 hideout-lastation.com
hideout-lastation.com
15 outils de typographie Web utiles, bibliothèques et cadres
Traitant de la typographie sur le web a été vraiment excentrique. Chaque navigateur a son propre algorithme pour rendre les polices qui pourraient conduire à des divergences inattendues. Il existe peu de propriétés CSS que vous pouvez utiliser pour avoir un certain contrôle sur les polices, comme le crénage des polices, le lissage des polices, la création de DropCaps, etc. En plus de cela, nous devons gérer de nombreux problèmes de mise en page .
Les bonnes nouvelles sont qu'il existe des ressources que vous pouvez utiliser pour prendre le volant quand il s'agit de la typographie du site. Voici 15 outils web, bibliothèques et frameworks que vous pouvez utiliser à cette fin.
Plus sur Hongkiat:
- 9 plugins WordPress pour en faire plus avec vos polices
- 20 meilleurs plugins de typographie WordPress pour améliorer la lisibilité
- Icônes d'interface utilisateur meilleures et plus nettes avec les polices Web
TypeRendering
En un mot, TypeRendering fonctionne de manière similaire à Modernizr, sauf qu'il identifie uniquement le moteur du navigateur pour le rendu des polices. Cette bibliothèque ajoute des classes personnalisées basées sur ses découvertes, qui peuvent être utilisées pour appliquer des règles de style spécifiques au rendu de type.
 KerningJS
KerningJS Le crénage de Kerning n'est pas encore personnalisable sur le web - le support des font-kerning est encore médiocre en ce moment - mais une nouvelle propriété standard vient à notre rencontre. KerningJS est une bibliothèque Javascript qui vous donne quelques nouvelles propriétés pour un meilleur contrôle du crénage, par exemple -letter-kern .
#heading {-letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Gardez à l'esprit que l'exemple ci-dessus n'est pas standard et n'est applicable qu'avec KerningJS.
 DropcapJS
DropcapJS Bien que la création d'un dropcap soit faisable avec les standards CSS actuels, le résultat n'est pas encore parfait. Parfois, c'est carrément indésirable. DropcapJS, développé par Adobe Web Platform, a pour mission de permettre au web designer d'appliquer facilement un dropcap parfait.
 LiningJS
LiningJS LiningJS est une bibliothèque JavaScript qui ajoute la classe de line dans chaque ligne de votre paragraphe. Cela vous permet de personnaliser la ligne séparément. Il simule l'idée des pseudo-classes ::nth-line(), ::nth-last-line() et ::last-line qui ne sont pas présentes dans CSS. Voici un exemple de la façon dont nous stylisons la première ligne d'un paragraphe avec LiningJS:
p. line [premier] {font-weight: 600; text-transform: majuscule; } En outre, LiningJS prend également en charge le flux de paragraphe chinois.
 UnderlineJS
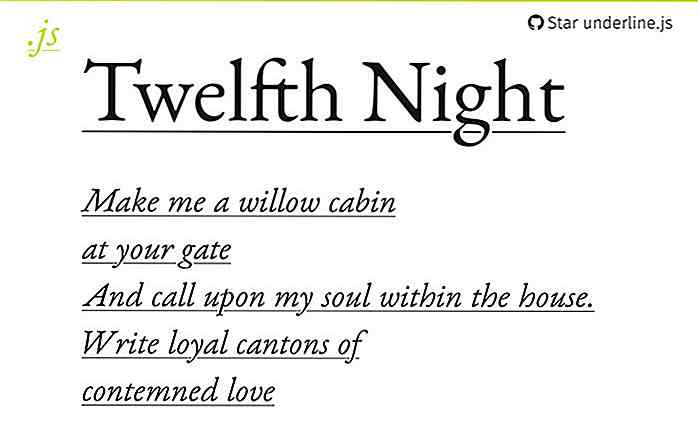
UnderlineJS UnderlineJS est une bibliothèque JavaScript qui améliore le texte. Découvrez la démo pour voir ce que je veux dire, assurez-vous de survoler les lignes. Comparez la démo avec la sortie de soulignement de la norme actuelle CSS text-decoration et vous seriez probablement un fan de underlineJS aussi.
