hideout-lastation.com
hideout-lastation.com
10 Killer Adobe Photoshop Conseils pour les concepteurs
Croyez-le ou non, si vous utilisez Photoshop pour concevoir un site Web, vous êtes sur la bonne voie pour devenir un concepteur de sites Web réussi. C'est tout simplement parce que Photoshop est l'un des outils les plus avancés dans l'industrie du design qui peut rendre votre imagination créative réalité avec sa pléthore d'outils professionnels qui augmentent votre productivité en même temps.
Mais savez-vous à propos de Photoshop? Parfois, nous nous demandons pourquoi certains concepteurs Web peuvent concevoir une mise en page de site Web avec des graphismes extrêmement lourds en 5 jours, alors que nous avons besoin d'environ 10 jours pour compléter ce type de conception. Il ne s'agit probablement pas de la vitesse à laquelle vous pouvez cliquer, mais de la connaissance que vous avez de Photoshop, de la façon dont vous allez exploiter tout son potentiel pour augmenter votre productivité.
Nous voulons que vous sachiez comment libérer tout son potentiel. Oui, c'est pourquoi nous avons créé ce post, pour vous fournir 10 astuces Photoshop extrêmement utiles pour booster votre vitesse de conception. Il peut y avoir un raccourci, une fonctionnalité ou un réglage que vous ne connaissez pas, mais plus maintenant. Avec cet article, vous allez tout apprendre, et vous allez concevoir plus vite et plus vite.
Remarque: Les touches de raccourci mentionnées dans cet article sont au format Windows Photoshop. Si vous utilisez Mac, assurez-vous de savoir que Ctrl = Cmd (Commande) et Alt = Opt (Option).
10. Annuler, Plus Annuler
Je crois totalement que nous concepteur sommes très addictif pour annuler quelque chose, même jusqu'à ce que nous ayons fait une erreur sur le croquis, nous avons tendance à «défaire».
Comme vous le savez peut-être, en appuyant sur Ctrl + Z dans Photoshop, vous pouvez annuler l'action précédente, mais lorsque vous appuyez de nouveau sur la même combinaison de touches, l'action précédente est rétablie. Ceci est tout à fait contre nature et gênant car vous devez toujours défaire plusieurs fois pour arriver à l'état que vous voulez.

Croyez-le ou non, Photoshop a un bouton spécifique pour annuler plusieurs fois, et c'est Alt + Ctrl + Z. Oui, en utilisant cette combinaison de touches, vous pouvez annuler plusieurs fois, selon la valeur de History States que vous définissez dans Edition> Preference> Performance.
Si vous êtes habitué à la combinaison de touches commune d'Undo qui est Ctrl + Z, vous pouvez simplement appuyer sur Ctrl + Shift + Alt + K pour accéder au raccourci clavier et changer la combinaison de touches d'Undo sous la section Edit en Ctrl + Z
9. Couleur d'échantillonnage, n'importe où!
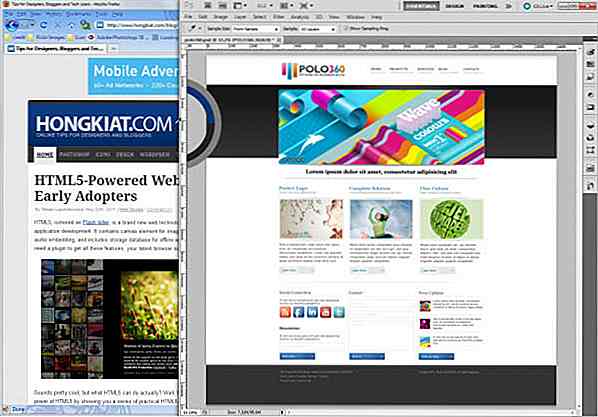
Tombé sur un site Web bien conçu et se demandant quelles couleurs exactes utilise-t-il? Cela arrive très souvent lorsque je cherche de l'inspiration pendant la mise en page du site dans Photoshop. Pour moi, je vais lancer un sélecteur de couleur, choisir la couleur et obtenir son numéro hexadécimal, puis cliquez sur la palette de couleurs dans Photoshop, puis entrez le numéro hexadécimal puis obtenir la couleur, assez ennuyeux n'est-ce pas?

