hideout-lastation.com
hideout-lastation.com
10 paquets de texte sublimes pour les développeurs frontend
Sublime Text est l'un des éditeurs de code les plus puissants avec des fonctionnalités incroyables, et il peut être encore plus puissant en installant des Plugins ou des Packages . Ces plugins ajoutent des fonctionnalités supplémentaires à Sublime Text. Et aujourd'hui, il existe de nombreux plugins pour répondre à presque tous vos besoins de codage.
Trouver une bonne extension pourrait être un véritable défi . certaines extensions ont été complètement abandonnées par leurs développeurs, tandis que d'autres ne sont plus compatibles avec Sublime Text 3, la dernière version (au moment de la rédaction de ce document).
Si vous êtes un développeur frontend, nous avons sélectionné quelques extensions et les avons rassemblées pour vous dans cet article. Ce sont 10 développeurs Sublime Text Package frontend devraient essayer .
Plus sur Hongkiat.com:
- 18 plugins indispensables pour tirer le meilleur parti de SublimeText
- [Comment] Travailler avec des extraits de code dans un texte sublime
- [Comment] Actualiser les modifications sur le navigateur avec Sublime Text
- [Comment] Identifier une erreur de code dans un texte sublime
- Sélection facile des couleurs dans un texte sublime
1. AlignTab
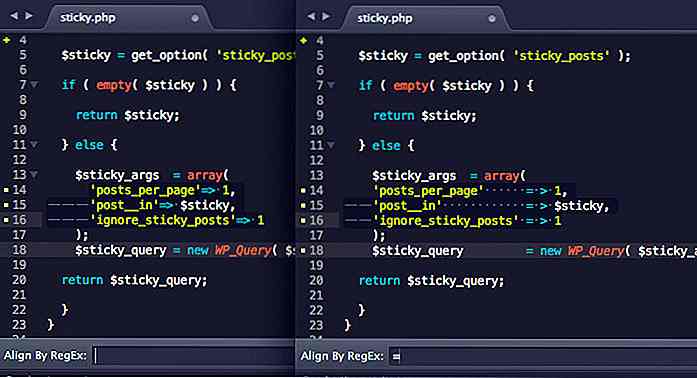
AlignTab est un plugin pour aligner vos codes. Il dispose d'un "Mode Aperçu" qui vous permet de voir comment l'alignement sera appliqué (avec la notation RegEx) avant qu'il ne soit réellement appliqué. Il a également le "Mode Table" vous permettra de définir l'alignement approprié pour les tables au format Markdown, structuré avec des pipelines: | . AlignTab est une extension pratique pour ranger votre code d'alignement et le rendre plus facile à lire.
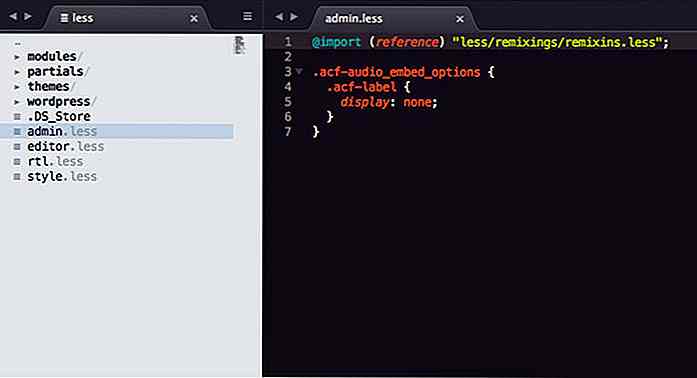
 2. ColorHighlighter
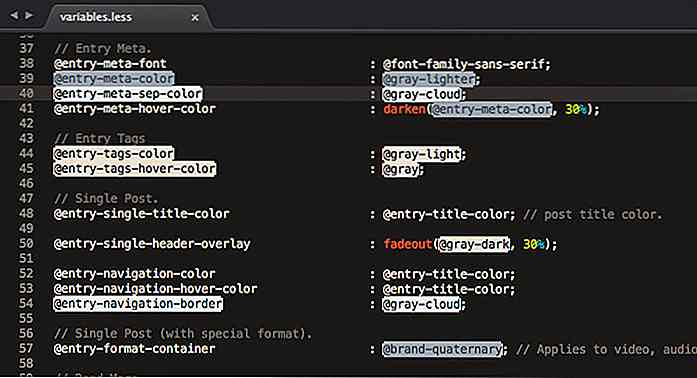
2. ColorHighlighter ColorHighlighter est un plugin qui montre les codes de couleurs sélectionnés avec leur couleur visuelle . Si vous sélectionnez "#fff", il vous montrera la couleur, blanche. ColorHighlighter prend en charge tous les formats de couleurs CSS tels que Hex, RGB, HSL, HSV et inclut des mots-clés de couleur comme «rouge», «vert», etc. Il affiche également les variables LESS, Sass et Stylus contenant une valeur de couleur. C'est un morceau de plugin qui vous aidera à être plus intuitif lorsque vous travaillez avec des couleurs.
