hideout-lastation.com
hideout-lastation.com
10 bibliothèques CSS pour de meilleurs effets de survol de l'image
Laisser les utilisateurs savoir facilement et clairement quelle partie de la page Web est cliquable est une partie importante de la conception UX. L'ancienne façon de le faire était de changer la couleur du texte et de le souligner. De nos jours, avec CSS, il y a beaucoup plus de façons de fournir des effets hover, en particulier aux images.
Les développeurs peuvent maintenant ajouter des effets de transition ou d'animation lorsqu'un événement de survol est déclenché . Nous regardons des diapositives directionnelles, des zooms à différentes vitesses, des fondus de fondu et de fondu, des effets de charnière, des réverbérations de projecteurs, des oscillations, des rebonds et plus encore.
Dans cette compilation, il y a plus de 250 effets hover pour vous inspirer. Vous pouvez également récupérer le code à la source.
Image Hover Effects (16 effets)
Dans cette page, vous trouverez une belle collection de 16 effets d'images hover avec des légendes. Saisissez le code HTML et CSS pour chaque effet en survolant les images, puis cliquez sur Afficher le code .
 Image Légende Hover Animation (4 effets)
Image Légende Hover Animation (4 effets) Voici 4 animations de légendes sympas qui s'exécutent lorsque l'on survole l'image. Les effets sont construits avec des transitions et transformations CSS3 pures, et pas de JavaScript, pour augmenter la compatibilité à travers le navigateur.
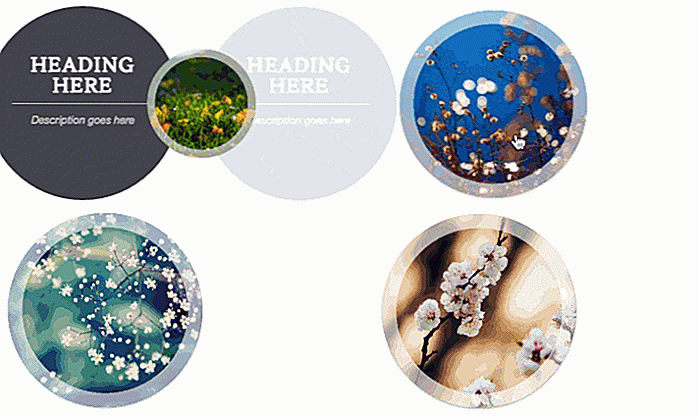
 iHover (35 effets)
iHover (35 effets) iHover est une collection d'effets hover alimenté par CSS3. Il y a 20 effets de cercle de vol stationnaire et 15 effets carrés de vol stationnaire. Pour utiliser les effets, vous devrez écrire un balisage HTML et inclure les fichiers CSS.
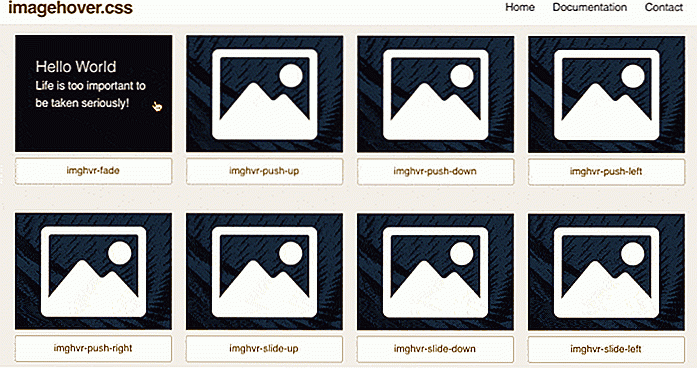
 Image Hover (44 effets)
Image Hover (44 effets) Cette bibliothèque contient 44 effets réalisés avec du CSS pur. Certains des effets incluent des fondus, des poussées, des glissières, des charnières, des révélations, des zooms, des flous, des flips, des plis et des volets, dans plusieurs directions. Il y a une version étendue de 216 effets qui peuvent être achetés pour 14 €.
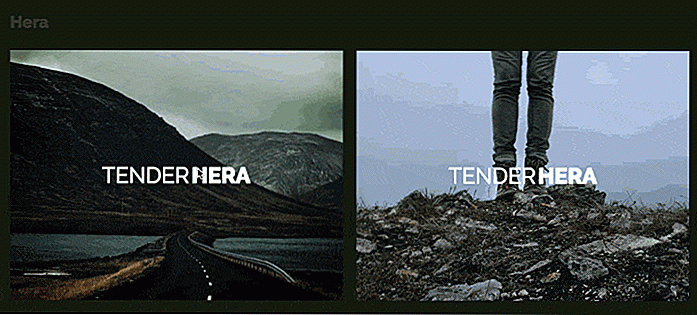
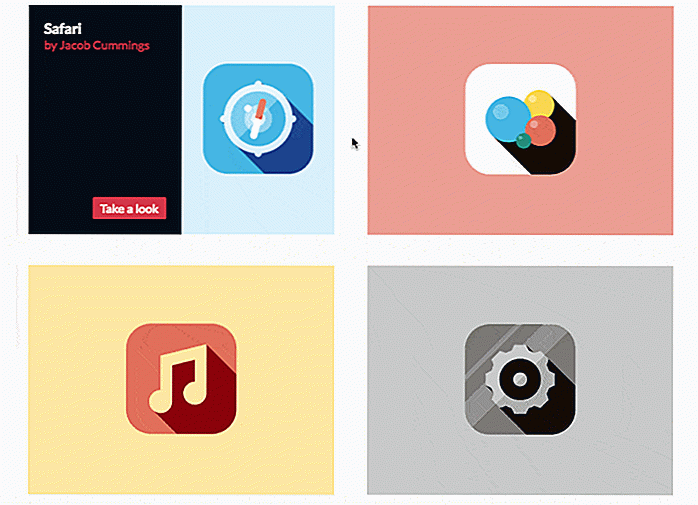
 Hover Effect Ideas (30 effets)
Hover Effect Ideas (30 effets) Cette démo de survol d'image faite par Codrop, vous donne l'inspiration en faisant des transitions douces entre les images et ses légendes. Il y a un total de 30 effets sur deux ensembles avec des tutoriels et le code source.