Vous n'avez pas vraiment besoin de souffrir comme ça, vous pouvez simplement cliquer sur l'outil Pipette ou sur I pour l'activer, puis cliquer sur l'écran de travail de Photoshop et faire glisser l'icône Pipette n'importe où sur l'écran pour obtenir la couleur vouloir. Oui, c'est vraiment facile.
8. Guide flexible
Astuce # 8 est en fait une combinaison de 2 conseils, j'espère que cela ne vous dérange pas d'obtenir plus de conseils. En tant que concepteur web, nous avons beaucoup à faire avec un guide pour positionner un élément correctement, en d'autres termes, le pixel parfait.
Comment créez-vous un guide? Cliquez sur Affichage, Nouveau Guide puis décidez s'il s'agit d'un guide horizontal ou vertical, saisissez sa position et cliquez sur Entrer? D'accord, vous pouvez enregistrer ces travaux en appuyant simplement sur Ctrl + R pour activer l'outil Règle, cliquez sur l'outil et faites-le glisser vers le bas pour créer un guide horizontal, ou vice versa.

Outre la création de guide instantané, voici un autre conseil utile pour vous. Tout en faisant glisser un guide avec l'outil Déplacement qui peut être activé à l'aide de la touche V, maintenez la touche Alt enfoncée pour modifier le guide horizontal en guide vertical, ou vice versa. Maintenant, vous pouvez probablement vous considérer comme professionnel sur l'utilisation du guide.
7. Clonage de style de couche amusant
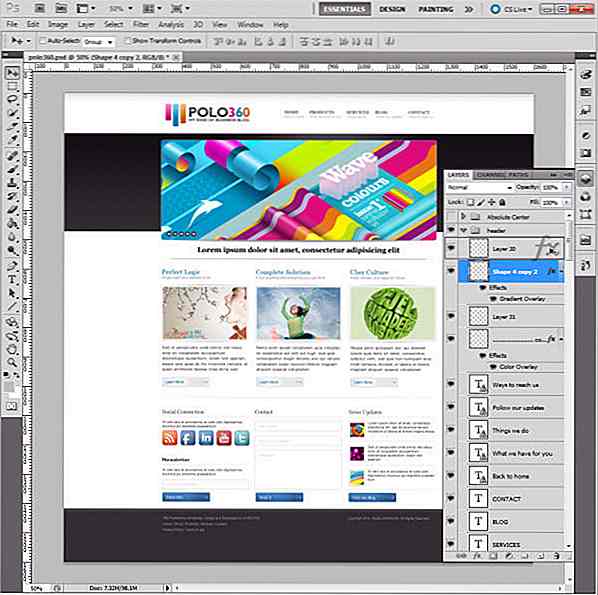
Les styles de calques sont très amusants lorsque vous pouvez simplement les appliquer pour faire, disons, une icône de média social assez charmante et unique, mais ce sera très fatigant si vous voulez appliquer les mêmes styles de calque à toutes les icônes de médias sociaux qui viennent habituellement plusieurs pièces.
Avez-vous déjà réalisé qu'il y a une icône fx à côté de votre calque? Eh bien tout existe pour une raison, si vous appuyez sur Alt et faites glisser l'icône fx à un autre calque, il va copier les styles de la première couche à celui que vous avez traîné, pratique n'est-ce pas?