 3. MultiEditUtils
3. MultiEditUtils Le plugin MultiEditUtils améliore la fonction "multi-curseur" et "multi-sélection" intégrée de SublimeText, ce qui nous permet d'économiser du temps pour l' édition de longues lignes de code . Par exemple: vous pouvez fusionner ou permuter entre les lignes sélectionnées, cela améliore aussi la "split selection" de SublimeText en vous permettant de spécifier la notation pour séparer les lignes sélectionnées. Je pense que c'est un plugin indispensable à installer pour les pro-codeurs.
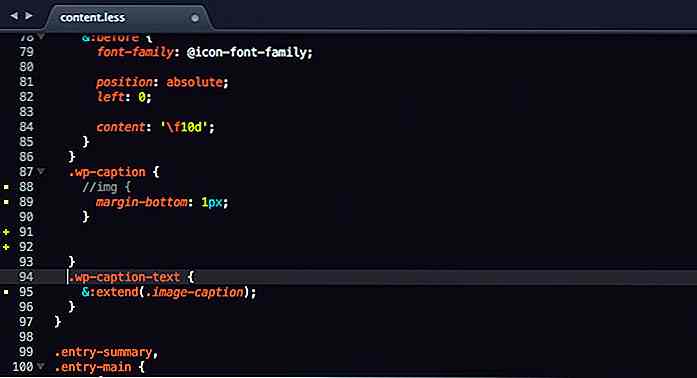
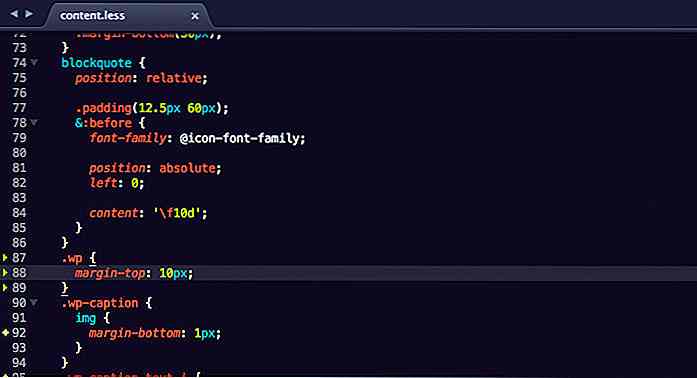
 4. Git Gutter
4. Git Gutter Si vous travaillez avec Git, Git Gutter est un plugin Sublime Text recommandé pour l'installation. GitGutter affichera un drapeau dans la zone de gouttière, de toutes les modifications, ajouts ou suppressions que vous avez faits dans votre code . C'est un code utile pour voir instantanément la comparaison entre votre édition de code et votre dépôt, branche ou référentiel HEAD.
