hideout-lastation.com
hideout-lastation.com
11 bibliothèques Mixin pour les concepteurs de Sass devraient obtenir
Si vous utilisez Sass dans votre flux de travail de développement, vous connaissez l'importance des mixins. Quand vous voyez des choses qui sont écrites de façon répétée et fastidieuse en CSS, c'est là que les mixins peuvent vous aider à éviter les tâches répétitives. Un mixin contient des déclarations CSS que vous pouvez réutiliser sur votre site.
Il y a beaucoup de mixins faits par les développeurs, pour vous aider lorsque vous travaillez avec Sass dans votre développement. La plupart couvrent des choses souvent répétitives en CSS. De l' adaptation sur plusieurs navigateurs à la création de boutons, d'animations et d'effets de transition, trouvez ceci et plus encore dans les 11 bibliothèques mixin suivantes que vous devriez obtenir pour votre développement Sass.
1. Bourbon
Bourbon est une bibliothèque Sass qui contient des fonctions mix, des fonctions et des addons qui vous permettent de simplifier la création de feuilles de style pour une utilisation multi-navigateur. Pour moi, c'est le mixin Sass le plus merveilleux. Il contient presque tout ce dont vous avez besoin pour styliser votre site Web tout en gardant votre feuille de style légère.
Consultez la documentation complète pour utiliser chaque mixin et fonction disponibles.

2. Sass CSS3 Mixins
Sass CSS3 Mixins fournit des mixins qui fonctionnent sur différents navigateurs. Vous trouverez ici un ensemble de mixins de meilleures pratiques tels que l'arrière-plan, la bordure, la boîte, la colonne, la police, la transformation, la transition et l'animation. C'est suffisant pour vos besoins de style. Pour l'utiliser, importez le css3-mixins.scss et appelez le mixin dans votre classe CSS.
Téléchargez ce mix ici.

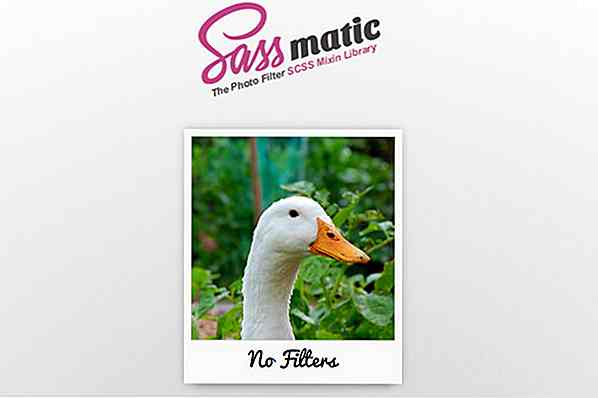
3. Sassmatique
Vous voulez filtrer votre image avec un effet étonnant dans Sass? Sassmatic peut être ce dont vous avez besoin. Il s'agit d'une bibliothèque de filtres photo, utilisant Sass et Compass, qui donne à vos images 14 effets de filtre, y compris lomo, refroidissement, réchauffement, sépia et autres. Vous pouvez même créer un filtre personnalisé en combinant plusieurs filtres disponibles et modifier la valeur comme vous le souhaitez.

4. CssOwl
CssOwl fournit des mixins utiles pour définir la position d'un élément (relatif ou absolu) et ajouter du contenu avec le pseudo-sélecteur ( :after et :before ). Cela aide aussi quand vous voulez créer des éléments de sprite: le mixin donne de la flexibilité pour définir la position de l'image dans votre sprite. En plus de Sass, la bibliothèque CssOwl mixin est également disponible pour LESS et Stylus.

5. Point de rupture Sass
Breakpoint vous permet de faire des requêtes médias via Sass d'une manière simple. Avec Breakpoint, vous pouvez créer des variables et lui donner une valeur qui définit la min-width max-width ou max-width des requêtes média. Puisque la variable que vous avez créée a un nom significatif, vous pouvez l'appeler facilement pour l'utiliser dans Sass.