Aussi, si vous êtes intéressé par l'utilisation courante de cette icône fx, cela vous permet de déplacer les styles d'une couche à une autre et tout ce que vous devez faire est de simplement faire glisser l'icône sur un autre calque sans appuyer sur Alt.
6. Centrage d'élément rendu facile
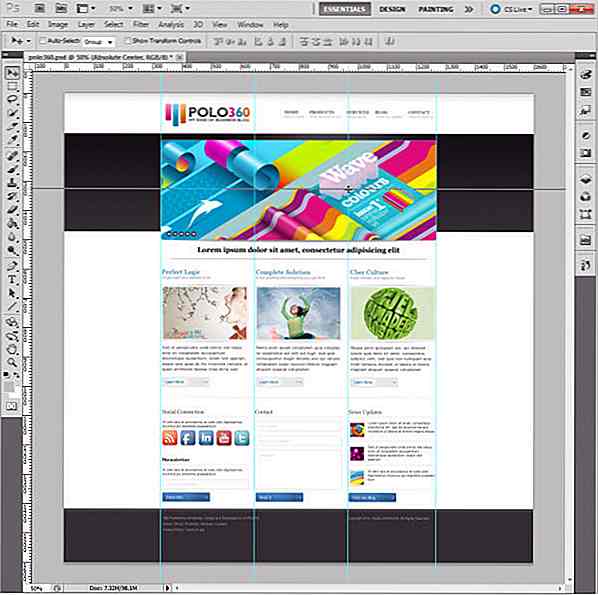
Afin d'obtenir un pixel parfait, nous devons souvent positionner l'élément exactement là où il devrait être. Cela semble facile car vous pouvez simplement créer des guides et accrocher l'élément à ces guides, mais ce sera décourageant si vous voulez centrer un élément dans une certaine zone, ce qui nécessite beaucoup de guides, de mesures et de mise au point.
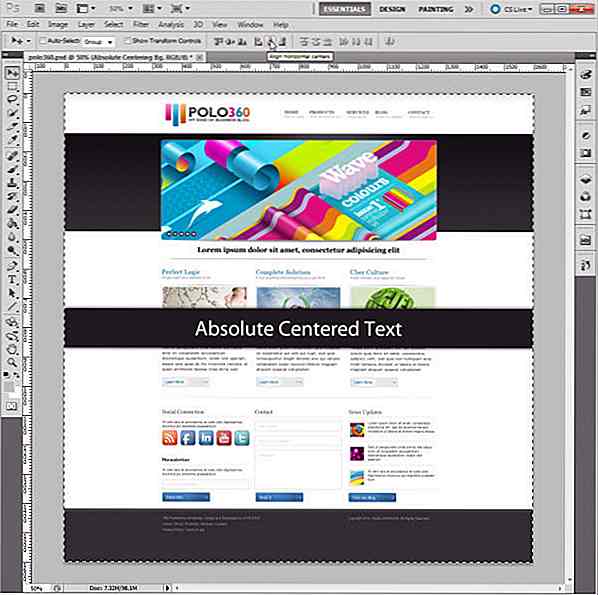
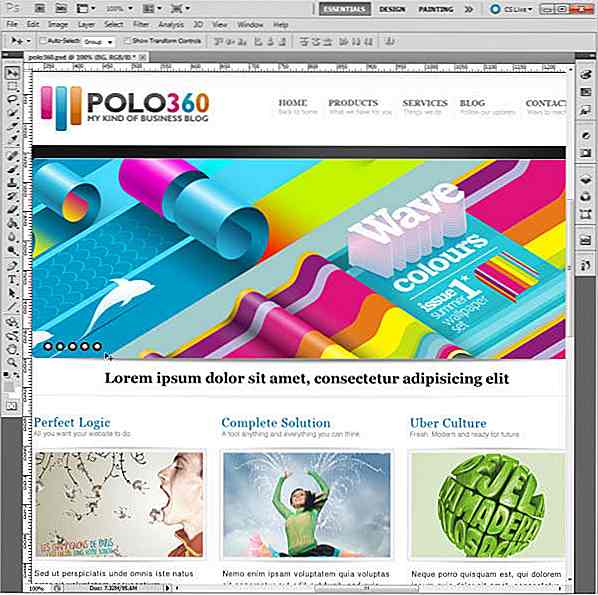
En fait, vous avez un moyen de rendre tout ce processus plus facile, cliquez sur la couche de l'élément que vous voulez centrer, puis appuyez sur Ctrl + A pour sélectionner le document entier. Après cela, lancez l'outil Déplacer et vous verrez des icônes à côté de l'option Afficher les contrôles de transformation. Cliquez sur la 2ème icône pour centrer verticalement l'élément, puis cliquez sur la 5ème icône pour centrer horizontalement l'élément, voilà, un élément centré absolu.