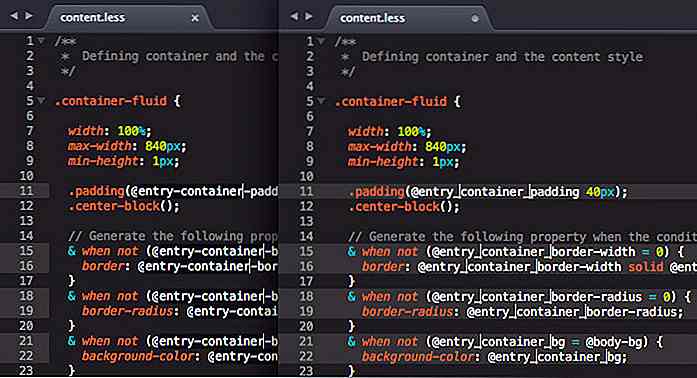
 5. Modificatif
5. Modificatif Modific est utile lorsque vous utilisez Git ou SVN dans votre travail. Tout comme GitGutter, Modific marquera un changement dans vos codes. Outre la mise en évidence des modifications, vous pouvez également afficher ou comparer la différence entre le code actuel et le dernier commit en appuyant sur Ctrl + Alt + D. D'autres choses que vous pouvez faire avec Modific incluent prévisualiser le code validé pour la ligne courante et annuler les modifications de code .
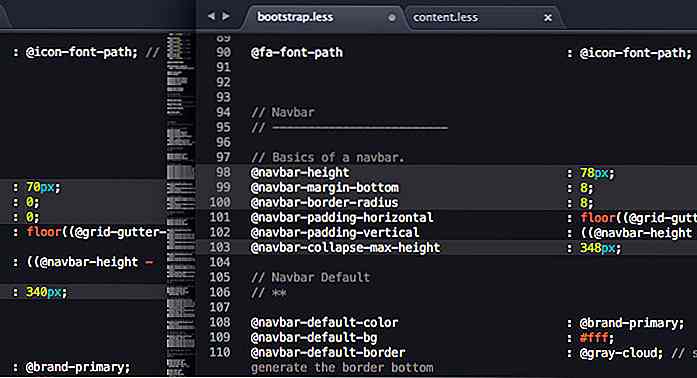
 6. Inc Dec Valeur
6. Inc Dec Valeur Inc Dec Value vous permet d' augmenter ou de diminuer les nombres simultanément, même s'ils sont sur des lignes différentes . Outre les numéros, vous pouvez également modifier la valeur des dates et des couleurs HEX. Pour utiliser ce plugin en général, dirigez le curseur juste à droite du numéro, puis appuyez sur Alt + ↑ pour augmenter le nombre ou Alt + ↓ pour diminuer le nombre. Vous pouvez également utiliser la molette de votre souris.
 7. FileBrowser
7. FileBrowser FileBrowser offre une nouvelle façon de naviguer dans vos fichiers et dossiers dans votre répertoire de projet . Lorsque vous installez ce plugin, vous pouvez accéder à votre répertoire de projet dans une nouvelle barre latérale, et naviguer à travers celui-ci sans déplacer vos mains de votre clavier - comme un pro-codeur. Comme vous vous y êtes habitué, ce plugin peut progressivement augmenter votre flux de travail.
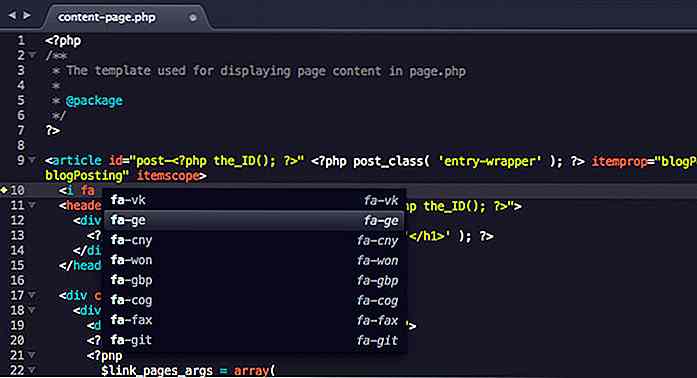
 8. IconFont
8. IconFont IconFont fournit des extraits de nombreuses polices d'icônes populaires telles que FontAwesome, PaymentFont, Typicons et Github Octicons. Il fonctionne de la même manière que les extraits HTML normaux, où les abréviations seront étendues à la longueur totale des classes et au code HTML de chaque icône.
