hideout-lastation.com
hideout-lastation.com
10 outils pour enseigner aux enfants les bases de la programmation
Nous vivons dans une ère numérique où les gadgets des ordinateurs, des smartphones aux tablettes sont devenus une partie essentielle de nos vies. Même les enfants, ces jours-ci, prennent un iPad et découvrent des applications comme la façon dont un poisson prend de l'eau . Avec les enfants qui deviennent de plus en plus férus de technologie au fil du temps, il n'y a aucune raison pour laquelle ils ne peuvent pas apprendre les bases de leur technologie préférée. C'est vrai, nous disons qu'il n'y a aucune raison pour laquelle vous ne pouvez pas apprendre à vos enfants à programmer dès leur plus jeune âge.
Cela permettra non seulement de développer les compétences de programmation analytique des enfants à un âge précoce, mais aussi de les aider à se faire une idée de ce qu'ils veulent devenir un programmeur à l'avenir. Ici, nous avons mis en place pour vous 10 outils pédagogiques qui peuvent être utilisés pour enseigner et développer des compétences de programmation chez les enfants . La plupart des outils listés sont basés sur un langage de programmation visuel qui possède une interface glisser-déposer pour la programmation. Ces outils colorés et attrayants finiront par vous aider à développer les compétences de programmation de votre enfant.
Marelle
Hopscotch dit que la programmation est conçue pour tout le monde . En utilisant Hopscotch, vous pouvez enseigner les bases de la programmation à votre enfant facilement. Actuellement, vous ne pouvez télécharger l'application Hopscotch gratuitement sur l'iPad. Hopscotch permet à vos enfants de développer leurs propres jeux, histoires, animations et autres programmes interactifs en glissant et déposant des blocs de code. On peut secouer, incliner ou même crier sur l'iPad pour contrôler les personnages dans le programme. [Visitez le site]

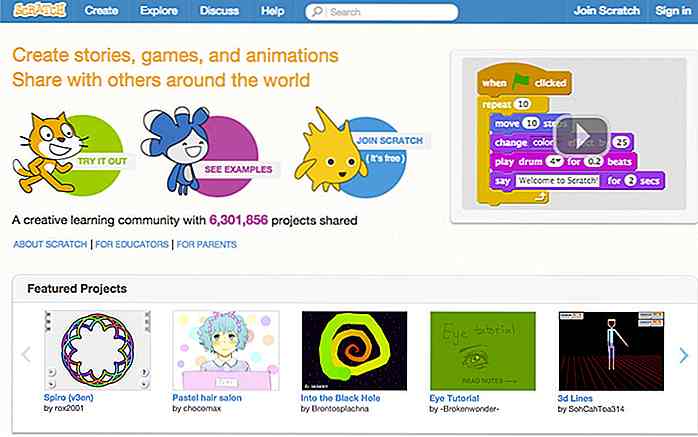
Rayure
Scratch est un langage de programmation et une communauté en ligne, qui est développé et maintenu par le groupe Lifelong Kindergarten au MIT Media Lab. Scratch est un service gratuit qui permet à vos enfants de créer leurs propres animations, jeux et histoires . Vos enfants peuvent partager leurs créations avec d'autres autour du monde en utilisant la communauté en ligne de Scratch. [Visitez le site]

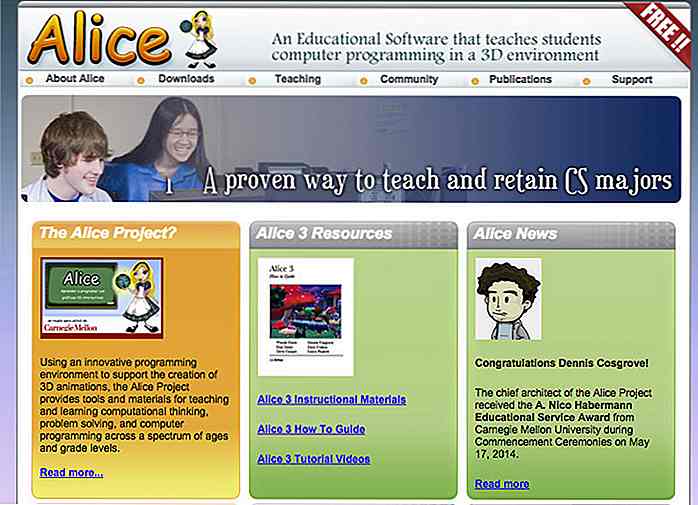
Alice
Alice est un outil de programmation 3D gratuit qui permet de créer des animations pour raconter une histoire, lire un contenu interactif ou une vidéo à partager sur le Web. Le but principal d'Alice est de donner à vos enfants une exposition basique à la programmation orientée objet . En utilisant Alice, les élèves apprendront à créer des films d'animation (contenant des personnes, des animaux et des véhicules) et de simples jeux vidéo. [Visitez le site]