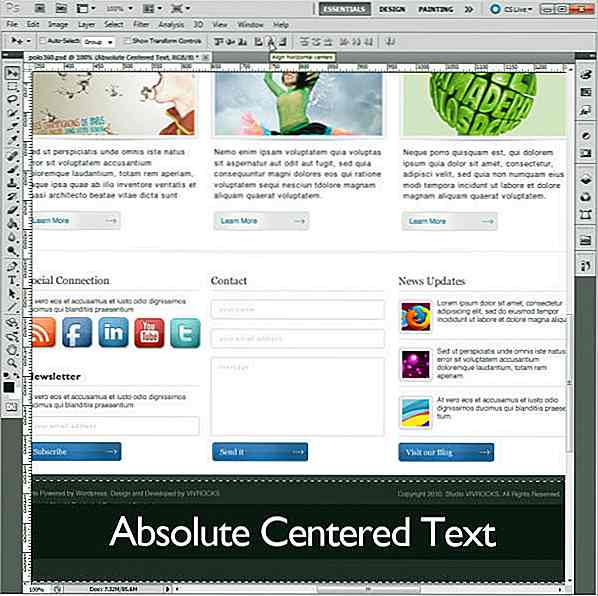
Vous pouvez non seulement centrer l'élément dans toute la zone du document, mais également le centrer de manière absolue dans certaines zones. Disons que je veux centrer un élément en pied de page, je peux simplement sélectionner la zone de pied de page en utilisant l'outil de sélection qui peut être activé en appuyant sur la touche M, puis en centrant l'élément dans cette zone spécifique.

Vous pouvez étudier d'autres options d'alignement à côté de l'option Afficher les contrôles de transformation, elles sont très utiles pour aligner vos éléments dans un large éventail de situations.
5. Voir la sélection, un à la fois
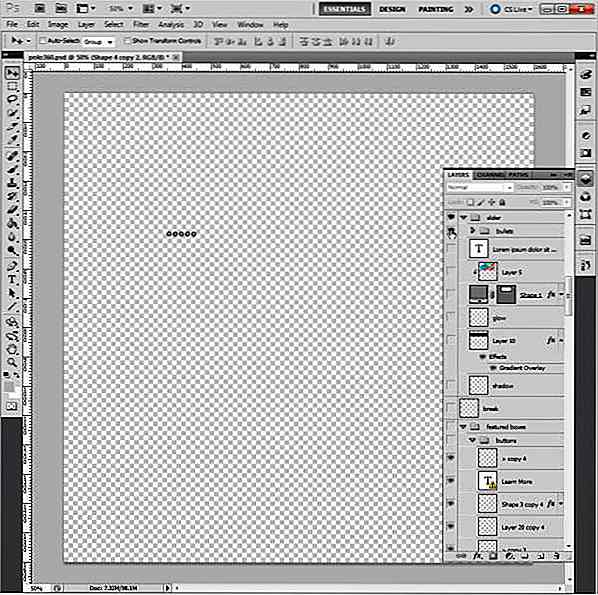
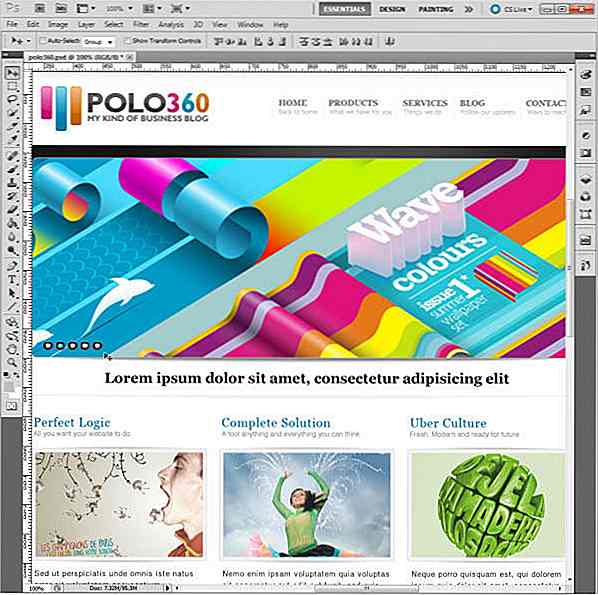
Souvent, dans la conception d'une mise en page, vous devez vérifier comment un élément se présente exactement par lui-même ou par quelques éléments, par exemple dans la mise en page du site ci-dessous, pour vérifier qu'ils ne sont pas transparents. ou sans l'image du curseur.

