hideout-lastation.com
hideout-lastation.com
14 outils pour réduire Javascript
Javascript minification est une technique qui condense votre script dans une empreinte beaucoup plus petite . Vous perdez la lisibilité humaine, mais vous conservez une bande passante considérable - en fin de compte, Javascript est destiné à votre navigateur et non à vos utilisateurs .
La plupart des sites de production utilisent la minification Javascript, mais la façon dont cela est réalisé varie considérablement. Des simples convertisseurs en ligne aux outils GUI plus complets en passant par les interfaces de ligne de commande, nos options sont très variées. Dans cet article, nous verrons comment la minification de Javascript fonctionne, comment nous pouvons l'intégrer dans notre flux de travail et quels sont les avantages et les inconvénients de la minification.
Comment fonctionne la minification
La meilleure façon d'apprendre ce qui se passe lorsque vous minimisez votre code est de jeter un coup d'œil au dépôt UithifyJS Github. Ce script est utilisé dans de nombreux convertisseurs en ligne, ainsi que dans des outils graphiques et des outils de ligne de commande comme Grunt. Voici quelques-unes des transformations qu'il applique pour rendre votre code plus court:
- Supprime l'espace inutile
- Raccourcit les noms de variables, généralement à des caractères uniques
- Joint les déclarations var consécutives
- Convertit les tableaux en objets si possible
- Optimise les instructions if
- Calcule des expressions constantes simples
- etc.
Comme un exemple rapide, voici une fonction qui écrit essentiellement un texte donné.
function bonjour (texte) {document.write (texte); } bonjour ('Bienvenue à l'article'); Voyons voir ce qui se passe quand nous minimisons cela. Notez la suppression des espaces et l'indentation et le raccourcissement de la variable de texte.
function bonjour (e) {document.write (e)} bonjour ("Bienvenue dans l'article") Outils de minification Javascript
Les outils utilisés pour réduire Javascript peuvent être catégorisés en 3 groupes: outils en ligne, outils graphiques et outils de ligne de commande.
- Avec les outils en ligne, il s'agit généralement de coller votre code et de copier le résultat immédiatement.
- Les outils GUI contiennent souvent beaucoup plus de fonctionnalités; JS minification est juste une petite partie de ce qu'ils font.
- Les outils de ligne de commande sont également généralement plus complets, offrant une minification en tant que module.
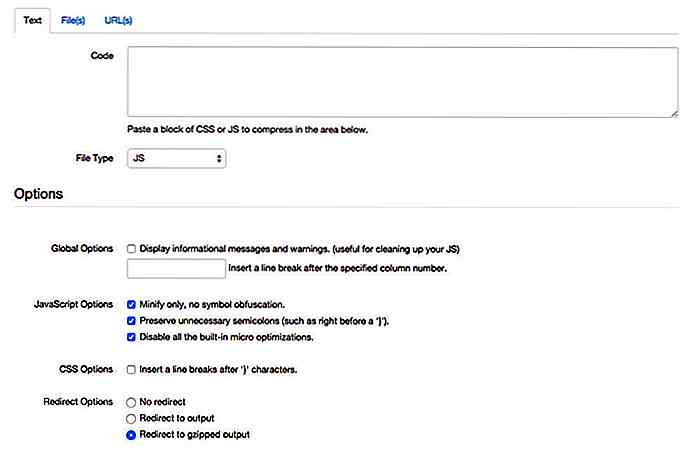
Outils en ligne
- javascript-minifier.com est un outil attrayant avec une API
- YUI Compressor en ligne est un outil plus puissant qui utilise le compresseur YUI, avec beaucoup d'options et de capacités de minification CSS ainsi
- jscompress.com est un minifieur sans fioritures, mais il fait le travail
- jsmini.com est une autre option simple mais entièrement utilisable

