hideout-lastation.com
hideout-lastation.com
10 plugins Sketch gratuits pour les développeurs Web
Sketch gagne en popularité parmi les concepteurs et développeurs Web. C'est probablement parce que c'est intuitif, facile à apprendre et avec de nombreuses fonctionnalités qui facilitent grandement la création d'un prototype de site Web. C'est peut-être aussi parce que cette application est extensible, c'est-à-dire que vous pouvez facilement ajouter de nouvelles fonctionnalités à l'application à l'aide de plugins.
Voici 10 plugins qui peuvent vous aider à augmenter votre productivité lorsque vous travaillez avec Sketch. Ils sont divers, allant des générateurs de contenu au sélecteur de palette de couleurs, et peuvent vous aider à afficher les mesures de calques ou à ajouter automatiquement un remplissage à un calque.
1. CSS Buddy
CSS Buddy vous permet d'ajouter le CSS à votre calque dans l'espace de travail Sketch. Fondamentalement, vous pouvez appliquer la largeur, la hauteur, l'opacité, la boîte-ombre, la bordure et l'arrière-plan à la couche en utilisant CSS.
Avec ce plugin installé, sélectionnez simplement un calque puis sélectionnez Appliquer à la sélection dans le menu du plugin. Une boîte de dialogue vous invitera à entrer votre feuille de style. Ajoutez le contenu CSS sans la classe CSS et regardez votre calque prendre forme.
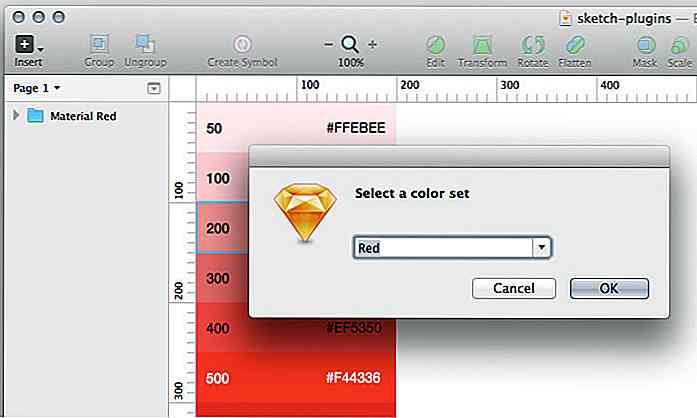
 2. Palette de couleurs de conception matérielle
2. Palette de couleurs de conception matérielle Si vous suivez la tendance de la conception matérielle, une chose importante que vous remarquerez est l'utilisation de couleurs distinctives. Material Design a une palette de couleurs impressionnante. Maintenant, vous pouvez l'apporter à votre espace de travail avec Material Design Palette de couleurs .
Ce plugin va générer des palettes de couleurs en quelques secondes sans que vous ayez à fermer votre espace de travail. Choisissez Teinte, Valeur ou Échantillon pour générer une palette de couleurs adaptée à votre projet.
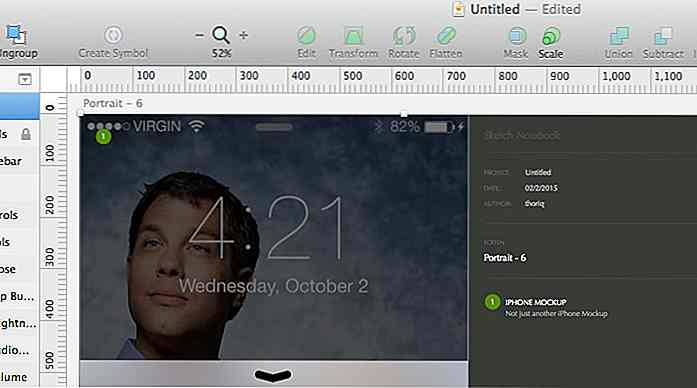
 3. Cahier de croquis
3. Cahier de croquis Parfois, nous devons montrer ce que nous faisons dans un commentaire ou via la documentation. Si vous travaillez sur des projets avec d'autres concepteurs ou sur la participation d'un client, cela est également nécessaire afin que vous puissiez vous assurer que le résultat est ce que tout le monde visait.
Sketch Notebook est un plugin pour documenter votre conception dans Sketch avec facilité. Il ajoutera une barre latérale supplémentaire à votre espace de travail, qui contient les commentaires que vous ajoutez à n'importe quel élément de votre conception. Vous pouvez réorganiser les commentaires, réaligner, supprimer et basculer la visibilité des commentaires.