Dans le passé, je dois désactiver la visibilité de la couche de l'image du curseur, du calque de l'arrière-plan du curseur et même du calque d'arrière-plan, mais maintenant je peux simplement appuyer sur la touche Alt. la visibilité de tous les calques afin que je ne vois que ces boutons. Après les avoir vérifiés, je peux répéter l'astuce pour ramener la visbilibité de tous les calques.
Cette astuce est également extrêmement utile lorsqu'il s'agit de découpage d'image. Vous voulez découper le bouton du curseur sans aucun autre élément comme l'image du curseur, vous pouvez donc utiliser cette astuce pour désactiver la visibilité de tout le calque, puis répéter l'astuce pour récupérer la visibilité de tous les calques afin de gagner beaucoup de temps activer et désactiver la visibilité des couches.
4. Personnaliser le suivi des polices, à tout moment
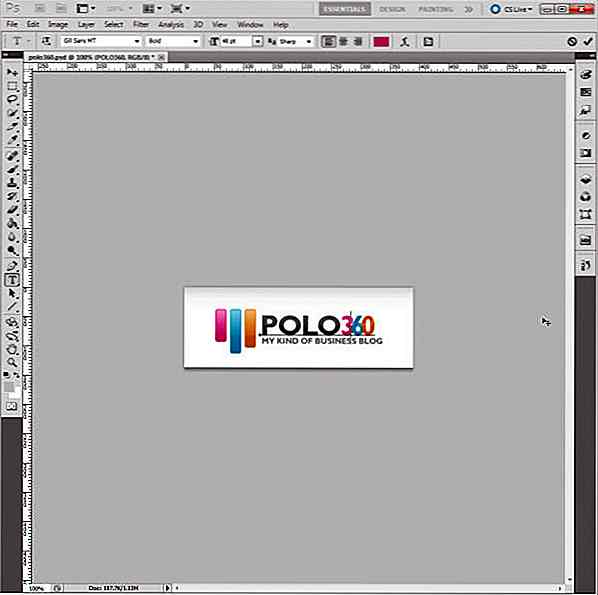
Cette astuce particulière vous montre comment augmenter le suivi de la police dans certaines parties du type facilement, donc il peut être utilisé uniquement sur certaines situations spécifiques comme la création de logo ou de bouton, mais c'est un conseil professionnel qui peut gagner beaucoup de temps à trouver des polices avec typographie appropriée pour votre logo ou création de bouton.

Bon, disons que je veux diminuer le tracking du type, '360' donc le type de mon logo semble unique que le visiteur se souvienne le plus facilement. Je peux sélectionner 'POLO360' en utilisant l'outil Type qui peut être activé en appuyant sur la touche T, puis maintenez la touche Alt enfoncée et appuyez sur le bouton pour commencer à diminuer le suivi du type, ce qui amènera le résultat ci-dessus.
Vous pouvez utiliser cette astuce pour résoudre le problème de suivi de certaines polices artistiques, donc il n'y a pas de soucis de suivi la prochaine fois que vous voulez trouver des polices graphiques pour la création de votre logo!
3. Sélection de couche instantanée = Win
La conception de la mise en page est un travail épuisant car nous devons aborder de nombreux problèmes tels que la typographie, l'espacement et le graphisme, mais ce sera très dur si nous voulons trouver la couche d'un élément spécifique à partir de centaines de couches.

