hideout-lastation.com
hideout-lastation.com
15 bibliothèques Lightbox pour la réactivité mobile
Lightbox est un moyen populaire de superposer des images sur le Web . Lorsque vous cliquez sur une image, la Lightbox apparaît avec une forme d'animation et assombrit l'arrière-plan afin que vous puissiez vous concentrer sur l'image elle-même. L'image est également plus grande à l'échelle. Les librairies Lightbox JavaScript les plus populaires que nous connaissons depuis des années vous permettent de faire ceci bien sur le bureau, mais pas tellement sur les plates-formes mobiles.
Négliger cela, et le besoin de réactivité, n'est pas une bonne idée de nos jours, c'est pourquoi cette collection de 15 bibliothèques responsive Lightbox doit être vérifiée.
Plus sur Hongkiat:
- Création de fenêtre modale facilement avec la boîte de dialogue HTML5
- Top 10 des galeries d'images / diaporamas responsive gratuits
- Créer, contrôler et personnaliser une meilleure fenêtre modale pour votre site en utilisant Vex
- Galeries d'images et glisseurs jQuery - Best Of
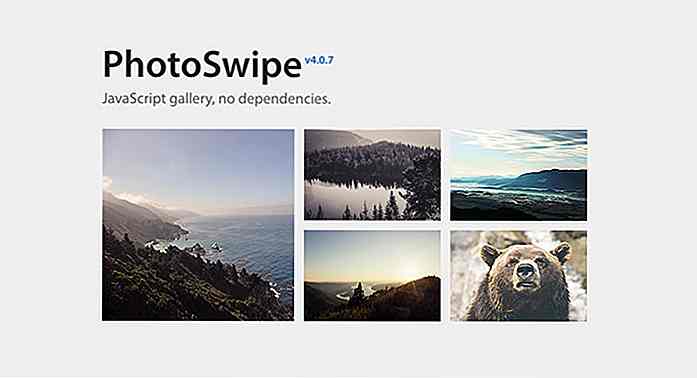
PhotoSwipe
PhotoSwipe est de loin mon plugin ligthbox préféré. C'est léger, tactile, et surtout modulaire, ce qui me permet d'abandonner quelques pièces qui ne sont pas nécessaires. Il fonctionne bien dans les navigateurs mobiles. Vous pouvez faire défiler les images avec vos doigts comme vous le feriez dans une application native, et la transition se passe très bien.
- Dépendance : Aucune
- Support du navigateur : IE8 +, Chrome, Firefox, Safari, Opera et quelques navigateurs mobiles.
- Licence : licence MIT

MagnificPopup
MagnificPopup est un autre plugin lightbox, développé par la même personne qui nous a donné PhotoSwipe, Dmitry Semenov. Il se présente sous la forme d'un plugin jQuery / Zepto, et apporte également des fonctionnalités manquantes dans PhotoSwipe telles que la prise en charge de contenu vidéo, carte et Ajax. C'est une excellente alternative pour ceux qui préfèrent avoir plus de fonctionnalités à portée de main.
- Dépendance : jQuery 1.9.1+, ou Zepto.js
- Support du navigateur : IE7 (partiellement), IE8 +, Chrome, Firefox, Safari et Opera.
- Licence : licence MIT

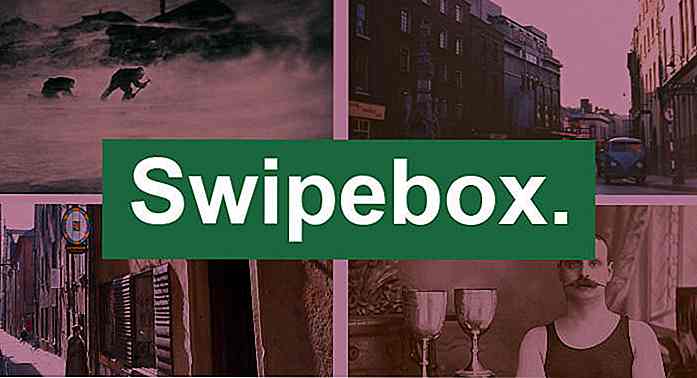
SwipeBox
Swipebox est un plugin jQuery avec prise en charge des gestes tactiles pour plateforme mobile. Il prend également en charge les vidéos de Youtube et Vimeo en dehors des images. Swipebox est également facile à mettre en œuvre, et dispose d'une poignée d'options pour personnaliser son comportement. Je pense que Swipebox est un excellent plugin lightbox pour les noobs JavaScript.
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Safari, Firefox, Opera, IOS4 +, Android et Windows Phone.
- Licence : Undefined

