hideout-lastation.com
hideout-lastation.com
10 habitudes de programmation Les développeurs devraient adopter
La programmation d'apprentissage est amusante et facile, mais écrire un bon programme peut s'avérer une tâche ardue . Dans la plupart des cas, nous nous retrouvons constamment à nous gratter la tête en essayant de comprendre le code spaghetti que nous avons écrit, ou en faisant beaucoup de changements à cause d'une fonctionnalité mineure nouvellement ajoutée .
Ces résultats peuvent faire baisser notre confiance, mais en fait, ils peuvent être résolus avec des pratiques de développement appropriées. Voici 10 bonnes habitudes à investir pour écrire un code plus propre et plus intelligent avec moins d'effort . Commençons à développer ces habitudes maintenant!
1. Ecrire un code convivial
Rappelez-vous toujours que vous n'êtes pas seulement en train d'écrire du code pour les machines, mais aussi pour votre futur futur. Il est donc important d'écrire du code lisible. En vérité, programmer c'est comme écrire un bon poème. Le ton doit être cohérent, les mots descriptifs et les phrases bien structurées.
Voici quelques conseils pour écrire du code convivial.
1. Suivez les conventions de dénomination cohérentes
Par exemple, si vous nommez les variables privées avec le caractère de soulignement comme première lettre, vous devriez suivre dans le reste de votre code.
Si vous travaillez en collaboration, discutez des conventions de dénomination avant que quiconque ne touche le code.
2. Variable descriptive / nom de la méthode
La variable et le nom de la méthode doivent décrire ce que ce code fait parfaitement . Par exemple, des abréviations inhabituelles comme Sort_PT() peuvent prêter à confusion: que signifie le PT? Si vous ne pouvez pas y répondre lors d'une seconde vérification, optimisez le nom de Sort_PostType() pour une meilleure compréhension.
3. Indentation et saut de ligne s
L'indentation est magique! Avec quelques touches de tabulation simples, vous pouvez révéler toute la structure du code et éditer le code avec une compréhension claire de son fonctionnement.
Pour les sauts de ligne, utilisez-le lorsque 2 codes sur la même ligne exécutent des choses différentes . Par exemple, il est préférable de ne pas enchaîner les propriétés CSS sur une seule ligne - cela complique les choses.
2. Penser l'organisation
En plus du code plus propre, la structure du code et l'organisation aident également à résoudre les problèmes de lisibilité. Il est important de regrouper votre code pour permettre une modification facile (si vous avez besoin de faire défiler plusieurs fois pour trouver votre section affectée, vous devez travailler sur la structure)
Aussi, ne jetez pas tout le code dans un seul script . Alors qu'il peut sembler pratique d'avoir plus de 8000 lignes de code dans un seul fichier, le débogage est un cauchemar lorsque vous essayez de rappeler les noms de méthodes. Pensez toujours à la facilité du changement .
La meilleure pratique consiste à séparer le code en différents fichiers en fonction de leurs fonctions principales, par exemple gestionnaire, interface, animation, extension, etc.
 (Source de l'image: urbanINFLUENCE)
(Source de l'image: urbanINFLUENCE)
Dans la mesure du possible, assurez-vous que la langue ne remplit qu'un but particulier . Si vous écrivez un effet d'animation avec CSS3, évitez d'écrire l'effet d'animation jQuery, sauf si vous avez une raison assez forte. Et si vous le faites, commentez dans le fichier CSS à propos de l'exception.
3. Planification avant le codage
Il est crucial de savoir exactement ce qu'il faut faire avant d'appuyer sur la première touche. Dans le monde de la programmation, il est important de planifier à l'avance. Rédaction d'un menu de navigation fixe est facile, mais que faire si le menu doit être réactif, tout en étant capable de se minimiser lorsque les visiteurs font défiler la page?
Commencer à coder sans avoir une procédure claire à l'esprit mènera souvent à des tentatives, des burnouts et une boucle de dépression .
Planifiez votre code
Ainsi, au lieu de résoudre les problèmes et de programmer en parallèle, il est beaucoup plus facile de déterminer d'abord la procédure, puis d' écrire une solution . Liste des étapes générales d'abord (voici un exemple):
- Utilisez Bootstrap comme framework responsive.
