 hideout-lastation.com
hideout-lastation.com
10 propriétés cachées de CSS3 que vous devriez savoir
CSS3 a rendu le web plus excitant avec l'introduction de nouvelles propriétés. Bien que vous connaissiez les plus populaires, comme box-shadow, border-radius, et transform, il y a beaucoup plus de propriétés que vous n'avez peut-être pas entendues ou essayées, mais qui seraient heureuses d'en connaître l'existence.
W3C travaille constamment sur de nouvelles propriétés CSS pour améliorer le Web pour les concepteurs, les développeurs et les utilisateurs. En attendant, jetons un coup d'œil à ces 10 propriétés que vous ne connaissez peut-être pas mais que vous devriez vraiment consulter.
1. Taille de l'onglet
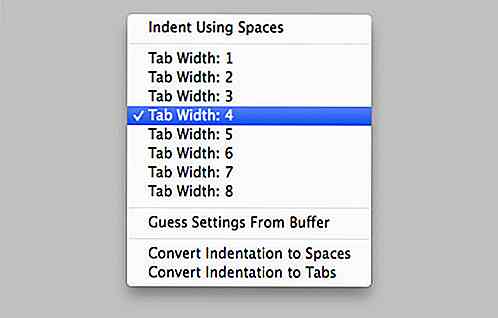
La plupart des éditeurs de code sont équipés du contrôle de taille de tabulation qui permet aux développeurs de spécifier la largeur d'indentation de code effectuée avec la touche Tabulation. Ce n'est que récemment que nous avons également été en mesure de personnaliser l'indentation du code intégré sur les pages Web.
pre {tab-taille: 2; } Notez que chaque navigateur peut avoir sa propre interprétation de la longueur de l'unité de largeur de tabulation. Ainsi, nous pouvons nous attendre à voir des différences entre les différents navigateurs. En termes de prise en charge du navigateur, la propriété de tab-size fonctionne dans Chrome, Opera, Firefox et Safari selon CanIUse.
 2. Rendu de texte
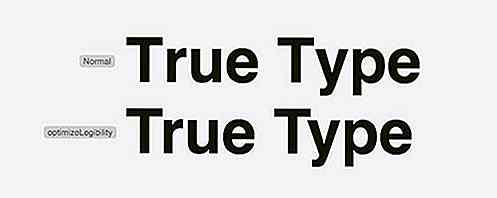
2. Rendu de texte La propriété text-rendering indiquera aux navigateurs comment ils doivent restituer le texte dans les pages Web. Le texte sera optimisé pour la performance, la lisibilité ou la précision, ce qui déterminera éventuellement la qualité du texte. Regardez de plus près le crénage du texte dans la capture d'écran ci-dessous pour une comparaison entre le texte "normal" et le texte " optimizedLegibility :
 Pour plus de conseils sur la bonne typographie, consultez la typographie pratique.
Pour plus de conseils sur la bonne typographie, consultez la typographie pratique.3. Font Stretch
Certaines polices fournissent des faces supplémentaires en dehors des normales Normal, Gras et Italique. Helvetica Neue ou Myriad Pro à titre d'exemple vient avec des visages tels que «Condensed», «Ultra-condensé» et «semi-condensé». C'est là qu'une nouvelle propriété appelée font-stretch est introduite; cela nous permet d'appliquer ces visages.
 Nous pouvons utiliser
Nous pouvons utiliser font-stretch en conjonction avec la propriété de police comme par exemple, font-style . Voici un exemple: h1 {font-style: gras; font-stretch:; } La propriété font-stretch ne fonctionne actuellement que dans Firefox et Internet Explorer 9 (et plus).
4. Dépassement de texte
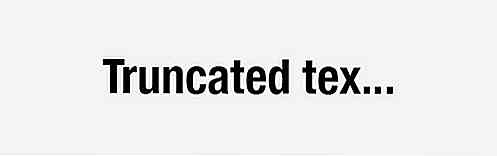
La propriété text-overflow spécifie la présentation du contenu qui déborde ou est tronqué par son conteneur. La valeur par défaut est définie sur clip qui masque simplement le texte tronqué. Vous pouvez également définir des ellipsis pour représenter le texte tronqué ou le contenu avec des ellipses horizontales, comme suit.
.content-box {text-overflow} Dans le cas où vous vous posez la question, ellipsis horizontales sont les trois points à la fin qui indique généralement le contenu omis.
 5. Mode d'écriture
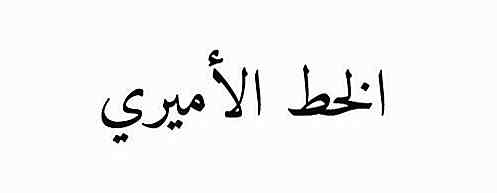
5. Mode d'écriture Toutes les langues ne sont pas écrites de gauche à droite. Quelques langues sont écrites de haut en bas comme le japonais ou de droite à gauche comme l'arabe et l'hébreu.
 Pour s'adapter à ces langages, une nouvelle propriété nommée
Pour s'adapter à ces langages, une nouvelle propriété nommée writing-mode est introduite pour permettre aux développeurs de modifier la direction d'écriture du contenu via CSS. Cet extrait de code, à titre d'exemple, dirige le flux de contenu de gauche à droite (quelle que soit la langue). p {mode d'écriture: rl-tb; } Pour modifier le flux de contenu, de haut en bas, définissez la propriété avec la valeur vertical-lr :
p {mode d'écriture: vertical-lr; } 6. Événements de pointeur
La propriété pointer-events nous permet de contrôler le comportement des éléments sous les événements de pointeur tels que glisser, survoler et cliquer. En utilisant ceci, le lien affecté ne fera rien quand il est cliqué; le lien sera complètement désactivé et ne redirigera même pas les utilisateurs vers l'adresse spécifiée dans l'attribut href .
