hideout-lastation.com
hideout-lastation.com
20 Galeries d'images et diaporamas réactifs (2018)
Si votre site Web est lourd, c'est-à-dire un portfolio ou un site Web de photographie, il y a deux choses dont vous aurez le plus besoin: des plugins de galerie de photos pour vous aider à mieux gérer les images sur votre site et des diaporamas images au monde.
Cependant, mon article d'aujourd'hui traitera principalement d'une liste de galeries d'images et de diaporamas réactifs. Ces galeries et diaporamas sont conçus dans des styles différents et sont dotés de diverses fonctionnalités pour un affichage optimisé du navigateur et des mobiles . Passons en revue les caractéristiques de chaque élément en détail.
WOW Slider
WOW Slider est un curseur d'image basé sur jQuery qui offre des effets visuels incroyables et vous aide à créer des curseurs en quelques clics. Vous pouvez l'incorporer rapidement n'importe où, grâce à ses options 'Insert-to-Page Wizard' et save-as-plugin pour Joomla et WordPress.
Il offre également de nombreux thèmes prédéfinis, des fonctions d'importation et d'exportation, et inclut également un système de secours sans jQuery et CSS .
 Salut Curseur
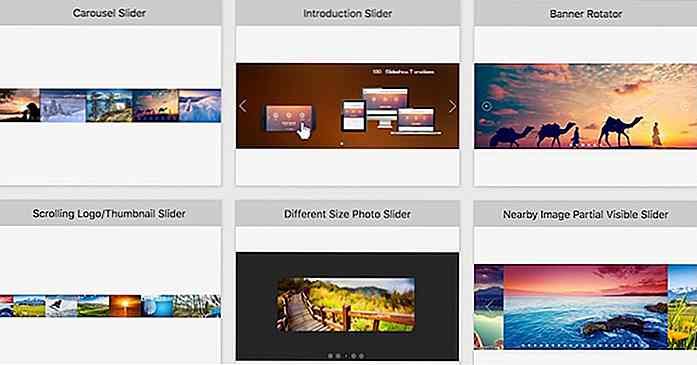
Salut Curseur Hi Slider permet de créer des curseurs d'image sans codage. Il fournit de beaux thèmes et effets de transition ainsi que la prise en charge de la conception de modèles personnalisés . Étonnamment, il vous aide à publier vos curseurs et génère du code HTML ou des modules pour WordPress, Drupal et Joomla.
Enfin, vous pouvez ajouter des multimédias provenant de plusieurs sources, y compris YouTube.
 Jssor Slider
Jssor Slider Jssor Slider est un curseur de contenu et d'image convaincant avec plus de 300 effets de transition . Il utilise à la fois les curseurs jQuery et no-jQuery et un plugin pour WordPress. Ce que j'ai aimé est, il fournit beaucoup de démos et d'exemples, ce qui aidera toute personne à démarrer rapidement avec cette solution de curseur.
Cependant, il ne supporte pas beaucoup de plates - formes de publication ou de services de contenu comme Flickr et YouTube, comme peu de solutions ci-dessus.
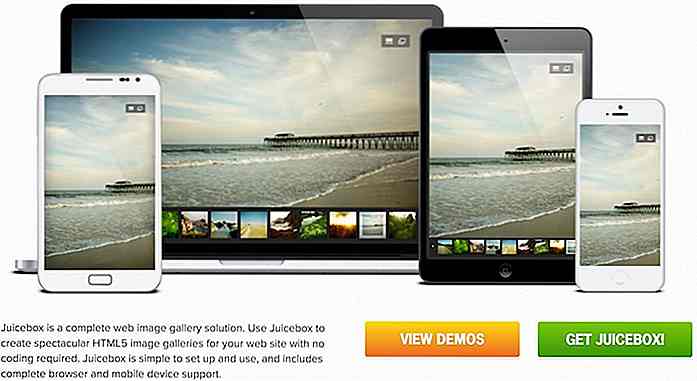
 Boîte de jus
Boîte de jus Juicebox est un créateur de galerie d'images spectaculaire qui vous permet de créer des galeries Web sans codage. Si vous n'avez pas besoin de HTML, vous pouvez installer et utiliser un de ses plugins pour WordPress, Lightroom, Photoshop, et plus encore.