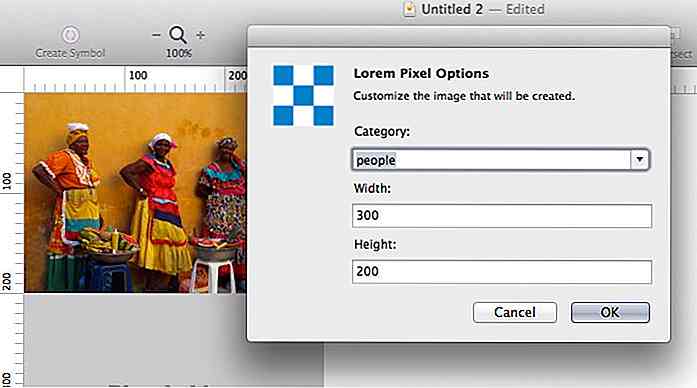
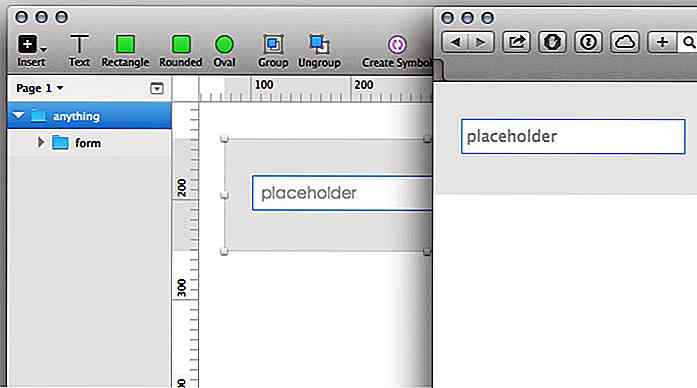
 4. Joueur du jour
4. Joueur du jour Avant d'utiliser de vraies images dans une conception, nous utilisons souvent des images substituables pour accélérer le processus de conception. Pour Sketch, vous pouvez utiliser Day Player pour ajouter des espaces réservés personnalisés à n'importe quel calque de votre espace de travail Sketch à partir de 6 services d'image réservés, notamment Placehold.it, LoremPixel et Unsplash. Une fois activé, vous pouvez définir la largeur, la hauteur et d'autres informations de l'image.
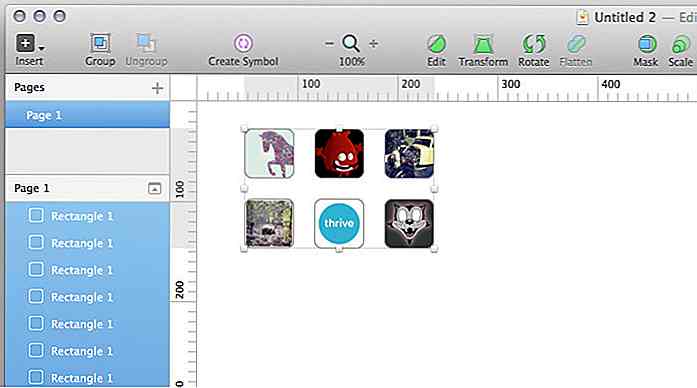
 5. Générateur de contenu
5. Générateur de contenu Nous avons déjà un plugin pour insérer des images d'espace réservé, et un pour le contenu général? Content Generator vous aide à ajouter des données factices telles que des avatars, des noms, des données de géolocalisation et plus encore. Fonctionne très bien pour les conceptions de maquette et pour réduire les maux de tête d'essayer de comprendre comment générer des données sur place.
Pour ajouter les données factices, sélectionnez simplement un calque, puis sélectionnez Plugin> Générateur et choisissez Géo, Personnage ou Photos.
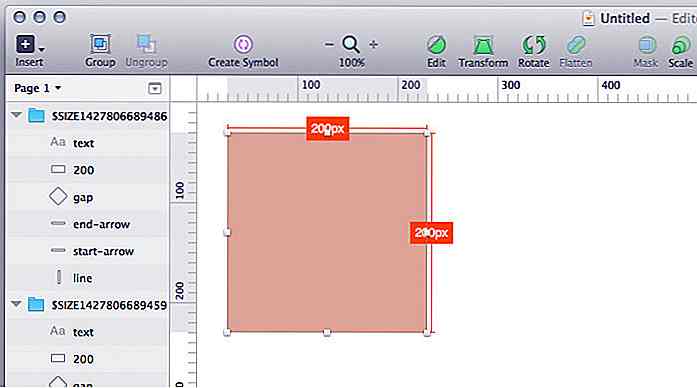
 6. Mesure d'esquisse
6. Mesure d'esquisse Sketch Measure est un outil de mesure pour Sketch. Il mesure la longueur ou la taille d'une couche (ou de couches) dans votre conception. Vous obtenez également le remplissage et la marge d'une couche ainsi que la distance entre deux couches. La mesure d'esquisse peut également imprimer les propriétés de la couche, telles que la couleur, la bordure et l'opacité. Toutes les mesures peuvent être mises en place via des raccourcis clavier.