a {pointer-events: aucun; } En raison de certains problèmes critiques, la propriété pointer-events est mise en attente jusqu'à la prochaine révision CSS, CSS4 .
7. Orientation de l'image
Dans un éditeur d'image tel que Photoshop, vous pouvez modifier l'orientation de l'image en faisant pivoter ou inverser l'image. Maintenant CSS3 vous permet de faire de même pour les images sur les pages Web grâce à une nouvelle propriété appelée image-orientation . Voici un exemple sur la façon dont nous pouvons retourner une image horizontalement en utilisant cette propriété.
img {image-orientation: flip; } Vous pouvez également conserver l'orientation de l'image d'origine en spécifiant la valeur de la propriété à from-image, comme cela.
img {image-orientation: de l'image; } 8. Rendu de l'image
Similaire à la propriété de text-rendering image-rendering définit la qualité de l'image sur les pages Web, en particulier lorsque l'image est redimensionnée de force. Avec l'avènement de cette propriété vient un certain nombre de nouvelles valeurs, et les navigateurs ont leurs propres spécifications dans ce domaine. La valeur des crisp-edges nets, par exemple, qui préserve le contraste et empêche les bords flous des images, est actuellement traduite en tant que -webkit-optimize-contrast dans les navigateurs Webkit et les nearest-neighbor dans Internet Explorer.
img {image-rendu: bords croquants; Rendu d'image: -webkit-optimize-contrast; / * Webkit * / -ms-interpolation-mode: le plus proche voisin; /* C'EST À DIRE */ } C'est une technologie expérimentale, donc nous verrons probablement quelques changements dans la mise en œuvre.
9. Colonnes
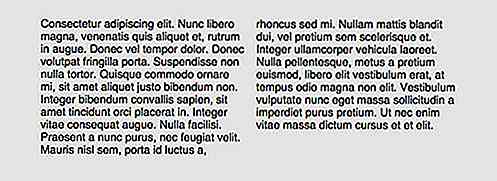
La propriété columns permet aux développeurs d'organiser facilement le contenu Web en colonnes. Nous divisons le contenu en deux colonnes comme ceci:
.content {colonnes: 2; } Dans les navigateurs qui prennent en charge cette propriété - comme Chrome et Safari - nous verrons le contenu comme tel.
 Couplé avec CSS Shape et un peu de créativité, vous pouvez avoir une mise en page fluide et plus séduisante du contenu un peu comme ce que vous voyez dans un magazine de mode sur vos sites Web.
Couplé avec CSS Shape et un peu de créativité, vous pouvez avoir une mise en page fluide et plus séduisante du contenu un peu comme ce que vous voyez dans un magazine de mode sur vos sites Web.10. Flex
La propriété flex a pour but de rendre la construction de la grille plus transparente tout en résolvant quelques problèmes dans la méthode courante pour l'agencement de mise en page web - la propriété float .
En plus de cela, en utilisant la propriété flex, la mise en page web prendra toute la hauteur de son conteneur, ce qui était assez compliqué à traiter précédemment (jetez un oeil à notre précédent article sur ce sujet: hauteur égale de colonne avec CSS).
Maintenant, en supposant que vous souhaitez construire une mise en page Web qui comprend trois colonnes, vous pouvez faire le balisage de cette façon.
Colonne 1Colonne 2Colonne 3
Ensuite, construisez-les en colonnes en utilisant la propriété flex, comme ça.
#container {width: 600px; hauteur: 300px; affichage: flex; } #container .col {flex: auto; } Avec des ajouts de styles décoratifs comme la police et la couleur de fond, nous obtiendrons le résultat suivant.


iOS 5: 10 Plus de choses que vous ne pouvez pas savoir
C'est enfin arrivé. IOS 5 est le dernier système d'exploitation pour les iDevices comme l'iPhone et l'iPad, qui comprend des tonnes de nouvelles fonctionnalités et d'améliorations. Et aujourd'hui, en connectant votre iDevice compatible à la dernière version d'iTunes, vous recevrez la mise à jour vers iOS 5!Comme

10 exemples où les films / la télévision se sont trompés
De nos jours, les émissions de télévision ou les films insistent sur être cool et cool en jetant quelques points d'intrigue technique dans le mélange. Cependant, la chose à propos de Hollywood est que la règle de Cool doit toujours écraser la réalité . Parce que par un raisonnement d'un dirigeant d'Hollywood, si ça n'a pas l'air cool à l'écran, alors il ne vendra pas de billets. Donc, même


![Comment exécuter un redémarrage d'urgence dans Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)