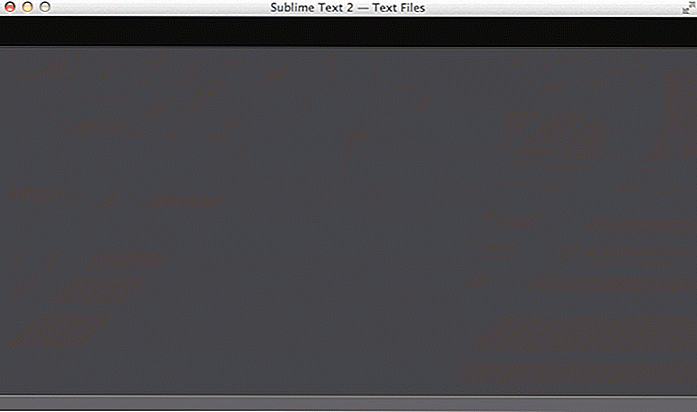
 9. DistractionFreeWindow
9. DistractionFreeWindow Bien que la fonctionnalité "Distraction libre" intégrée de Sublime Text vous permet de vous concentrer sur le code ou le contenu que vous tapez, lorsque vous êtes dans ce mode, la minicarte, la barre latérale et tous les autres onglets sont masqués . Distraction-libre ne devrait pas signifier perdre l'accès à ces dispositifs. C'est là que DistractionFreeWindow intervient pour vous donner plus de flexibilité en termes de comportement du Distraction Free Mode.
 10. Lignes de filtrage
10. Lignes de filtrage FilterLines vous permet de rechercher dans les lignes de votre document la "chaîne de mots-clés" ou la "notation RegEx" donnée. C'est une fonctionnalité pratique pour traiter une grande quantité de données brutes sous la forme de JSON, JavaScript Array, CVS.


10 astuces LINE App utiles et astuces
LINE est une application de messagerie populaire qui a gagné en popularité. Il est si populaire qu'il compte maintenant plus de 400 millions d'utilisateurs enregistrés au niveau mondial, en avril 2014. Avec LINE, vous pouvez suivre toutes sortes de comptes officiels, de votre artiste préféré aux marques que vous aimez, pour obtenir les dernières nouvelles ou des coupons spéciaux exclusifs aux utilisateurs de LINE.Il y a

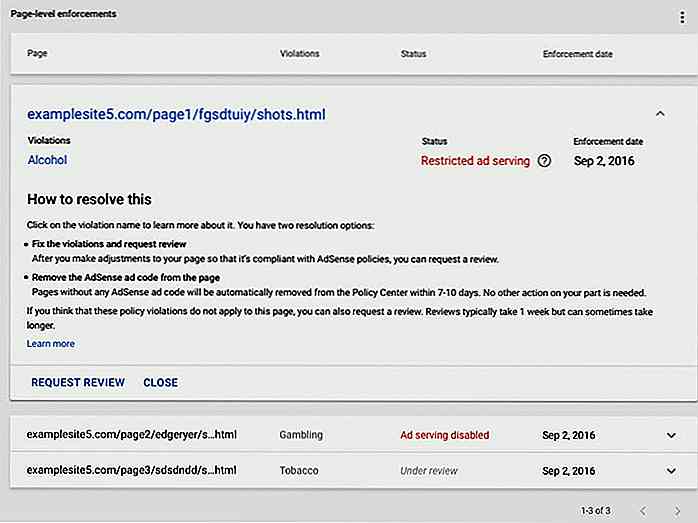
Google rend AdSense plus transparent - Voici les nouveautés
Ceux qui comptent sur AdSense de Google sont probablement bien conscients que la plate-forme elle-même n'est pas très ouverte quand il s'agit de traiter des violations. En fait, AdSense a été plutôt tristement célèbre pour avoir extrait toutes les annonces d'un site Web lorsque la page comportait une violation de règle .Cependa