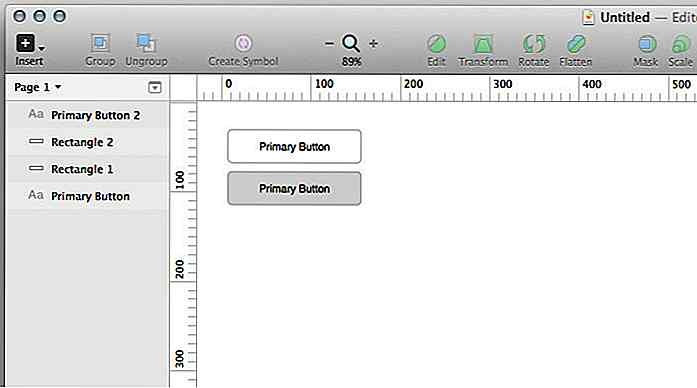
 7. Bouton dynamique
7. Bouton dynamique Le bouton dynamique vous permet de créer facilement un bouton avec des rembourrages fixes. Il ajustera automatiquement le rembourrage en fonction de la valeur que vous donnez, peu importe la longueur de votre texte. Avec le plugin installé, un texte peut être converti en une structure avec le raccourci Commande + J. La quantité de rembourrage requise peut ensuite être perforée dans la couche de texte (0: 0: 0: 0) (sous le groupe de boutons Flex).
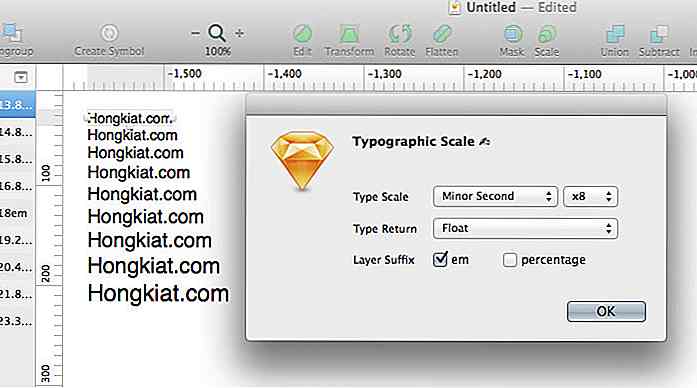
 8. Échelle typographique
8. Échelle typographique Typographic Scale est un plugin pour transformer la couche de texte sélectionnée en échelle typographique. Pour utiliser ce plugin, sélectionnez simplement le calque de texte (simple ou multiple) ou le calque mixte qui contient au moins un calque de texte, puis sélectionnez Plugin > Typographic Scale et ajustez la valeur dans la boîte de dialogue. Le résultat est un ensemble de texte mis à l'échelle qui suit les règles de l'échelle typographique.
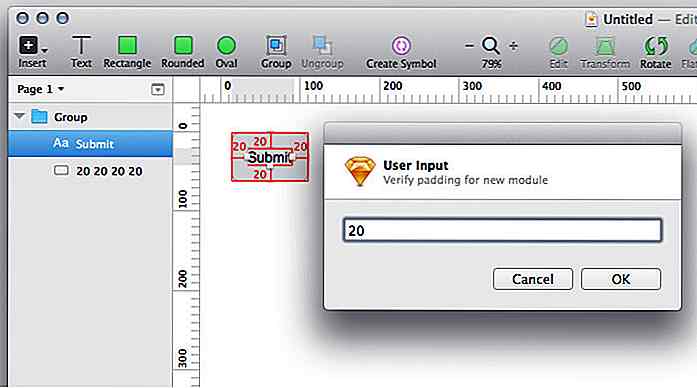
 9. Modulizer
9. Modulizer Avec Modulizer vous pouvez contrôler les paddings pour le bouton, le module ou les zones de votre conception avec le raccourci clavier Maj + Commande + M. Vous pouvez combiner tous vos calques, regroupez-le puis utilisez le raccourci pour ajuster automatiquement votre remplissage en fonction de la valeur de remplissage vous avez besoin. Regardez la démo vidéo pour voir cela en action.
 10. Lame
10. Lame Avez-vous déjà pensé à convertir votre design de croquis en HTML? Si oui, vous devriez probablement obtenir Blade, un plugin Sketch qui génère automatiquement des fichiers HTML à partir de votre conception. Il va convertir le groupe en div, le texte en p et ainsi de suite.
Lorsque vous utilisez Blade, vous pouvez indiquer au plugin quel élément DOM générer en ajoutant un nom spécial au calque, tel que [btn] ou input [text] afin que Blade sache ce qu'il doit faire. Découvrez cette démo vidéo pour un look intérieur.
 Maintenant, lisez: 12 plugins utiles pour les développeurs WordPress
Maintenant, lisez: 12 plugins utiles pour les développeurs WordPress 

7 applications de peinture alternatives Les artistes numériques devraient savoir
Voici quelque chose pour tous les amateurs d'art là-bas. La technologie a rendu la poursuite des loisirs artistiques beaucoup plus facile. Au lieu de dépenser beaucoup d'argent sur du papier et des stylos, vous pouvez maintenant simplement brancher une tablette graphique et y aller. Pour le groupe le plus persévérant, il suffit d'utiliser la souris.Inv

40+ conceptions de carte de crédit créatives et belles
Les cartes de crédit sont l'un des meilleurs outils financiers à votre disposition, s'ils sont utilisés correctement. C'est aussi l'un des meilleurs moyens de s'exprimer - vos goûts, vos aversions, vos préférences personnelles, même votre image de marque personnelle, si vous voulez.C'
![Comment envoyer des réponses standardisées sur Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)