- Créer un menu de navigation
- Ajoutez
.navbar-fixed-topau menu. - Créez un script jQuery pour redimensionner le menu lorsque l'utilisateur fait défiler plus de 200px.
- Si l'utilisateur fait défiler vers le haut, redimensionnez le menu une fois de plus.
Dépanner
À ce stade, vous devriez découvrir d'autres isses sous-jacents, comme comment redimensionner le logo du site et le titre du menu en fonction de la taille du menu, ou si nous devons redimensionner le menu déroulant ou si la détection doit être dynamique plutôt que fixe. . Une fois que vous les comprendre, c'est un jeu d'enfant pour faire le menu.
4. Écrire un code gérable
Croyez-moi, vous ne voulez pas changer des centaines de variables individuellement, ligne par ligne. Je l'ai fait, pour 1 année de suite. Ce fut une expérience humiliante, et depuis lors, j'ai appris à écrire du code qui nécessite le moins de changements manuels possible .
 (Source de l'image: Tour Logiq)
(Source de l'image: Tour Logiq)
Comment y parvenir? Utilisez Array . Il est parfait pour stocker plusieurs variables, et vous pouvez accéder à ces variables avec commodité for boucle ou for each méthode.
Il existe des moyens encore plus dynamiques d'ajouter, d'organiser et de récupérer des données dans certaines langues, telles que List et LINQ pour C #, alors assurez-vous de consulter périodiquement de meilleures fonctionnalités, bibliothèques ou plugins pour une gestion plus intelligente des données.
Enfin, pour éviter de modifier constamment des éléments dans le code, écrivez un code hautement indépendant qui ne casse pas tout le système lorsque de nouvelles fonctionnalités ou modifications sont appliquées. C'est ce qu'on appelle le couplage lâche . Après l'optimisation, le développeur n'a besoin que de modifier le code dans 1 classe au lieu de 3 classes pour les nouvelles fonctionnalités.
5. Arrêtez les fonctionnalités exagérées
Au fur et à mesure que nos compétences évoluent, nous avons tendance à développer des solutions plus complexes qui répondent à un plus large éventail de besoins. C'est un bon signe de croissance, mais méfiez-vous car vous pourriez tomber dans un autre piège - exagérer une fonctionnalité qui est entièrement inutile pour le projet.
En développement, il est important de vous rappeler régulièrement de l'objectif principal du projet, et d' ajouter uniquement des fonctionnalités qui répondent à cet objectif . Si vous connaissez la taille exacte de la collection, utilisez Array. Si la fonction de List peut récupérer les données comme vous le souhaitez, n'utilisez pas LINQ avancé.
Pourquoi développer un plugin quand vous utilisez à peine cette fonctionnalité? Juste parce que vous pouvez, ne signifie pas que vous devriez . Ne perds pas ton temps. Rappelez-vous la partie la plus longue de temps qui a fini le projet, est encore à venir! Maintenant, sur le débogage!
6. Apprenez à déboguer plus intelligemment
Là où il y a du code, il y a des bugs. Il est impossible d'avoir une solution de code sans bug, donc les compétences de débogage sont très recherchées . L'ancienne méthode des essais et erreurs peut fonctionner, mais elle est lente. Trop lent. De plus, pourquoi vous torturer quand il y a déjà des débogueurs développés pour vous?
Outils de débogage
Prenez Firebug pour JavaScript comme exemple. Il vient avec la détection d'erreur, le réglage de point de rupture, le suivi d'expression, la vérification de performance, tout pour votre commodité de débogage.
Les IDE comme Aptana Studio 3 et Xamarin Studio sont même sortis avec leur propre débogueur intégré puissant, donc investir le temps pour les apprendre peut rendre votre vie beaucoup plus facile.

Cependant, un débogueur ne connaîtra pas votre code à l'envers. En cas de doute, placez la fonction log dans le code, comme console.log pour Firebug, et assurez-vous que c'est bien avec l'intégration de variables (au lieu de retaper les noms de variables sous forme de chaîne ou simplement 'It works!' ). Le Web est rempli de méthodes de débogage plus avancées et plus spécifiques pour chaque langue.
