hideout-lastation.com
hideout-lastation.com
Créer de belles transitions de dégradé avec Granim.js
Le design Web est plein de beauté et de design d'interface agréable. Certaines fonctionnalités sont fonctionnelles tandis que d'autres sont juste pour le spectacle. Les transitions de dégradé sont uniquement pour le spectacle mais elles sont assez impressionnantes!
Avec Granim.js, vous pouvez créer des transitions de dégradés en quadrichromie personnalisées qui ont l'air lisse et s'adaptent parfaitement à n'importe quel site Web.
Vous pouvez trouver un tas d'exemples personnalisés sur la page des exemples principaux avec de nombreux styles différents allant de transitions simples à des animations plus complexes en utilisant des images d'arrière-plan.
Granim est la seule bibliothèque JS que je connaisse pour aborder les transitions de gradient . C'est une question dont je me suis toujours interrogé et qui n'a jamais vraiment trouvé de réponse excellente. Granim est la solution parfaite et il est construit sur JavaScript à la vanille, donc il peut fonctionner à côté de jQuery ou de toute autre bibliothèque JS.
Il suffit de déposer le fichier granim.js dans votre page pour commencer. Vous pouvez télécharger une copie à partir de GitHub ou en héberger une à partir d'un CDN en direct.
Voici un exemple de code de base du dépôt GitHub:
Les choses peuvent devenir beaucoup plus compliquées que cela, alors vous devriez vraiment creuser dans les exemples pour en savoir plus. Vous trouverez des extraits de code sous chaque exemple afin de pouvoir créer des transitions de dégradé pour les arrière-plans d'image et même les masques d'image.
Les masques d'image peuvent être utilisés pour un logo, par exemple une image PNG, qui est cachée derrière un dégradé. Cela vous permet de créer un logo JS-animé où le dégradé transite lentement dans le texte .
 Notez que cet exemple nécessite beaucoup de code JS / CSS, ce n'est donc pas une simple implémentation.
Notez que cet exemple nécessite beaucoup de code JS / CSS, ce n'est donc pas une simple implémentation.Mais plus vous pratiquez avec Granim, plus il sera facile de l'installer et de le personnaliser. Et comme c'est la seule véritable bibliothèque de transition en ligne, c'est la meilleure solution pour n'importe quel projet.
La bibliothèque est toujours mise à jour semi-fréquemment, vous pouvez donc consulter l'onglet des problèmes pour plus d'informations.
C'est une jolie petite bibliothèque, donc il n'y a pas trop de choses à faire ou à mettre à jour. C'est ce qui fait de Granim.js une solution fiable pour tout site, petit ou grand.
Pour télécharger une copie, visitez la page des versions sur GitHub ou récupérez une copie du fichier .js directement à partir de cdnjs. Et pour voir la source sur un exemple en direct, jetez un coup d'œil à cette démo de CodePen créée par Jonathan Schneider.

7 façons d'augmenter considérablement votre productivité
En 1915, Albert Einstein a présenté sa théorie de la relativité brillante et révolutionnaire. Au cours des trois années qui ont précédé, il s'était entièrement consacré à sa création, sans être distrait par quoi que ce soit d'autre. Nous ne suggérons pas que vous passiez trois ans à travailler sur un projet particulier (à moins que vous ne vouliez vraiment le faire), mais cette approche consistant à se concentrer entièrement sur un seul travail est une illustration frappante de la nouvelle tendance du travail « Doing Less».Comme son nom l'i

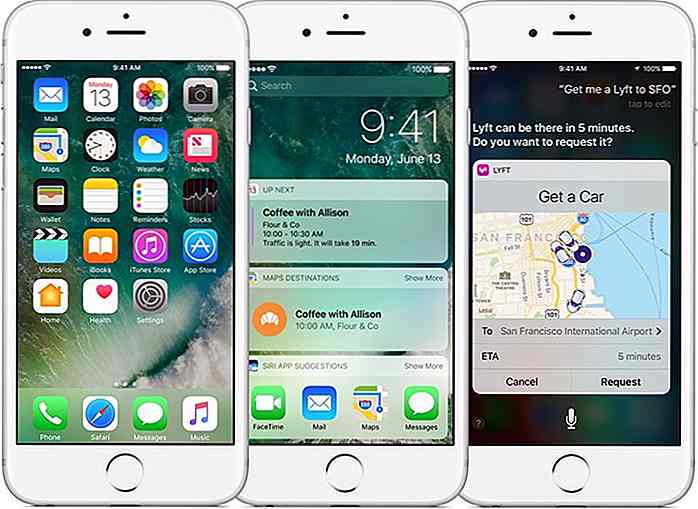
WWDC 2017: Voici ce que Apple pourrait révéler à San Jose en Juin
Apple a été très enthousiaste à propos de l'événement Worldwide Developers Conference de cette année, compte tenu du fait que la société a révélé l'emplacement de l'événement quatre mois avant le début de l'événement.Comme d'habitude, beaucoup ont commencé à spéculer sur ce qui pourrait potentiellement sortir, certains allant même jusqu'à analyser l'image fournie pour les indices, ce qui est une décision plutôt sage étant donné qu'Apple a toujours inclus des indices sur les nouvelles fonctionnalités qui seront introduites a l'événement. Quoi qu'il en soit