hideout-lastation.com
hideout-lastation.com
20 polices ultra légères et élégantes pour les concepteurs Web
Avec les sélections de couleur et de mise en page, choisir la bonne police est essentiel pour produire à peu près n'importe quel bon travail de conception. Cependant, la recherche des bonnes polices à utiliser dans les projets de conception est souvent une tâche difficile pour de nombreux concepteurs.
Nous avons déjà présenté une vitrine de 100 fronts gratuits incontournables que vous pouvez obtenir, mais si cela ne vous suffit pas, nous avons plus de choix pour vous de choisir dans ce post - tout est gratuit, bien sûr. Alors, faites défiler vers le bas et profitez de la collection suivante de 20 polices gratuites, légères et élégantes . Comme ce sont toutes des polices peu encombrantes, elles sont idéales pour une utilisation dans des projets de design minimalistes ou plats.
Veuillez cliquer sur les liens fournis pour télécharger l'un d'entre eux.
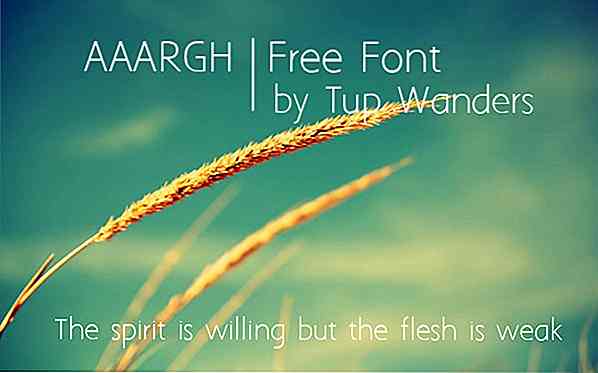
AAARGH par Tup Wanders

Sequi - Caractère GRATUIT par João Andrade

Egg Font par Vivien Bertin

Alex Brush par TypeSETit

SkarpaLT par AgaSilva

Lovers Quarrel par TypeSETit

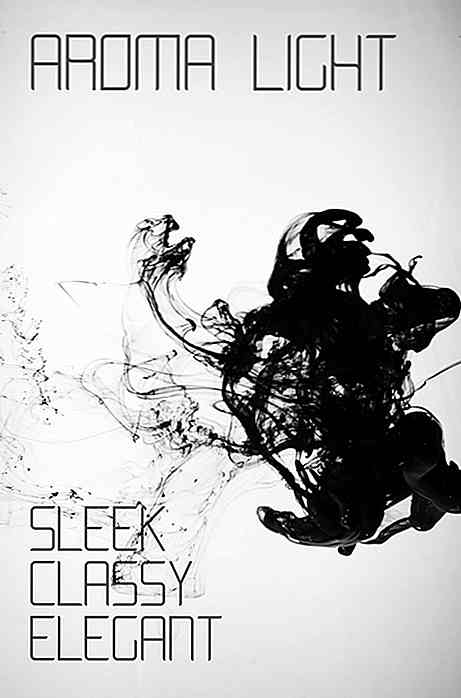
Aroma Font par Laura Pol

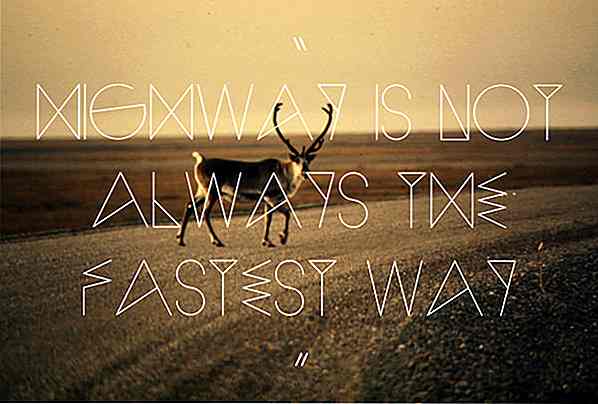
Lumière souterraine d'Europe par Måns Grebäck

