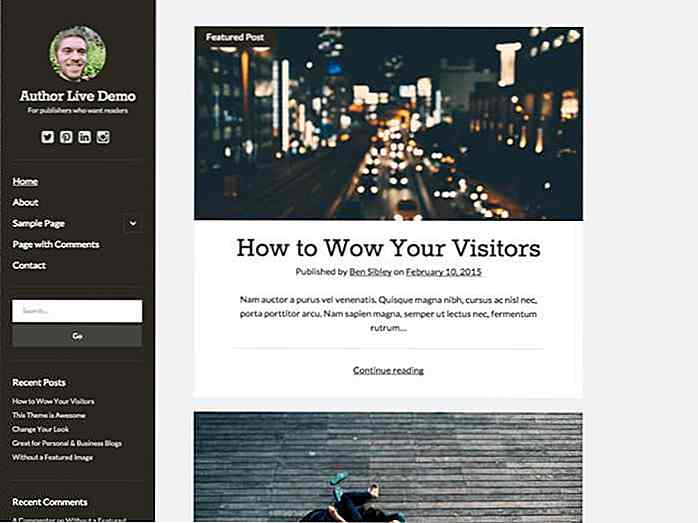
10. Auteur Auteur est un thème WordPress magnifiquement conçu, rapide et prêt pour l'accessibilité avec une barre latérale gauche. La barre latérale utilise un fond sombre avec des lettres blanches, ce qui assure le rapport de contraste de couleur élevée. Les hyperliens sont soulignés, il est donc facile de les reconnaître.
Les titres utilisent une police de caractères serif qui facilite la lisibilité. Sur le modèle de publication unique, les articles précédents et suivants sont mis en évidence avec un arrière - plan gris clair qui encourage les utilisateurs à lire davantage de publications sur le site.


20 polices de symboles de Noël incroyable
Vous songez à améliorer votre site ou vos designs pour la saison des vacances? Besoin de fons pour partager la joie de Noël? Voici une collection de polices de symboles de Noël remplies de symboles liés à Noël parfaits pour la célébration. Trouver des cannes de bonbon, cerfs, flocons de neige et Santa parmi ces polices de caractères.Vous pouv

Le couvercle découpé au laser de Uncover rend la personnalisation Macbook encore plus avancée
L'un des moyens les plus courants pour personnaliser le Macbook est de coller des autocollants Macbook et des autocollants sur la couverture de leur MacBook. Ensuite, un de nos écrivains nous a montré à découvrir. Uncover donne aux propriétaires de Macbook un moyen extrême de personnaliser leurs Macbooks - ils découpent les choses directement dans votre couverture Macbook.Nous a