Il est livré avec des icônes vectorielles, le support Flickr, etc. et dispose de beaucoup plus de fonctionnalités dans sa version pro comme les options de partage social, le support du panier, le support musical, les thèmes avancés, etc.
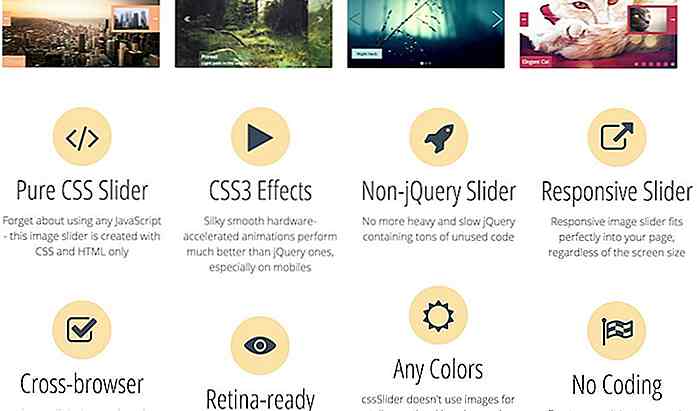
 cssSlider
cssSlider cssSlider est une solution de curseur pure-CSS, c'est-à-dire, non-jQuery, pas de JavaScript . Il offre beaucoup d'effets d'animation et de fonctions d'édition d'image. Vous pouvez choisir parmi des combinaisons de couleurs prêtes à l'emploi pour créer des curseurs d'image légers.
De plus, ses fonctions de diaporama incluent le support de pleine largeur, l'option autoplay, la navigation et la prise en charge des miniatures, etc.
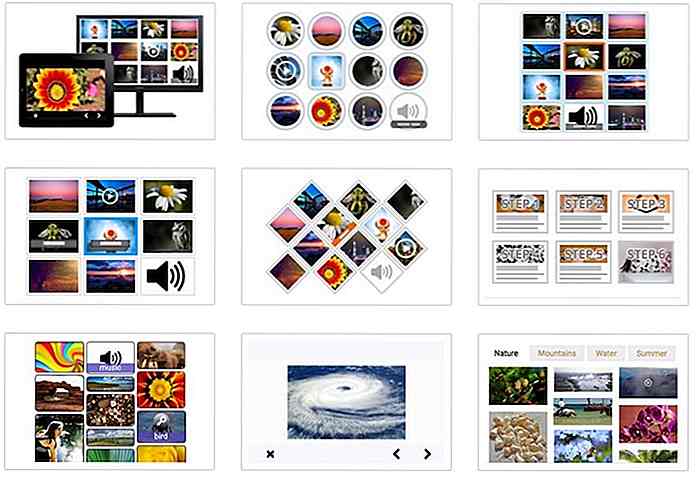
 Cincopa
Cincopa Cincopa est une solution de type cloud pour créer des diaporamas en utilisant son simple assistant de création de diaporamas. C'est une solution en ligne avec stockage illimité et compatibilité avec de nombreuses plateformes comme Joomla et WordPress. Fait intéressant, vous pouvez également ajouter de la musique et intégrer des vidéos à vos curseurs .
Dernier point mais non le moindre, il offre de nombreux modèles (comme la grille, le magazine, le portfolio, etc.) et le support pour inclure Google Analytics.
 Curseur incroyable
Curseur incroyable Amazing Slider est un curseur jQuery avec un support pour les vidéos de YouTube . Vous pouvez créer des curseurs en HTML pour les intégrer dans une page Web ou les utiliser dans des éditeurs tels que Dreamweaver ou Frontpage. De plus, vous pouvez également créer un plugin ou un module pour Joomla et WordPress.
Enfin, son interface utilisateur intuitive avec un assistant de curseur vous permet de créer d'excellents curseurs avec des skins pré-faits et de multiples effets de transition en un minimum de temps.