Font Project Marmal par Monika Kusheva

Decar Free Police par Fontfabric Type Foundry

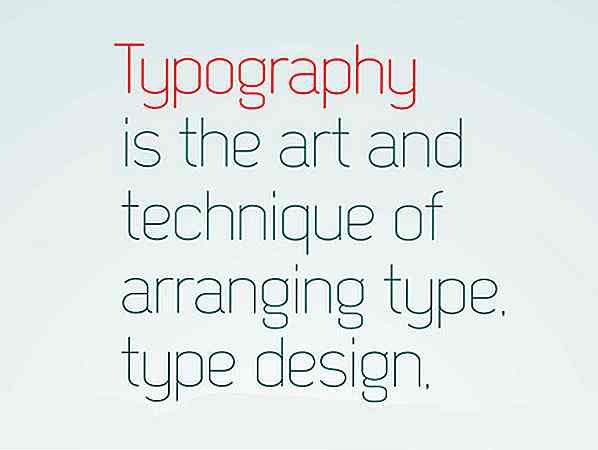
Caviar Dreams par Lauren Thompson

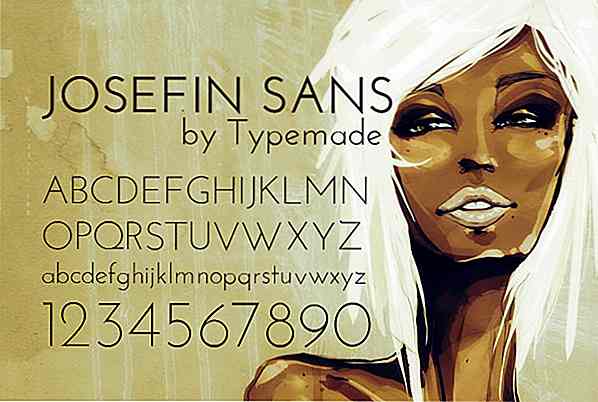
Josefin Sans par Typemade

Imprimer clairement par Blue Vinyl Fonts

DK Sleepy Time par David Kerkhoff

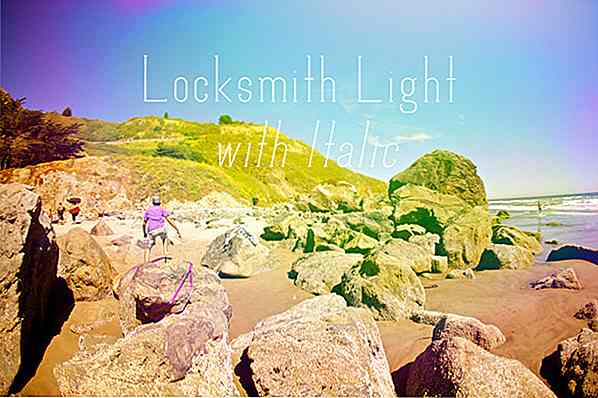
Serrurerie Afficher par Kenji Enos

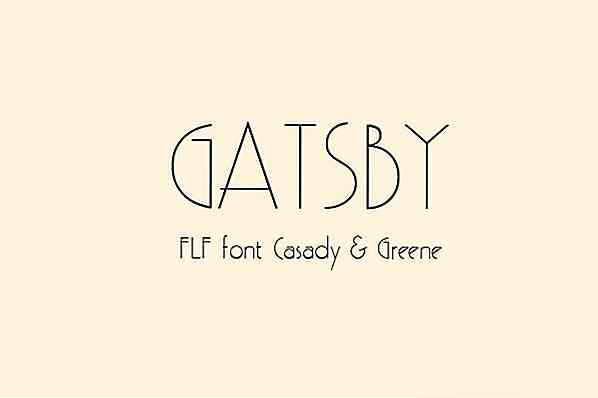
GatsbyFLF par Casady & Greene

Nixie One par Jovanny Lemonad

Wire One par Cyreal Type Foundry

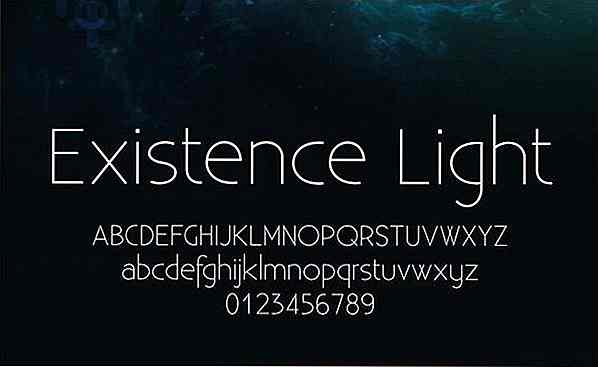
Existence Light par Yeah Noah

CAC Champagne par American Greetings Corporation

Plus
Voici plus de compilation de polices gratuites que nous avons publiées dans le passé:
- Top 10 des polices Web Designers Love
- Gothique & Horreur Polices
- Polices pour le design plat
- Polices de ruban
- Polices de symboles
- Polices de science-fiction

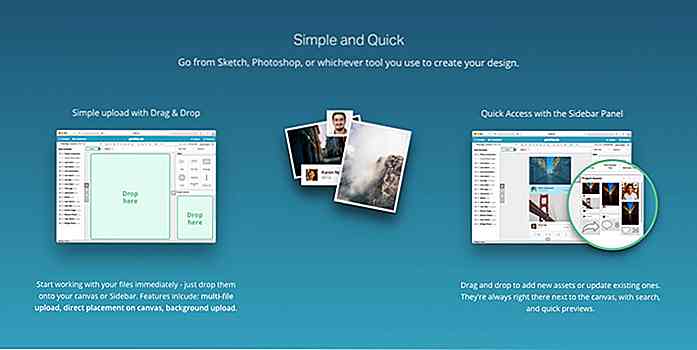
Designers: 15 outils UX et UI pour augmenter votre productivité
Si vous vous surprenez à passer trop de temps à prototyper votre prochain grand projet, vous devrez peut-être prendre du recul et évaluer les outils et les ressources dont vous disposez . Il n'y a aucune raison de s'en tenir au même outil de fil de fer ou de prototypage lorsque de nouveaux outils UX améliorés et des ressources UI sont ajoutés si souvent sur le Web. Travai

JavaScript orienté objet (OOJS): 3 façons de créer des instances d'objet
Quand un langage de programmation est tout sur les objets, la première chose que nous devons apprendre est de savoir comment créer des objets . Créer des objets en JavaScript est assez facile: une paire d'accolades fera le travail, mais ce n'est pas la seule façon de créer un objet ni la seule façon dont vous aurez besoin d'utiliser.En Ja

![La 101 sur les milliardaires du monde [infographie]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)