7. Trouver un éditeur plus fort
Les bons éditeurs peuvent vous aider à développer vos connaissances et à accélérer l'achèvement du projet. Quelle que soit votre expérience, il est fortement recommandé d'opter pour des éditeurs ayant terminé le code, tels que Sublime Text et Aptana Studio 3.
Non seulement la fonctionnalité est très utile pour les débutants pour reconnaître et apprendre la syntaxe, mais elle peut être utilisée par des professionnels pour vérifier les meilleurs codes ou solutions. Prenez note, la plupart des IDE ne supportent que l' achèvement de code pour certaines langues, alors cherchez le bon.
Filtrage de fonctionnalités
Par exemple, une chose que j'aime à propos de MonoDevelop est sa fonction de modèle de code . Avec une clé de raccourci personnalisée, vous pouvez générer un modèle de code auto-défini à partir d'une instruction de switch commun vers un script de gestionnaire à part entière. C'est idéal pour les projets à grande échelle, alors essayez de faire de cette fonctionnalité une priorité lors de votre recherche d'éditeur.
Autres caractéristiques essentielles à surveiller:
- débogueur
- regex remplacer
- macro
- support de contrôle de version
- support de base
- édition séparée
- personnalisateur de mise en page
- Éditeur WYSIWYG
8. Contrôle de version
Il y aura des moments où vous faites une erreur de programmation énorme et que vous voulez revenir à une version antérieure d'un code. Maintenant, que faire si votre erreur implique plusieurs fichiers dans le code de base, et certains d'entre eux ont été modifiés jours, ou même mois?
Revenir à l'original et mettre à jour le code petit à petit tout en résolvant les bogues? C'est contre - productif et pourquoi un système de contrôle de version est essentiel.

Systèmes de contrôle de version
Parmi plusieurs logiciels de contrôle de version, Git est le plus populaire avec un grand nombre de documentations disponibles en ligne. Avec Git, vous pouvez conserver autant de révisions que vous le souhaitez, étendre le fichier pour une expérience de code, suivre la partie du code que vous avez modifiée la dernière fois et y revenir quand vous le souhaitez.
Se sent comme exagéré? Peut-être, puisqu'il est à l' origine développé pour la programmation d'équipe, mais il est également parfait pour les projets personnels à long terme. Vous pouvez être hésitant parce que le Git est en soi tellement à apprendre, même avec la version graphique. Mais il s'agit plutôt d'une chose à faire tôt ou tard (mieux vaut le faire plus tôt), et le site Web est rempli de nombreux didacticiels et guides pour faciliter le processus d'apprentissage.
9. Aucuns prototypes supplémentaires, finissent le projet courant
Le codage fastidieux et le débogage peuvent drainer quelqu'un physiquement et émotionnellement. Et certains d'entre nous sont enclins à prototyper notre travail avant même qu'il ne soit fini . Tandis que le prototypage est un comportement bénéfique à long terme, cela n'aide pas lorsque vous le faites à vous échapper du travail .
Une meilleure façon de perdre de la vapeur est de profiter de quelque chose de totalement sans rapport avec le travail, l'exercice, les jeux, la lecture (peut-être?) - Vous devez garder votre vie professionnelle en équilibre . Tout sauf des prototypes.
10. Toujours apprendre quelque chose de nouveau
Dans ce domaine, vous pouvez être éliminé assez rapidement. De nombreuses approches développementales et langages de programmation sont même déclarés obsolètes au cours des dix dernières années seulement . Même si vous êtes diplômé d'une université supérieure avec un diplôme en la matière ne garantit pas que vous êtes toujours prêt pour l'emploi.
La seule façon de survivre et de prospérer est de continuer à apprendre . La meilleure façon d'apprendre? Ne lisez pas simplement, programmez . Relevez le défi avec des projets pratiques qui nécessitent une évolutivité plus élevée . Cela vous oblige à penser plus efficacement. Explorez et appréciez le processus de création. La pratique n'est pas quelque chose que vous pouvez ignorer dans la programmation. Plus vous programmez, mieux vous devenez un programmeur.

