hideout-lastation.com
hideout-lastation.com
Comment ajouter des vignettes aux catégories et balises WordPress
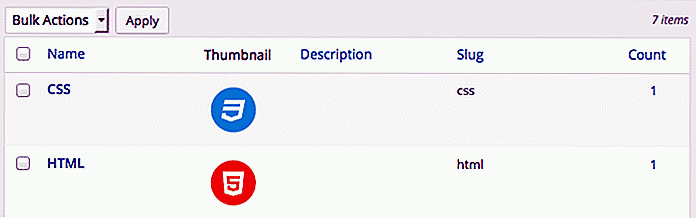
Parfois, un site WordPress sera beaucoup plus agréable si nous étions en mesure d'afficher une image à côté des catégories ou des balises. Par exemple, nous pouvons ajouter une image sur CSS dans la catégorie "CSS" ou le logo HTML5 dans la catégorie "HTML" (comme indiqué ci-dessous).
De retour dans la version 2.9, WordPress a ajouté la possibilité d' ajouter une vignette d'image (plus tard renommée Image vedette ) pour l'article, la page ainsi que le type de publication personnalisé. Cette fonctionnalité de vignette d'image ne couvre pas la catégorie, la balise et la taxonomie personnalisée, même pour les versions ultérieures (à l'exception peut-être de la taxonomie personnalisée, peut-être dans WordPress 4.4).
Grâce à cette astuce WordPress et au plugin Taxonomy Thumbnail, nous pouvons le faire pour nos catégories et tags. Voyons comment cela peut être fait avec quelques lignes de code.
Commencer
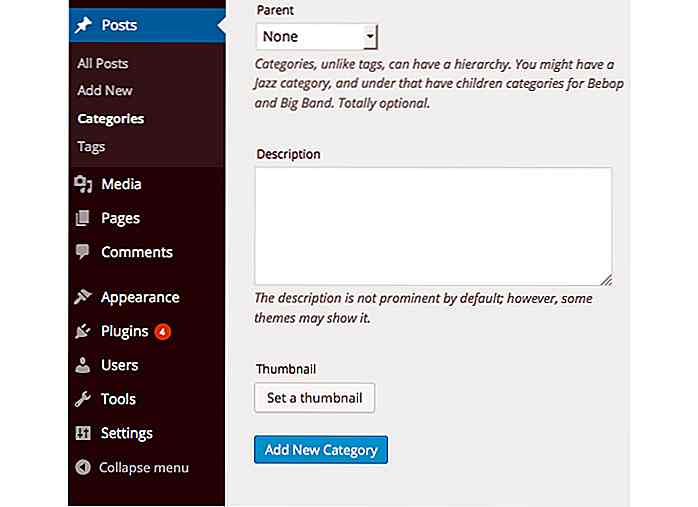
Pour commencer, déployez ce plugin dans votre site WordPress. Vous pouvez installer le plugin soit via Plugins> Ajouter un nouveau ou via FTP. Une fois que vous avez activé le plugin, allez à Publier> Catégories . Maintenant, vous devriez être en mesure de trouver le bouton " Définir une vignette ".
 Cliquez sur ce bouton pour afficher le Gestionnaire de médias WordPress . Ici, vous pouvez sélectionner l'image que vous avez précédemment téléchargée comme image de catégorie ou vous pouvez télécharger votre image, la personnaliser, et enfin la sélectionner comme la vignette de la catégorie (ou la balise).
Cliquez sur ce bouton pour afficher le Gestionnaire de médias WordPress . Ici, vous pouvez sélectionner l'image que vous avez précédemment téléchargée comme image de catégorie ou vous pouvez télécharger votre image, la personnaliser, et enfin la sélectionner comme la vignette de la catégorie (ou la balise).L'image sera affichée dans la table Catégorie, vous permettant de voir quelle catégorie a une catégorie d'image attachée.
 Les balises de modèle
Les balises de modèle Ce plugin est livré avec quelques balises de modèle pratiques pour récupérer des images similaires aux balises de modèle Post Thumbnail. De cette façon, nous pouvons récupérer la vignette du terme facilement.
- get_term_thumbnail_id ($ term_taxonomy_id) : pour obtenir l'ID de vignette du terme taxonomie.
- has_term_thumbnail ($ term_taxonomy_id) : pour vérifier si le terme taxonomie a une vignette ou non.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-vignette', $ attr = ") : pour récupérer la vignette du terme taxonomie.