Tynker
Tynker est un système d'apprentissage de programmation en ligne conçu pour motiver les enfants à traduire leurs idées créatives en jeux, projets et histoires animées, et à diffuser leurs applications sur le Web . Tynker utilise un langage de programmation visuel simple dans lequel aucune syntaxe de programmation n'est requise, mais seuls des blocs de codes sont combinés pour créer des programmes. Il y a des frais pour l'accès à vie, mais ils offrent aussi des cours en ligne, des puzzles mobiles et des camps d'été. [Visitez le site]

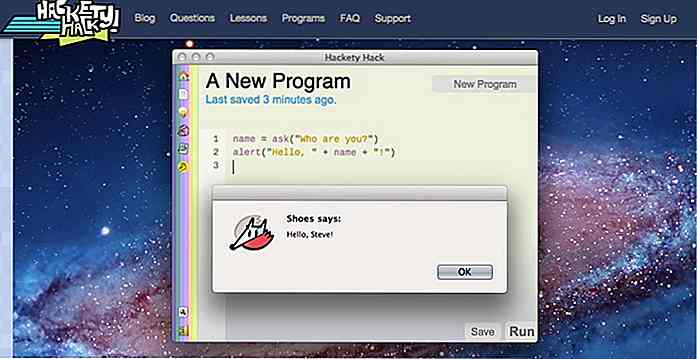
Hackety Hack
Hackety Hack est un outil de programmation facile à utiliser qui peut être utilisé pour enseigner les bases absolues de la programmation . Il n'est pas nécessaire d'avoir une expérience préalable de la programmation avant de commencer à travailler sur Hackety Hack. Il est basé sur le langage de programmation Ruby . Ruby est utilisé pour le développement de programmes tels que les applications de bureau et les sites Web. Il est vraiment facile de construire des interfaces graphiques en utilisant l'outil Shoes de Hackety Hack. [Visitez le site]

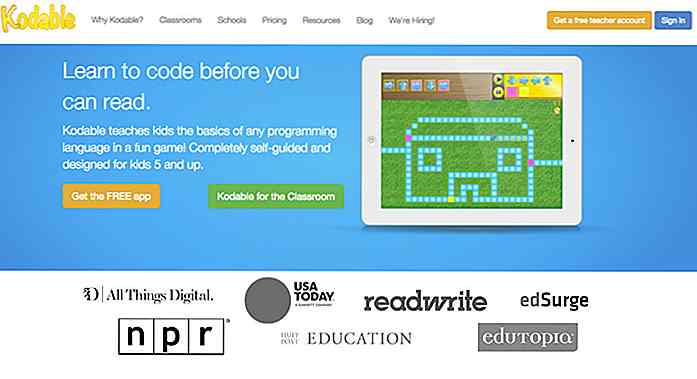
Kodable
Kodable est une application de programmation gratuite pour iPad . Le slogan, «Apprendre à coder avant de savoir lire» est incarné par leur méthode d'apprentissage de la programmation à travers un jeu amusant. Kodable est spécialement conçu pour les enfants âgés de 5 ans ou plus, afin qu'ils puissent apprendre la programmation en jouant à des jeux avec peu d'instructions. Kodable a 3 niveaux de programmation, y compris K-2e année, 3e à 5e année et 6e à 12e année. [Visitez le site]

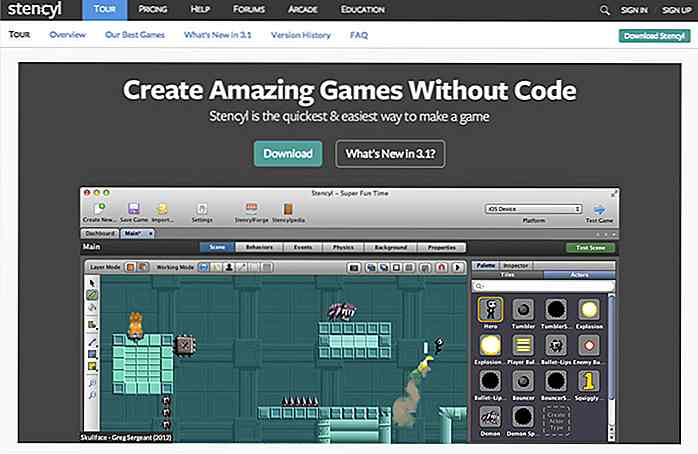
Stencyl
Stencyl est rapide, gratuit et pratique. Il vous permet de développer des jeux à l'aide d'une interface de glisser-déposer (block-snapping), et aucun codage n'est requis du tout. Si vous ne souhaitez pas utiliser l'interface d'accrochage aux blocs, vous pouvez également saisir du code. Stencyl a un support de plateforme étendu et les jeux développés sur Stencyl peuvent être joués sur Android, iOS, Windows, Mac et Linux aussi. [Visitez le site]