iLightbox
iLighbox est un plugin jQuery lightbox avec un large éventail de types de support: vidéos, Flash / SWF, contenu Ajax, iframe et cartes. Ce plugin ajoute également des boutons de médias sociaux sur le média, permettant à vos utilisateurs de le partager sur Facebook, Twitter ou Reddit. Consultez également la section avancée pour voir comment iLightbox peut être appliqué dans différents scénarios.
- Dépendance : jQuery
- Prise en charge du navigateur : IE7 +, Chrome, Firefox, Safari et Opera
- Licence : Undefined

Lightbox pour Bootstrap
Lightbox est l'une des pièces manquantes de Bootstrap. Ce plugin corrige ça. Si vous utilisez Bootstrap, je recommande fortement d'utiliser cette bibliothèque. Le plugin est bien intégré avec la base de code de Bootstrap.
- Dépendance : jQuery et Bootstrap Modal
- Support du navigateur : IE8 +, Chrome, Firefox, Safari et Opera
- Licence : licence GNU

Nivo Lightbox
Nivo Lightbox est un plugin lightbox flexible. Plusieurs options sont incluses pour modifier l'apparence telle que vous l'aimez, comme le changement de thème, l'effet de transition et le changement de navigation.
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Firefox, Safari et Opera
- Licence : licence MIT

ImageLightbox
ImageLightbox est un plugin lightbox sans le ballonnement. Il est construit spécialement pour l'image d'où le nom donné - aucune vidéo ou autre type de support pris en charge. Il ne nécessite pas non plus de balises HTML externes; la
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Firefox, Safari et Opera
- Licence : Undefined

Mini Lightbox
Un autre plugin lightbox avec aucun de la météorisation. La bibliothèque est seulement 2kb, et ne fonctionne qu'avec des images. C'est le plugin parfait si vous ne choisissez que le dernier navigateur et que vous n'avez pas besoin de superposer d'autres types de média comme des vidéos.
- Dépendance : Aucune
- Support du navigateur : IE10 +, Chrome, Firefox, Safari et Opera
- Licence : licence MIT

LightCase
Lightcase est un joli plugin lightbox. Il est livré avec plusieurs animations qui rendent l'interaction utilisateur vivante, comme le fondu, le zoom élastique et le défilement. En outre, il prend également en charge différents types de médias, y compris Youtube embed, vidéos HTML, SWF et les formes d'entrée. Le plugin gère également correctement les médias ne peut être atteint ou trouvé des erreurs
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Firefox, Safari et Opera
- Licence : licence GPL

Yalb
Yalb signifie Yet Another Lightbox - mais ce n'est pas le cas. Yalb est livré avec une poignée d'API, y compris des événements personnalisés qui vous permettent d'identifier les états de lightbox, comme quand il est open et quand il est close . Yalb est disponible en deux versions: Vanilla JavaScript et jQuery.
- Dépendance : Aucune
- Support du navigateur : IE9 +, Chrome, Firefox, Safari et Opera
- Licence : licence MIT

Légère comme une plume
Le Featherlight 6kb est un plugin nu pour développeur averti et ne porte que l'essentiel. Si vous avez besoin, par exemple, de grouper l'image lightbox dans une galerie, vous pouvez inclure l'extension de la galerie. Vous pouvez également développer votre propre extension pour ce plugin afin de l'adapter aux besoins de votre projet.
- Dépendance : jQuery
- Support du navigateur : IE8 +, Chrome, Firefox, Safari et Opera
- Licence : licence MIT

LightLayer
LightLayer est un plugin lightbox facile à utiliser. Il dispose d'une poignée d'options, de méthodes JavaScript personnalisées et d'événements personnalisés. le plugin fonctionne avec des images, des vidéos, des cartes et du contenu externe. Quoi de plus pouvons-nous demander.
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Firefox, Safari et Opera
- Licence : licence MIT

LightGallery
LightGallery, un autre plugin lightbox avec beaucoup de fonctionnalités ajoutées. Il est livré avec plus de 20 options pour personnaliser les moindres détails de la visionneuse.
- Dépendance : jQuery
- Prise en charge du navigateur : IE7 +, Chrome, Firefox, Safari, Opera, iOS, Android et Windows Phone
- Licence : licence MIT