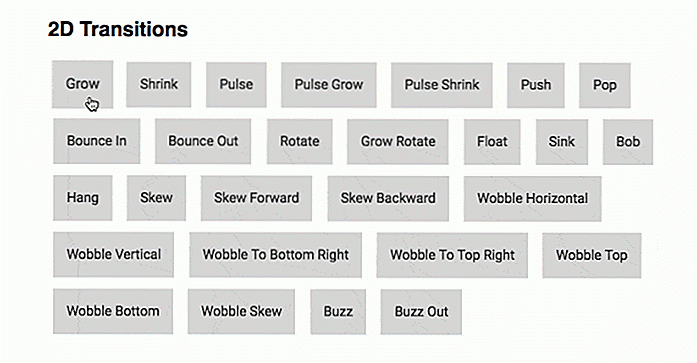
 Hover CSS (108 effets)
Hover CSS (108 effets) Hover CSS vous permet d'ajouter des effets de survol à n'importe quel élément, tel qu'un bouton, un lien ou une image. Les effets incluent les transitions 2D, les transitions d'arrière-plan, les transitions de frontière, d'ombre et de lueur, et plus encore. La bibliothèque est disponible en CSS, Sass et LESS.
 Animatisme (plus de 100 effets)
Animatisme (plus de 100 effets) Il y a plus de 100 animations de survol d'image sur des boutons, des superpositions, des détails, des légendes, des images et des boutons de médias sociaux. Tous les effets sont alimentés par CSS3.
Légende Hover Effect (7 effets)
Il y a 7 effets différents dans cette collection. Toutes les transitions ont l'air vraiment agréable et lisse. Allez dans la section didacticiel pour apprendre comment appliquer ces effets sur votre projet.
 CSS Image Hover Effects (15 effets)
CSS Image Hover Effects (15 effets) Une collection d'effets de survol simples tels que le zoom, la diapositive, la rotation, l'échelle de gris, le flou, l'opacité et d'autres effets de base. Vous pouvez utiliser ces effets en ajoutant la classe CSS avant votre balise figure .
Effet Hover 3D orienté direction
C'est un effet de survol super cool qui détectera le dernier mouvement de votre souris. Les légendes d'image s'ouvriront à partir de l'une des quatre directions en fonction de la position de votre dernier curseur.
Hover Animation
Voici une animation de survol de la frontière inspirée de UNIQLO. Lors d'un événement stationnaire, la bordure de l'image s'anime.
Tuiles avec Hover animé
Un pour les designs de carreaux, celui-ci comporte un zoom lent, des diapositives, des pop-ins, une superposition tamisée parmi d'autres.
Clip SVG-Path Hover Effect
Un effet de survol de l'image de projecteur de rayon X super génial actionné par le SVG clip-path et les transitions CSS. Fonctionne bien sur Chrome, Opera et Safari.

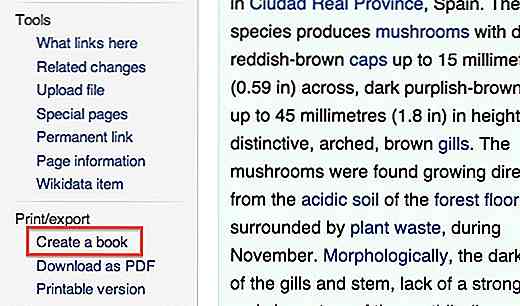
Comment transformer des pages de Wikipedia en livres électroniques
Si vous êtes comme moi, vous aimerez probablement Wikipédia, l'encyclopédie web préférée de tout le monde. Il contient une énorme base de données de contenu sur presque tous les sujets sous le soleil, et dans une variété de langues. Si vous vous préparez pour un voyage, vous feriez probablement économiser certaines de ces lectures pour les lire plus tard, hors ligne, mais que se passerait-il si vous pouviez les transformer en ebook?Il y a en f

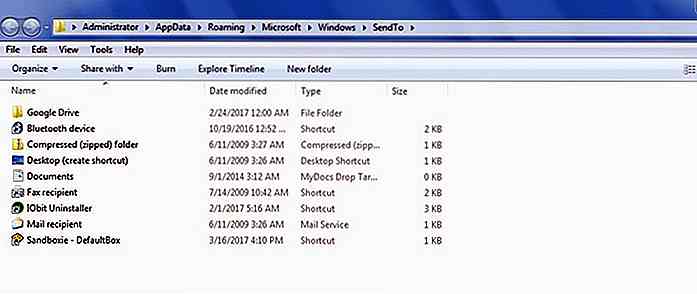
Comment personnaliser Windows 10 "Envoyer à" Menu contextuel
L' option "Envoyer à" dans le menu contextuel de Windows est étonnamment utile, mais c'est aussi l'une des fonctionnalités les plus sous-estimées. Je vais blâmer ses entrées par défaut boiteux pour recevoir l'épaule froide.Mais, si vous pouvez personnaliser l'option "Envoyer vers" du menu contextuel, vous pourrez facilement envoyer n'importe quel fichier à l'endroit désiré en un simple clic, ou même ouvrir des fichiers dans un programme respectif sans vous forcer à sauter entre différents endroits.Donc, dans ce