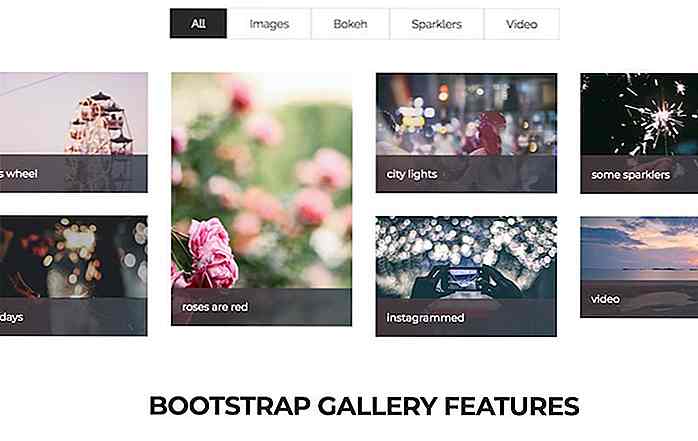
 Galerie Bootstrap
Galerie Bootstrap Bootstrap Gallery est un créateur de galerie simple gratuit pour une utilisation personnelle et commerciale, y compris la grille de mise en page de maçonnerie et lightbox modale. Ce qui m'intéressait, c'est que vous pouvez ajouter des tags à vos galeries d'images ainsi qu'un support pour les photos et les vidéos.
En outre, il dispose de nombreuses options de personnalisation, y compris les options pour changer les couleurs, les titres, etc.
 Galleria
Galleria Galleria est un framework de galerie d'images basé sur JavaScript . Étonnamment, vous pouvez intégrer des photos et des vidéos de Flickr, Vimeo et YouTube avec seulement quelques lignes de code. Il propose plusieurs thèmes gratuits et un plugin non officiel pour WordPress .
Cependant, il n'est pas aussi facile à utiliser que les solutions ci-dessus et nécessite la manipulation du code source.
 Ninja Slider
Ninja Slider Ninja Slider est une solution de diaporama d'image avec un support pour HTML . Il permet également d'intégrer des contenus audio et vidéo natifs et des vidéos de YouTube et de Vimeo. Ninja Slider ne nécessite pas jQuery et prend en charge la fonctionnalité de chargement paresseux, qui télécharge une image en arrière-plan lorsque l'utilisateur a suffisamment défilé pour le voir.
En outre, il permet également le texte dans les curseurs, et vous pouvez personnaliser son apparence en utilisant CSS.
 Slider Maker
Slider Maker Slider Maker est un créateur de diaporama jQuery qui nécessite un codage nul. Il est disponible en plusieurs langues et prend en charge plusieurs couches chronologiques sur une seule image . En outre, il utilise l'image intelligente chargement paresseux et divers effets de transition pour créer des curseurs étonnants et offre de nombreux thèmes.
Vous pouvez également l' intégrer dans n'importe quel panneau d'administration, cependant, c'est une solution payante.
 SlideAwesome
SlideAwesome SlideAwesome est un fabricant de diaporamas de photos qui n'a pas besoin de connaissances en codage . Il fonctionne avec la plupart des CMS, y compris WordPress, Drupal, et d'autres, bien qu'il n'y ait pas de plugin officiel pour eux et vous devez intégrer son code.
Étonnamment, vous pouvez inclure des vidéos de Vimeo et YouTube dans vos curseurs. En outre, il offre un mode furtif qui vous permet de prévisualiser un diaporama sur votre site en direct sans le montrer aux visiteurs.
 PhotoSnack
PhotoSnack PhotoSnack est un fabricant de diaporamas de photos en ligne qui prend en charge le téléchargement de photos à partir de services de stockage de photos et de médias sociaux comme Google Photos, Facebook, Instagram, etc .. Après avoir créé un diaporama, vous pouvez l'utiliser. ou site.
En outre, vous pouvez choisir un style à partir de son ensemble de modèles et partager le diaporama directement avec vos amis des médias sociaux en quelques clics.
 Flickr Intégrer
Flickr Intégrer Flickr Embed est un outil de génération de code pour créer des diaporamas à partir de photos Flickr, que vous pouvez ensuite intégrer sur votre site Web. Ce que j'ai aimé est, il permet de récupérer des images à partir d'une variété de sources, y compris un utilisateur ou un groupe. Il fournit une liste d'options et crée un diaporama en utilisant les options sélectionnées.
Vous pouvez copier et coller le JavaScript moderne ou le code iFrame existant sur votre site Web pour afficher votre nouveau diaporama.