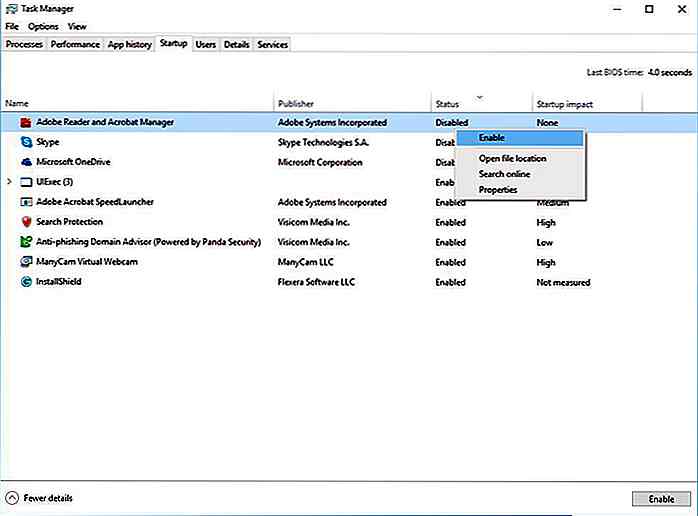
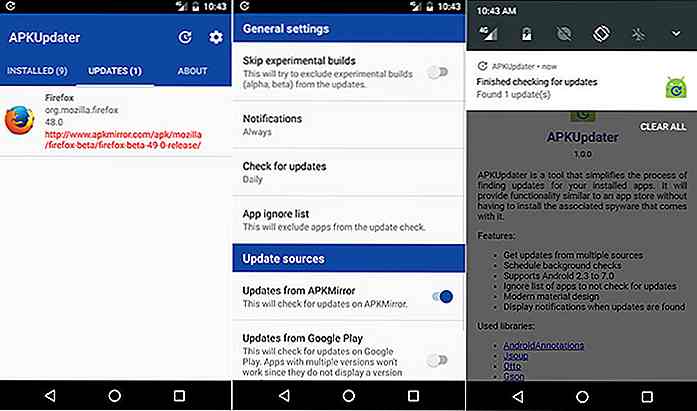
35 applications Android utiles pour les utilisateurs avec pouvoir (2017)
Android, avec tout son charme de conception et la facilité d'utilisation, est l'une des plates-formes les plus puissantes pour les appareils mobiles. Cependant, afin d'utiliser votre appareil Android à son plein potentiel, vous avez besoin du bon type d'applications .Certaines applications permettent à votre appareil Android de gagner en puissance et en rapidité, d' activer de nouvelles fonctionnalités et de lui donner un aspect et une convivialité personnalisés comme vous le souhaitez.Très b

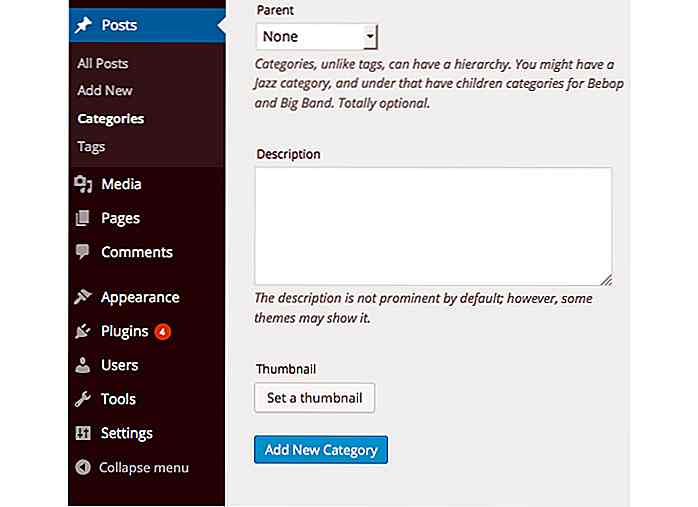
Comment ajouter des vignettes aux catégories et balises WordPress
Parfois, un site WordPress sera beaucoup plus agréable si nous étions en mesure d'afficher une image à côté des catégories ou des balises. Par exemple, nous pouvons ajouter une image sur CSS dans la catégorie "CSS" ou le logo HTML5 dans la catégorie "HTML" (comme indiqué ci-dessous).De retou