 FlowType
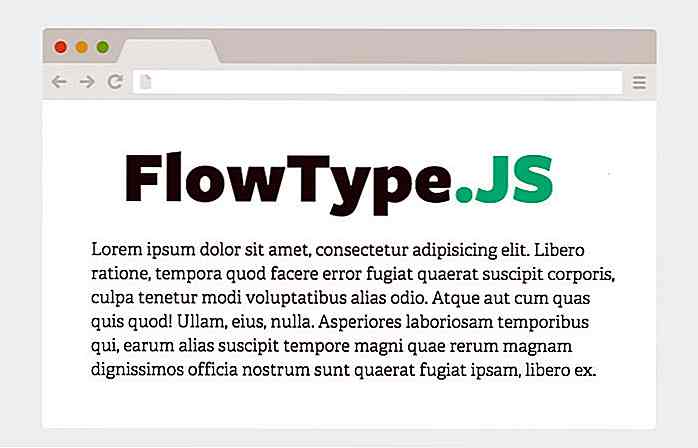
FlowType Ce plugin ajustera dynamiquement la taille de la police en fonction d'une largeur de wrapper spécifique. FlowType vous aide à appliquer un nombre idéal de caractères par ligne à n'importe quelle largeur d'écran. La bibliothèque est livrée avec des options où l'on peut définir la largeur de l'écran min / max, la taille de la police min / max et le taux de police.
 HatchShow
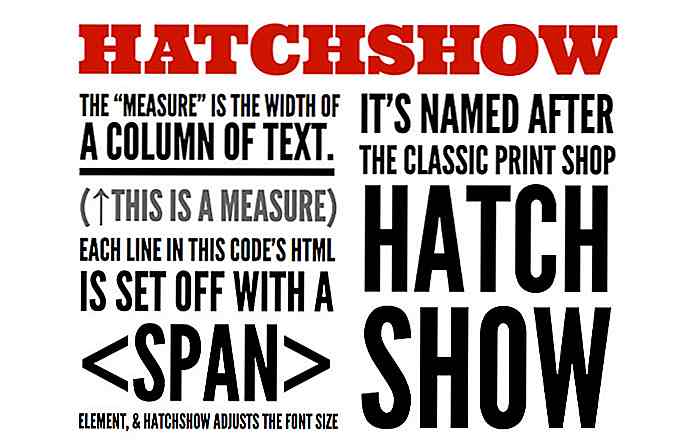
HatchShow HatchShow étend la taille d'une police pour remplir toute la largeur de son conteneur. Le plugin fonctionne hors de la boîte avec l'algorithme; en un mot, il mesure la largeur du conteneur, et la longueur du caractère de police et ajoute la taille appropriée de la police.
 GridLover
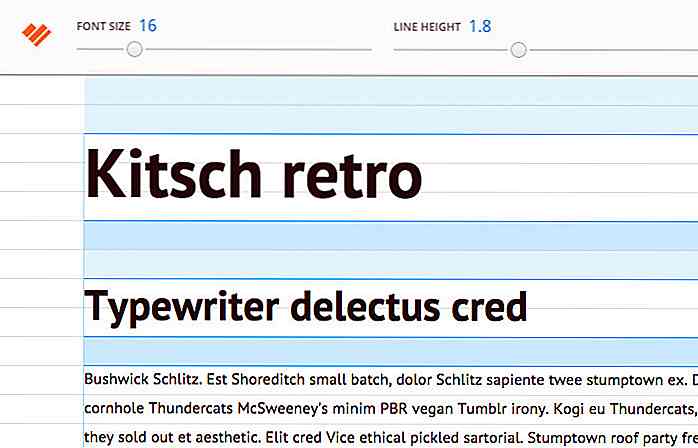
GridLover GridLover est un excellent outil pour générer des styles de base pour l'arrangement typographique (taille, hauteur de ligne, et marge) avec une interface utilisateur de curseur facile. Il génère les styles dans SCSS, LESS et Stylus afin que vous puissiez l'inclure immédiatement dans votre projet, quel que soit le préprocesseur CSS que vous utilisez.
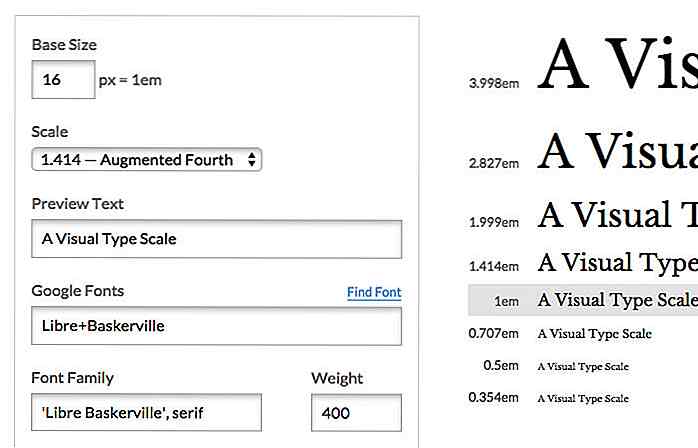
 TypeScale
TypeScale TypeScale est un outil en ligne qui vous aidera à déterminer facilement la bonne taille de police pour votre site Web. L'outil fournit une interface utilisateur intuitive simple pour insérer la taille de la police de base, l'échelle et la famille de polices que vous souhaitez utiliser. Les résultats seront visualisés pour vous afin que vous puissiez jouer avec l'échelle, pour obtenir la bonne valeur. Prenez simplement le CSS une fois que vous avez terminé.