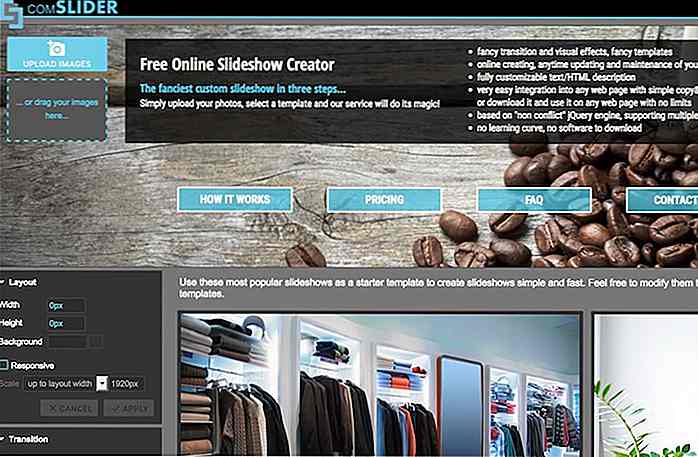
 comSlider
comSlider comSlider est un créateur de diaporamas en ligne qui offre des transitions fantaisistes et des effets visuels . Bien que son interface ne vous impressionne pas, elle n'en est pas moins caractéristique. Il offre de nombreuses options pour personnaliser l'aspect et la convivialité du curseur ainsi que des options avancées telles que l' indicateur de chargement, etc.
Dernier point mais non le moindre, vous pouvez facilement l'intégrer sur n'importe quelle page web en copiant-collant son code, tout comme Flickr Embed.
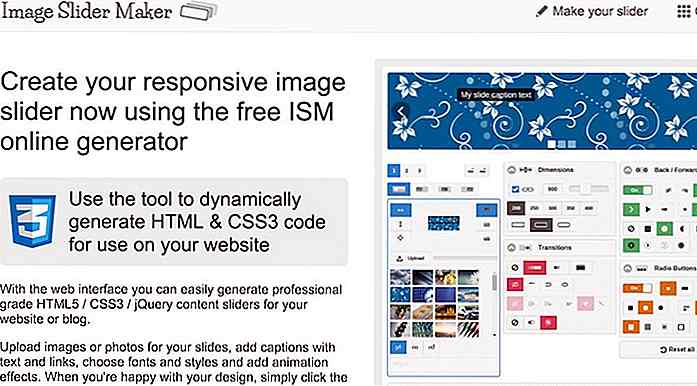
 Image Slider Maker
Image Slider Maker Image Slide Maker est un fabricant de curseurs qui fonctionne entièrement en ligne . Il est basé sur jQuery, tout comme comSlider, et vous permet de créer des diapositives de contenu avec du texte, des liens, des photos, ainsi que des effets d'animation . Vous pouvez personnaliser ses fonctionnalités ainsi que les éléments de conception tels que les boutons et les dimensions, les transitions de diapositives, la police de texte et le style de texte, etc.
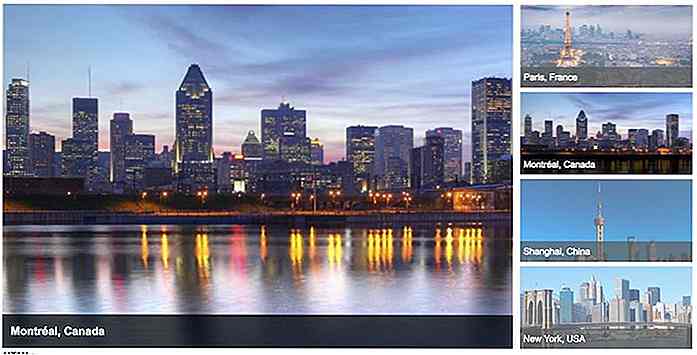
 PgwSlider
PgwSlider PgwSlider est une bibliothèque de curseurs pour jQuery et Zepto, qui peut être utilisée pour créer des curseurs d'image. Bien qu'il ne soit pas convivial comme certaines des solutions ci-dessus, il fonctionne parfaitement, et vous pouvez le faire fonctionner avec peu de codage. Son site Web fournit des détails sur les options de présentation et affiche des exemples de démonstration pour vous aider à démarrer rapidement.