FluidBox
Fluidbox est un plugin image lightbox inspiré de Medium. Il fonctionne avec des images dans diverses circonstances, y compris une image flottante, une image avec absolute position absolute, des images qui ont une bordure et un remplissage, et des galeries. Découvrez comment il a été construit. Si vous avez besoin d'un plugin WordPress, il y en a un.
- Dépendance : jQuery
- Support du navigateur : IE9 +, Chrome, Firefox, Safari, Opera
- Licence : licence MIT

StripJS
StripJS est un plugin lightbox unique. Plutôt que de superposer l'image, le plugin glisse les images depuis le côté, de sorte qu'il ne bloque pas tout le contenu. StripJS supporte à la fois l'image et la vidéo.
- Dépendance : jQuery
- Support du navigateur : IE7 +, Chrome, Firefox, Safari, Opera, iOS 5+ et Android 3+
- Licence : Licence Creative Commons BY-NC-ND 3.0


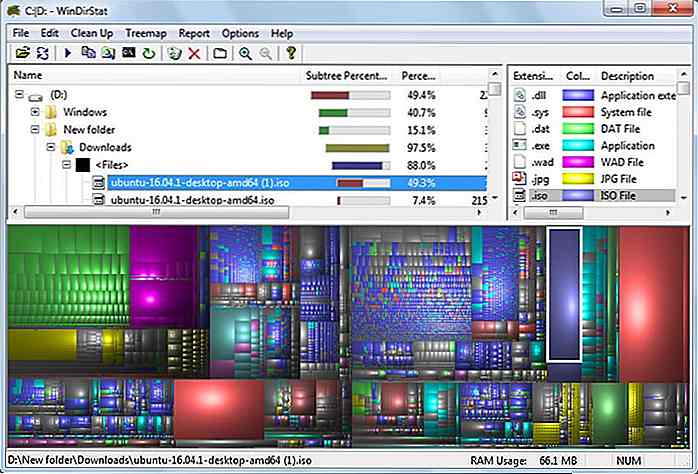
10 Meilleur analyseur d'espace disque pour Windows 10
Avec l' amélioration de la qualité des fichiers multimédias, des jeux et des logiciels, nos systèmes informatiques deviennent de plus en plus affamés pour plus d'espace de stockage chaque jour qui passe. Peu importe l'ampleur du disque dur de votre système, vous finirez par voir l'erreur de stockage faible .Lorsq

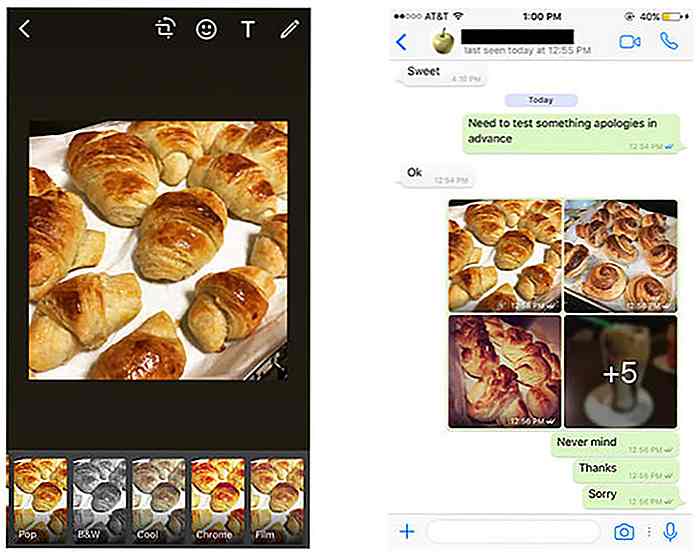
WhatsApp lance 3 nouvelles fonctionnalités - Albums, filtres et raccourcis de réponse
Si vous êtes un utilisateur iOS WhatsApp, vous pouvez vérifier l'application pour une nouvelle mise à jour car l'application de discussion a reçu trois nouvelles fonctionnalités, et deux d'entre elles sont centrées sur les photos . Nouveaux filtres La première nouveauté qui arrivera à WhatsApp est celle des 'filtres' - quelque chose qui était étonnamment absent de l'application jusqu'à présent. Comme beauc


![Utilisation et mise en forme de HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)