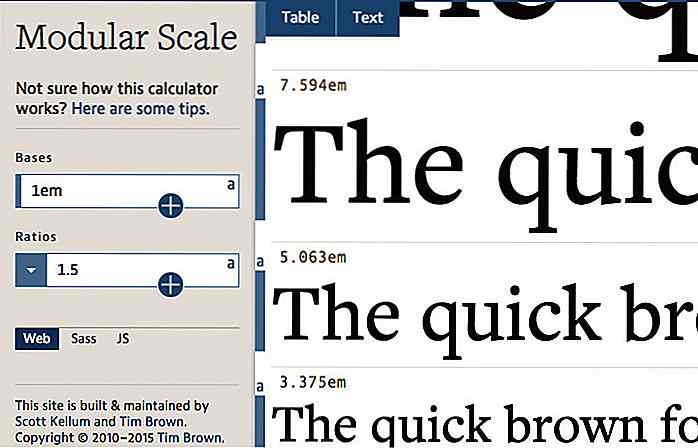
 Echelle modulaire
Echelle modulaire Modular Scale est un outil permettant de générer une mise à l'échelle idéale des polices pour le corps et le titre. Il sort en Sass qui devrait être utilisé en conjonction avec sa bibliothèque Sass. Alternativement, vous pouvez utiliser JavaScript.
 Font-To-Width
Font-To-Width Font-To-Width (FTW) est une bibliothèque Javascript qui adapte une police à son conteneur width. Il va déterminer la taille de la police avec l'espacement des mots requis pour la police. Si vous voulez faire un joli titre, c'est la bibliothèque que vous voudrez peut-être essayer.
 FFFFallback
FFFFallback FFFFallback, un outil pratique qui vous permet de trouver la meilleure pile de polices qui se dégradera gracieusement. L'outil se présente sous la forme d'un bookmarklet, qui analyse la famille de polices sur votre page et propose un ensemble de polices à utiliser comme solution de repli.
 Paire de polices
Paire de polices Google Font est l'une des bibliothèques de polices Web les plus populaires utilisées par des millions de personnes et héberge plus de 500 familles de polices. Font Pair est une collection de polices Google appariées, où vous pouvez trouver une combinaison variée entre les familles de polices et les caractères typographiques facilement. La paire de polices permet de choisir un appariement de polices un peu moins écrasant.
 TypeSettings
TypeSettings TypeSettings est un ensemble de règles CSS pour définir la mise à l'échelle des polices, le rythme vertical et le taux de réponse de la typographie. TypeSettings est livré avec Sass et Stylus, ce qui permet une flexibilité pour répondre aux besoins de votre projet en ajustant les variables.
 Plaque signalétique
Plaque signalétique Typeplate est probablement l'un des kits de démarrage les plus complets pour la mise en place de la typographie. Typeplate est livré avec une poignée de styles typographiques de base qui traitent de la mise à l'échelle, des couleurs, du petit capital, du dropcap, du retrait, de la césure, du blockquote, du bloc de code et de bien d'autres choses.
 Lisez maintenant: Vitrine de Web Designs avec une belle typographie
Lisez maintenant: Vitrine de Web Designs avec une belle typographie 

Snapnator ramène le MagSafe sur le MacBook Pro
La décision "courageuse" d'Apple de retirer le port MagSafe du nouveau MacBook Pro a été plutôt controversée chez les puristes Mac. Pour ceux qui cherchent une alternative au MagSafe, le Snapnator peut-être juste ce dont vous avez besoin.Snapnator est un connecteur d'alimentation magnétique qui fonctionne non seulement sur le MacBook Pro, mais aussi sur d'autres périphériques USB de type C tels que les ordinateurs portables et les smartphones.Cet appa

8 outils gratuits pour construire votre nuage personnel
Le stockage dans le cloud est aujourd'hui devenu une nécessité, et nous avons l'embarras du choix avec ce qui est disponible pour sauvegarder nos données importantes, par exemple Dropbox, Google Drive, Box etc. Cependant, ils partagent tous un inconvénient majeur. Ils ont un espace de stockage limité et à la fin de la journée, ils sont encore une tierce partie que vous devez faire confiance avec vos données (parfois sensibles).Pourquo