6. Scut
Scut contient un ensemble de mixins Sass réutilisables, d'espaces réservés, de fonctions et de variables qui vous aident à implémenter facilement des modèles de code de style courants. Il fournit un code de bonnes pratiques pour créer des éléments Web tels que les mises en page et la typographie de style. Vous pouvez réduire la répétition lorsque vous écrivez du code en réutilisant le code plus souvent. Ainsi, vous aidant à être mieux organisé dans le processus.

7. Boutons
Buttons est une bibliothèque qui vous aide à créer des boutons dans de beaux styles. Vous obtenez des styles de boutons prédéfinis tels que Flat, Glow, Arrondi, 3D, Border, Pill, Circle et Dropdown. Pour une utilisation rapide, il suffit d'inclure le fichier button.css dans votre code HTML. Mais si vous voulez personnaliser votre propre bouton, suivez ce tutoriel.

8. Safran
Avec Safran, vous pouvez facilement ajouter des animations CSS3 et des transitions. Il y a une douzaine d'animations et de transitions disponibles, y compris le fondu entrant / sortant, glisser / sortir, monter / sortir ainsi que divers effets comme le tremblement, le bascule, le rebond, et d'autres. Pour utiliser Saffron, il suffit d'inclure le mixin dans la déclaration Sass et d'appeler le nom de l'effet dans votre classe CSS. Vous pouvez obtenir Safran en l'installant en utilisant Bower ou Gem, ou simplement le télécharger manuellement à partir de Github.

9. Paramètres de type
TypeSettings est un type de boîte à outils pour Sass. Il définira la taille des polices à l'échelle modulaire en utilisant em (au lieu de rems ou pixels), le rythme vertical, et les titres basés sur le ratio responsive. Vous pouvez également installer celui-ci avec Bower, télécharger la version ou cloner le repo. Pour plus de détails, consultez sa page.

10. Ligne Sass
Sass Line est un mixin Sass qui vous aide à améliorer la typographie. Il utilise l'unité rems sur votre police afin que vous puissiez travailler proportionnellement à partir de la grille de base. Sass Line utilise un rythme vertical précis basé sur la grille de base, et vous permet de définir une échelle modulaire pour chacun de vos points d'arrêt afin d'obtenir de bonnes proportions sur tous les aspects de votre site Web.
Allez ici pour obtenir plus de détails sur la façon de l'utiliser.

11. Andy.scss
Andy.scss est une collection de mixins Sass utiles, conçus pour vous aider à développer l'apparence d'un site web tout en le gardant léger. Il y a des douzaines de mixins Sass disponibles, des arrière-plans aux animations. Presque toutes les propriétés CSS couramment utilisées sont couvertes ici. Obtenez-le à Github.

Plus de publications sur Sass:
- Premiers pas avec Sass
- Creuser dans Sass
- Comment compiler Sass avec un texte sublime
- Utiliser Bootstrap 3 avec Sass
- Comment construire un VCard en ligne avec Sass & Compass
- Preprocesseurs CSS comparés: Vs Sass. MOINS
- Feuilles de style Syntactically Awesome: Utilisation de la boussole dans Sass
- Comment faire pour convertir CSS en Sass et SCSS
36 Image & Icon Moteurs de recherche Tous les concepteurs doivent savoir
[17 mars 2016] Mise à jour : En raison de la nature changeante de ce sujet, ce message a été mis à jour avec du nouveau contenu.Vous cherchez des photos gratuites? Une fois que vous avez épuisé vos spots habituels pour trouver des photos de haute qualité, vous pouvez avoir recours à Google Images une fois de plus. Eh bie

Créer de belles transitions de dégradé avec Granim.js
Le design Web est plein de beauté et de design d'interface agréable. Certaines fonctionnalités sont fonctionnelles tandis que d'autres sont juste pour le spectacle. Les transitions de dégradé sont uniquement pour le spectacle mais elles sont assez impressionnantes!Avec Granim.js, vous pouvez créer des transitions de dégradés en quadrichromie personnalisées qui ont l'air lisse et s'adaptent parfaitement à n'importe quel site Web.Vous pouv


![4 artistes Photoshop Creative qui manipulent habilement les paysages [PHOTOS]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)