Comme vous pouvez le voir ci-dessus, ces fonctions nécessitent l'ID de taxinomie - la catégorie, la balise ou l'ID de taxinomie personnalisée - que vous pouvez récupérer à l'aide de la fonction term_taxonomy_id . Le plugin est livré avec quelques autres fonctions telles que définir et supprimer la vignette, mais ceux-ci sont suffisants pour le moment.
Comment afficher les vignettes
Obtenir la liste des termes
Premièrement, nous utilisons la fonction get_terms() pour obtenir les listes de termes de la taxonomie spécifiée - dans ce cas, nous obtiendrons les termes de la catégorie post.
'name', 'order' => 'ASC', 'hide_empty' => vrai, 'exclude' => array (), 'exclude_tree' => array (), 'include' => array (), 'nombre' => '', 'fields' => 'all', 'slug' => '', 'parent' => '', 'hierarchical' => true, 'child_of' => 0, 'sans enfant' => false, 'get' => '', 'name__like' => '', 'description__like' => '', 'pad_counts' => false, 'offset' => '', 'search' => '', 'cache_domain '=>' core ', ); $ terms = get_terms ($ taxonomie, $ args); ?>
La sortie est un tableau contenant des informations sur chaque terme, y compris le term_id, le name, le slug, le term_group, le term_taxonomy_id, la description, etc. Maintenant, nous devons afficher le name du terme dans les listes en utilisant la boucle foreach .
'. $ taxonomy. ':'; écho '
- '; foreach ($ termes comme $ term) {echo $ term-> name; } écho '
Le résultat ressemble à ceci:
 Ici, nous avons CSS, HTML, JavaScript, jQuery et PHP. Nous avons joint l'image respective (logo ou icône) pour chacun de ces termes . Maintenant, nous devons savoir comment les afficher.
Ici, nous avons CSS, HTML, JavaScript, jQuery et PHP. Nous avons joint l'image respective (logo ou icône) pour chacun de ces termes . Maintenant, nous devons savoir comment les afficher.Afficher les vignettes
Pour afficher la vignette de l'image, nous allons étendre la boucle foreach, comme dans notre code précédent.
Nous ajoutons la balise template, get_term_thumbnail(), pour obtenir la vignette et nous ajoutons également un lien vers la page d'archive du terme.
if (! empty ($ terms) &&! is_wp_error ($ termes)) {echo ' - '; foreach ($ termes comme $ term) {echo '
- '. $ term-> nom. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'catégorie-pouce', $ attr = ''). ' '; } écho '
Et le résultat (après le CSS ajouté) est comme indiqué ci-dessous:
 Le plugin a des options à choisir pour récupérer tous les termes ou seulement des termes avec des vignettes. Pour ce faire, utilisez le paramètre ci-dessous sur la fonction
Le plugin a des options à choisir pour récupérer tous les termes ou seulement des termes avec des vignettes. Pour ce faire, utilisez le paramètre ci-dessous sur la fonction get_terms() : $ taxonomy = 'catégorie'; $ args = array ('with_thumbnail' => true, // true = récupère les termes qui ont une vignette, false = récupère tous les termes); $ terms = get_terms ($ taxonomie, $ args); Appliquer à une autre taxonomie
Comme mentionné, vous pouvez appliquer ce plugin non seulement aux catégories, mais aussi à d'autres taxinomies telles que les balises, la catégorie de liens et la taxonomie personnalisée . Ce plugin est utile pour activer la vignette d'image sur n'importe quelle taxonomie, tout comme dans Post et Page.

Meilleurs outils de couleur pour les concepteurs Web
Définir un thème de couleur de base pour votre projet de conception web peut être une tâche facile, cependant, décider des bonnes combinaisons ou de l'élaboration d'un schéma de couleurs peut être difficile, surtout quand vous ne savez pas quel outil de couleur vous convient le mieux.Donc, p

Premiers pas avec les promesses JavaScript
Le code asynchrone est utile pour effectuer des tâches qui prennent du temps mais, bien sûr, ce n'est pas sans inconvénients . Le code asynchrone utilise des fonctions de rappel pour traiter ses résultats, mais les fonctions de rappel ne peuvent pas renvoyer des valeurs que les fonctions JavaScript typiques peuvent traiter.Ain