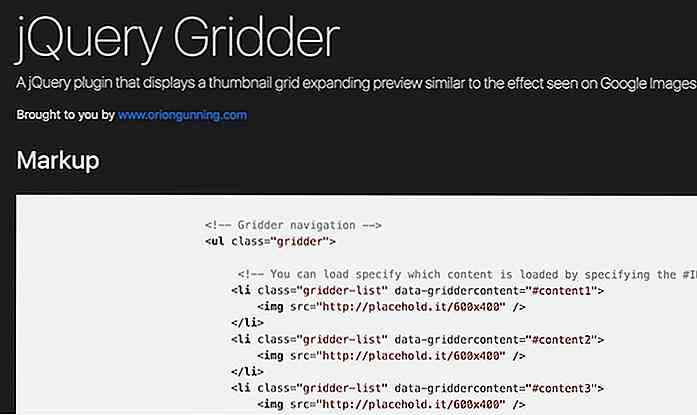
 Grille de jQuery
Grille de jQuery jQuery Gridder est un plugin jQuery pour créer des galeries d'images. Il affiche une grille de vignettes d'images avec une belle prévisualisation de l'image, similaire à Google Images.
Cependant, comme PgwSlider, cela nécessite un certain codage de votre part. Il existe des options de configuration avec une option pour inclure des rappels pour divers événements .
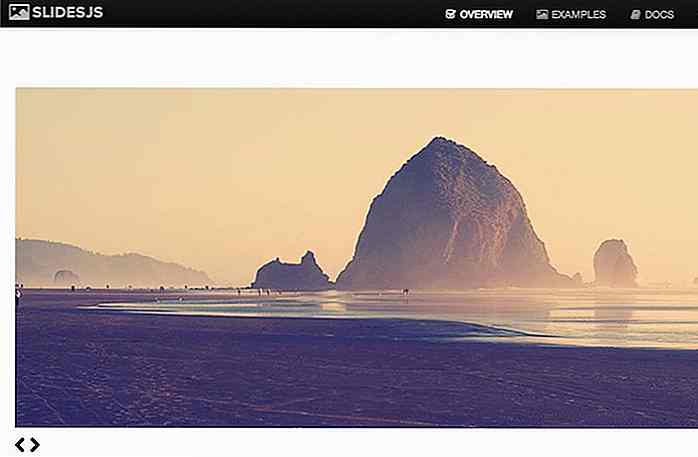
 SlidesJS
SlidesJS SlideJS est un plugin de diaporama pour jQuery . Il propose des transitions fluides et de nombreuses options de configuration, mais SlideJS nécessite une expérience de codage. Ce que j'ai aimé est, comme jQuery Gridder, vous pouvez ajouter des fonctions de rappel pour faire quelque chose à différents événements du diaporama, comme quand une diapositive charge, démarre ou se termine.
 coup
coup wallop est une bibliothèque de curseurs qui fonctionne le mieux pour montrer et cacher des choses. En utilisant cette bibliothèque petite mais utile, vous pouvez créer des curseurs d'image ainsi que des paginations personnalisées, grâce à son écouteur d'événements .
Enfin, il propose une liste de transitions et d'options ainsi qu'un ensemble d'API pour contrôler et personnaliser votre curseur d'image ou toute autre création.


10 façons de mieux gérer votre flux Facebook
Facebook est plein de tout ce que vous voulez qu'il soit complet. Si vous n'aimez pas voir les photos des 3 repas par jour de votre ami, vous pouvez le cacher. Si vous voulez des vidéos amusantes, vous pouvez suivre cette page en particulier. Sauvez les matériaux qui importent, et écartez ceux qui ne le font pas . V

Clients nouveaux ou actuels - Quels sont les plus importants?
Si vous êtes un concepteur freelance desservant un marché cible qui semble se rétrécir ou ne vous fournit pas assez d'affaires, il est peut-être temps de changer votre clientèle. Cela peut se faire de différentes façons, mais cela implique généralement de prendre la décision de rechercher de nouveaux clients ou de vendre et renforcer vos relations avec les clients que vous avez déjà. Nous allons