Laissez cette astuce facilite la vie de votre concepteur. Activez l'outil Déplacement à l'aide de la touche V et maintenez la touche Ctrl enfoncée, puis cliquez sur l'élément pour sélectionner automatiquement la couche de l'élément. C'est vraiment simple mais gardez à l'esprit que si vous mettez des éléments dans un groupe, alors en utilisant la même astuce, vous allez sélectionner le dossier du groupe qui contient l'élément sur lequel vous avez cliqué, comme indiqué ci-dessus.
2. Objet intelligent pour Smart Designer
Tout comme son nom, Smart Object rend votre édition plus intelligente en effectuant 2 fonctions principales: effectuer des transformations non destructives et effectuer un filtrage. Cette fonctionnalité est particulièrement utile lorsque vous créez une mise en page avec des graphiques lourds tels que des photos de stock, des icônes de médias sociaux et des kits d'interface utilisateur. Il vous suffit de cliquer sur un calque, puis de cliquer sur Convert to Smart Object. profitez de ses avantages.
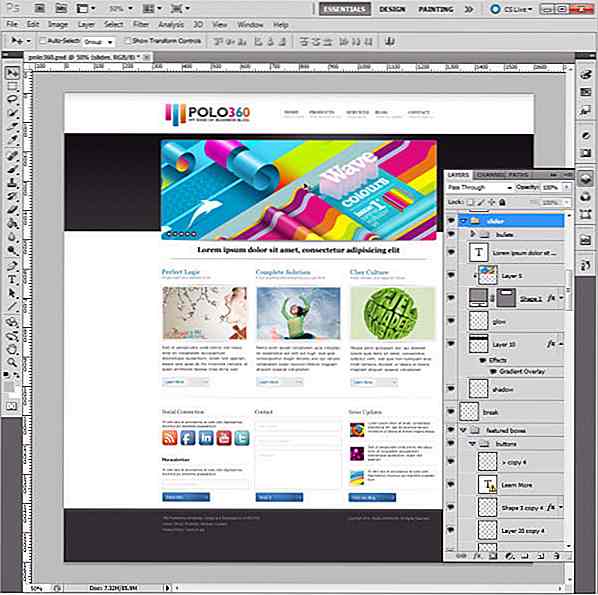
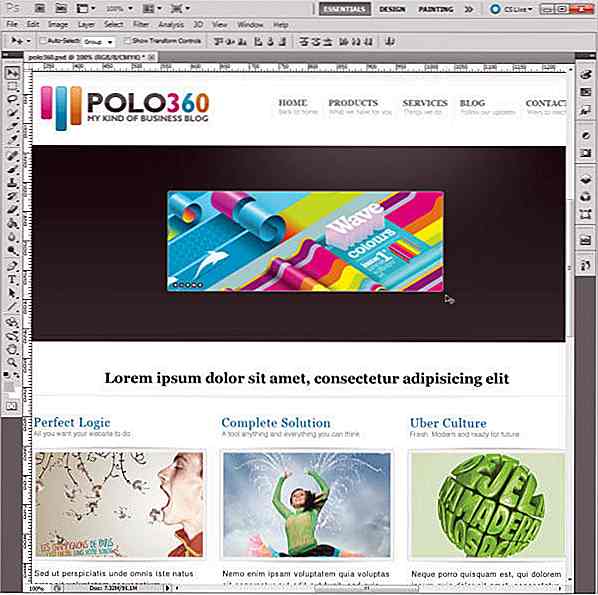
La première fonction dit qu'une fois qu'un calque est converti en un objet dynamique, vous pouvez le transformer comme vous voulez sans perdre sa qualité d'origine. Dans notre cas, nous voulons réduire le curseur d'image afin de convertir les calques de l'image en objet dynamique et de le transformer en quelque chose de plus petit.

Ouch, c'est juste trop petit donc j'ai décidé de le changer.

On dirait que tout va bien et que rien ne se passe bien? Vous trouverez ci-dessous le résultat si vous avez appliqué une transformation vers l'arrière sans convertir le calque en objet dynamique.

Donc, vous pouvez probablement voir la différence ici, en particulier la partie boutons du curseur. La transformation vers l'arrière sans l'application d'objets dynamiques sur les calques fait perdre leur qualité aux boutons du curseur et du curseur. Ainsi, en convertissant un calque en objet dynamique, vous pouvez le transformer en taille plus petite, mais une fois que vous avez regretté votre décision, vous pouvez le changer sans perte de qualité.
Un autre avantage de la conversion d'un calque en objet intelligent est qu'une fois le filtre appliqué sur un objet intelligent, la couche d'un filtre apparaîtra sous le calque de l'objet intelligent. Vous pouvez désactiver le filtre en désactivant la visibilité de la couche du filtre., un excellent gain de temps pour votre projet.
1. Un instantané du beau passé
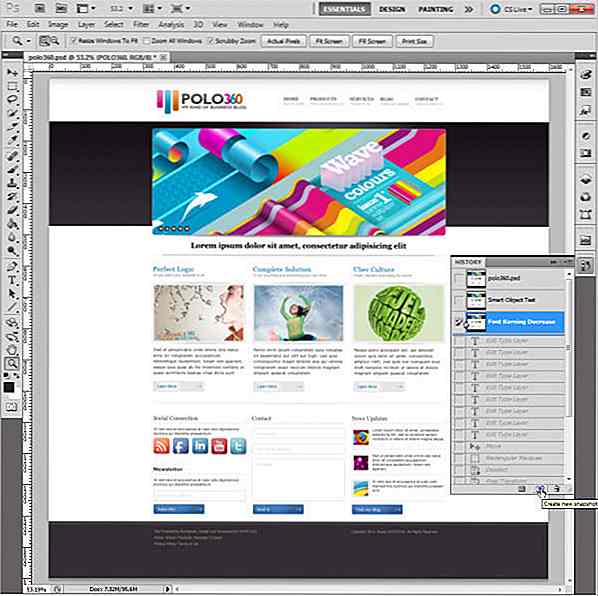
Vous avez maintenant appris à annuler plusieurs fois, à copier des styles de calque, à sélectionner plus rapidement des calques et à utiliser des objets intelligents. Eh bien, ce sont des compétences très pratiques qui augmentent considérablement votre productivité, mais qu'en est-il après 2 heures de travail, vous avez regretté votre montage et avez décidé de commencer à partir du milieu? Refaire complètement sera très épuisant et ennuyeux même si vous avez appliqué tous les conseils de tueur que vous avez appris avant, c'est alors que Snapshot entre en jeu.