La grande chose à propos des outils en ligne est la rapidité avec laquelle vous pouvez travailler avec eux. L'interface graphique complexe et les outils de ligne de commande se réduisent plus rapidement, mais vous devez configurer un projet pour qu'il fonctionne correctement. L'inconvénient de ces outils est qu'ils fournissent la plupart du temps peu ou pas de personnalisation, au moins par rapport aux outils de ligne de commande.
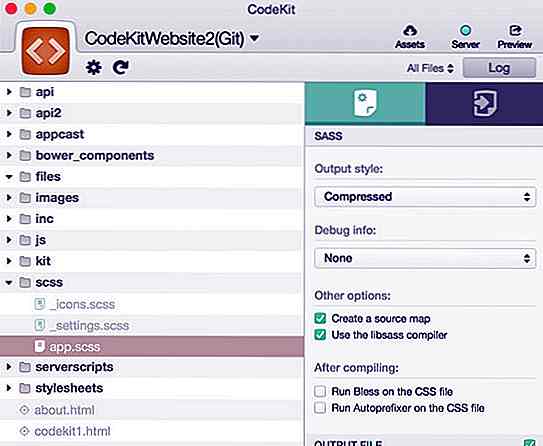
Outils GUI
- Koala est un outil gratuit pour la compilation LESS, SASS, la minification JS et beaucoup plus
- Prepros est une application payante multiplateforme qui vous offre encore plus d'options
- Codekit est mon application de choix. Il s'agit d'une application payante pour Mac qui offre la compilation de code, la minification, un serveur de prévisualisation, la gestion des paquets de serveurs, et bien plus encore
- AjaxminGui est un outil Windows gratuit, à usage unique pour réduire votre JS
- UltraMinifier est une application gratuite pour OS X qui minimise CSS et JS avec glisser-déposer
- Smaller est un outil OS X qui minimise et concatène les fichiers pour vous

J'ai mentionné deux types d'applications graphiques ici. Les applications simples de minification en une seule étape ressemblent beaucoup à leurs homologues en ligne. Ils sont extrêmement rapides à utiliser car vous pouvez simplement glisser-déposer des fichiers, aucune configuration requise. Cela dit, ils ne fournissent pratiquement aucune personnalisation .
Les outils GUI de plus grande taille (Prepros, Koala, Codekit) sont parfaits pour gérer des projets et vous donner un peu plus d'options pour la compression, mais ils nécessitent un peu d'installation . Une minification JS rapide prendrait environ 20 secondes de configuration, ce qui est beaucoup, par rapport au processus de 2 secondes d'outils GUI en ligne ou simples.
D'un autre côté, ils vous offrent plus de fonctionnalités en général et vous fournissent une automatisation. Vos fichiers JS seront minimisés chaque fois que vous les enregistrez, pas besoin de les réduire manuellement. Si vous développez quelque chose en Javascript c'est définitivement le chemin à parcourir.
Outils de ligne de commande
- Minify est pour ceux qui veulent minimiser JS à partir de la ligne de commande, mais ne veulent pas mettre en place quelque chose de fantaisie dans Grunt ou Gulp
- Uglify.js que nous avons déjà mentionné est également disponible en tant qu'outil de ligne de commande autonome
- Grunt a une extension pour la minification Javascript nommée grunt-contrib-uglify
- Gulp a aussi une minification JS en utilisant Uglify.js à travers gulp-uglify
Les outils de ligne de commande ne sont pas seulement pour les geeks Linux! Je ne suis pas génial au terminal mais la mise en place de choses comme Grunt et Gulp est facile grâce à leur excellente documentation. L'avantage des outils de ligne de commande est la grande quantité de flexibilité que vous avez des options à produire.
D'un autre côté, il y a un peu de courbe d'apprentissage . S'habituer à la ligne de commande prend quelques (pas beaucoup de) pratique que vous trouverez restrictive avant de commencer à profiter des avantages.
Aperçu
Si vous débutez dans le développement Web, je recommanderais l'un des trois premiers outils GUI. Ils vous aideront à gérer vos projets en général et offriront bien plus que de la minification JS.
Si vous êtes un pro chevronné, vous devriez probablement regarder dans Grunt ou Gulp car ils offrent le plus de contrôle sur les tâches d'automatisation. Si vous devez réduire rapidement un script sans configurer de projet, les outils de ligne de commande peuvent vous faire gagner beaucoup de temps.
Chaque groupe d'outils a ses avantages et ses inconvénients et, en vérité, vous finirez probablement par en utiliser un à un moment ou à un autre. Gardez à l'esprit que lorsque vous êtes dans un environnement de production, vous devez toujours réduire votre Javascript et votre CSS!

15 Trucs et astuces pour vous aider Maître Prezi
Si vous avez besoin de créer des présentations pour des clients de grande puissance, ou impressionner des professeurs et des professeurs à l'université, vous avez peut-être entendu parler de (ou utilisez déjà) Prezi. Prezi est un outil de présentation basé sur le cloud et est connu pour son interface utilisateur zoom (ZUI) vous permettant de décomposer facilement ou d'entrer dans les détails.Comme il a

Comment devenir un concepteur d'interaction: un coup de pouce dans la carrière d'IxD
Le domaine croissant de la conception d'interaction englobe tout, des applications mobiles aux sites Web, et même aux jeux vidéo. Les compétences sont en forte demande, mais de quoi avez-vous besoin pour commencer une carrière dans la conception d'interaction ?La conception d'interaction est souvent considérée comme une combinaison de conception UX et de conception d'interface utilisateur pour les projets d'interface numérique . Les c