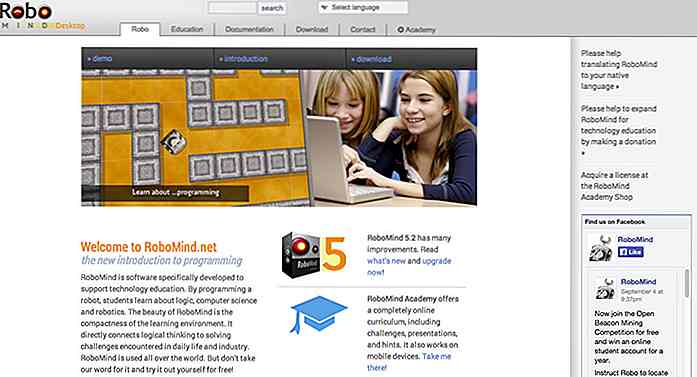
RoboMind
RoboMind est un outil de programmation pour les enfants qui utilise son propre langage appelé ROBO. C'est un langage très simple qui ne nécessite aucune connaissance préalable de la programmation. L'objectif principal de RoboMind est de déplacer un robot virtuel sur une grille bidimensionnelle et d'effectuer des tâches simples. En utilisant RoboMind, vos enfants peuvent apprendre les bases de l'intelligence artificielle et plus tard même l'utiliser sur de véritables kits robotiques tels que LEGO Mindstorms NXT 2.0. RoboMind offre un essai gratuit de 30 jours de leurs outils. [Visitez le site]

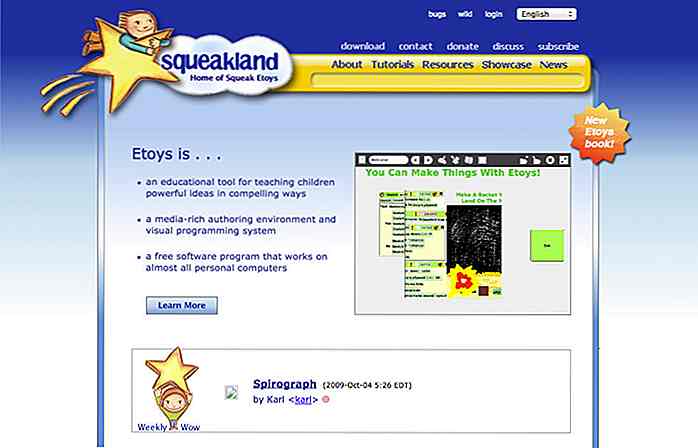
Etoys
Etoys est un outil de programmation facile à utiliser que les enfants peuvent utiliser pour créer leurs propres jeux, modèles et histoires . Un projet Etoys peut être développé en utilisant des graphiques, des objets animés, de la musique, du son, des images numérisées et du texte. Etoys est libre d'utiliser avec une licence libérale. [Visitez le site]

Ours d'eau
Waterbear est une trousse d'outils de programmation pratique et gratuite pour les enfants qui utilise une approche glisser-déposer à des fins de programmation. Waterbear est un langage de programmation visuel qui signifie qu'il n'est pas nécessaire d'apprendre la syntaxe pour commencer à programmer avec. Les enfants peuvent créer un nouveau fichier, regarder des exemples d'autres créations et jouer avec les différentes fonctionnalités, entre autres choses. Il y a même des descriptions pour chaque élément qui sont faciles à suivre. [Visitez le site]


30 Hacks financiers que vous devriez savoir
Si vous pouvez pirater votre vie technologique et vos déplacements à l'aéroport, vous pouvez aussi pirater vos finances . Bien que nous n'ayons pas de hacks financiers qui peuvent ajouter de l'argent à votre compte bancaire (croyez-nous, nous avons regardé), nous avons beaucoup de conseils qui peuvent aider à arrêter les fuites d'argent, ce qui est presque la même chose.Vous co
5 outils de suivi du temps pour une meilleure productivité - Best Of
Le temps, c'est de l'argent. Surtout pour les pigistes, le temps est l'élément qui détermine combien vous pouvez faire en un jour et définit votre taux de rémunération . Pour vous aider à tirer le meilleur parti de votre temps, il existe un certain nombre d'outils de suivi du temps disponibles sur le Web. Certa