Snapshot vous permet de créer une copie temporaire de n'importe quel état de votre montage. Lorsque vous avez du mal à améliorer votre conception et que vous avez décidé de revenir en arrière, vous pouvez simplement cliquer sur un instantané pour revenir à l'état souhaité. Pour prendre un instantané, il suffit d'ouvrir la palette Historique et de cliquer sur la 2ème icône que vous voyez au bas de la palette.
Il existe également des fonctionnalités utiles pour l'instantané, comme vous pouvez prendre plusieurs instantanés afin que vous ayez plus de choix et vous pouvez les nommer afin de vous en souvenir plus facilement. En fin de compte, vous pouvez également utiliser ces instantanés pour comparer différents effets que vous avez créés pour votre conception.
Toutefois, n'oubliez pas qu'une fois le document fermé, les instantanés seront supprimés instantanément. Si vous souhaitez conserver ces états, vous pouvez cliquer sur chaque instantané et enregistrer le document sous un autre fichier.
Réflexion
Vous êtes arrivé à la fin de l'article, excellent travail. À ce stade, vous devriez avoir suffisamment de conseils pour vous aider à gagner en rapidité, mais souvenez-vous toujours que l'apprentissage est la meilleure façon d'en savoir plus sur votre Photoshop, augmentant ainsi votre productivité. Continuez donc à apprendre plus, et vous deviendrez un concepteur web plus compétitif de tous les temps.
Eh bien, nous avons partagé notre meilleur, et vous? Si cela ne vous dérange pas, s'il vous plaît partagez vos conseils de tueur Photoshop pour nous faire savoir la meilleure façon d'utiliser Photoshop, merci pour votre générosité!

15 sites de pinceaux Photoshop que vous devriez savoir
Adobe Photoshop est probablement le programme d'édition graphique le plus populaire, sinon l'un des plus populaires de notre époque. L'un des éléments les plus importants de l'édition Photoshop sont les pinceaux, il est donc essentiel de trouver les pinceaux appropriés pour votre conception. Cepe

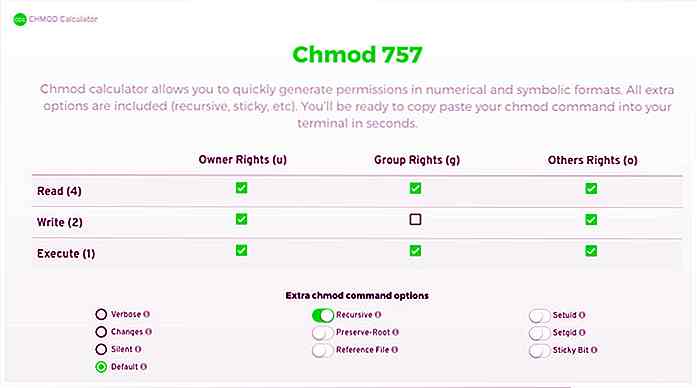
Cette calculatrice CHMOD rend la création de commandes CHMOD un Cakewalk
Chaque serveur Web a une forme de CHMOD qui représente le mode de changement . Il vous permet de modifier les autorisations d'un dossier / fichier donné, en fonction de chaque utilisateur du système.CHMOD est l'une des principales raisons pour lesquelles tous les développeurs devraient apprendre la ligne de commande. C&