hideout-lastation.com
hideout-lastation.com
Designers: 15 outils UX et UI pour augmenter votre productivité
Si vous vous surprenez à passer trop de temps à prototyper votre prochain grand projet, vous devrez peut-être prendre du recul et évaluer les outils et les ressources dont vous disposez . Il n'y a aucune raison de s'en tenir au même outil de fil de fer ou de prototypage lorsque de nouveaux outils UX améliorés et des ressources UI sont ajoutés si souvent sur le Web. Travaillez plus vite, mieux et plus facilement avec des outils plus puissants et des kits d'interface utilisateur plus récents.
Pour vous aider avec cela, nous avons ici 15 outils UX et UI qui sont parfaits pour le prototypage. Certaines d'entre elles offrent des fonctionnalités de glisser-déposer et de puissantes fonctionnalités de collaboration d'équipe, tandis que d'autres contiennent d'excellentes ressources pour tester la facilité d'utilisation de votre conception dans la phase de développement et dans certains cas, en temps réel.
Plus sur Hongkiat:
- 20 beaux portefeuilles de designers UI & UX
- (Plus) des outils de test de convivialité Web utiles
- Ce que vous devez savoir sur les tests d'utilisabilité
- Résultats des tests A / B et études de cas pour la conception de l'expérience utilisateur
- 20 croquis de concept de l'interface utilisateur vs dessins prêts, vous devriez voir
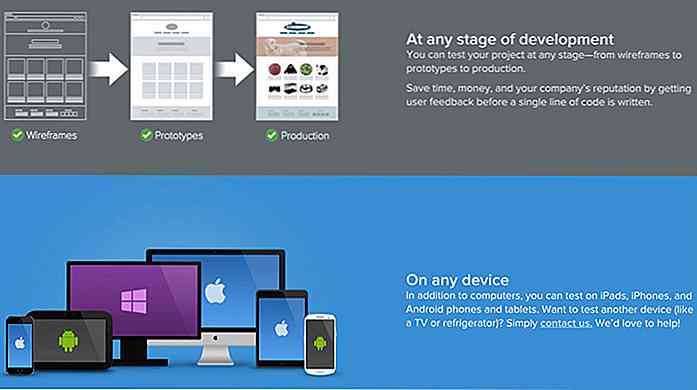
Proto.io
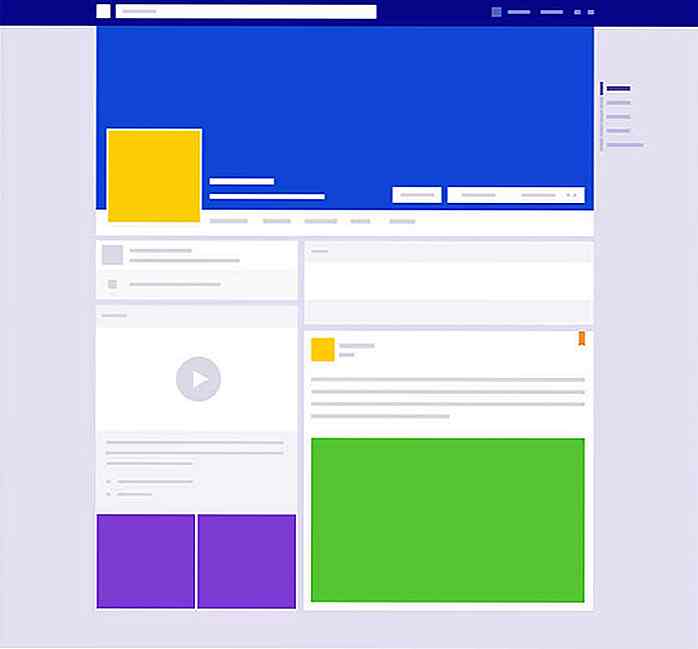
Vous pouvez créer vos prototypes sur le navigateur par glisser-déposer et zéro-code avec Proto.io, et en plus appliquer plusieurs événements tactiles et souris à n'importe quel élément de l'interface utilisateur. Proto.io contient également l'une des bibliothèques d'interface utilisateur interactive les plus réalistes et les plus utiles que vous trouverez dans n'importe quel outil de prototypage. Testez votre prototype sur un périphérique réel et discutez de vos informations liées au design avec les membres de l'équipe grâce à son outil de collaboration.

Pidoco
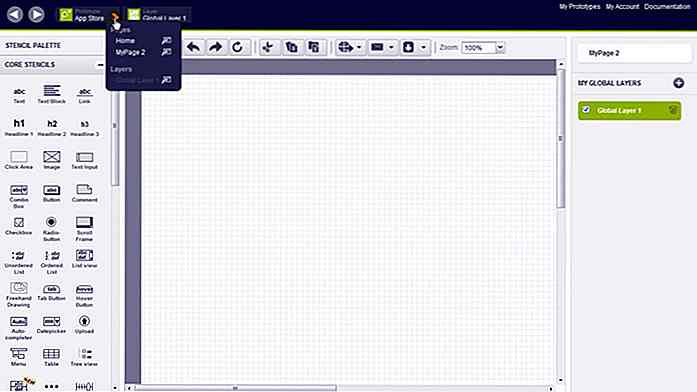
Créez des wireframes cliquables rapidement et facilement grâce à la fonction glisser-déposer de Picodo, puis créez, modifiez et partagez en temps réel un nombre illimité de maquettes ou de prototypes filaires avec les membres de l'équipe et les clients. Ses puissantes fonctions de retour d'informations et de discussion facilitent et facilitent la collaboration. Enregistrez vos modèles personnalisés pour les réutiliser plus tard, et testez vos prototypes sur vos appareils mobiles préférés.

Kit d'interface utilisateur Vonn Mobile Material Design
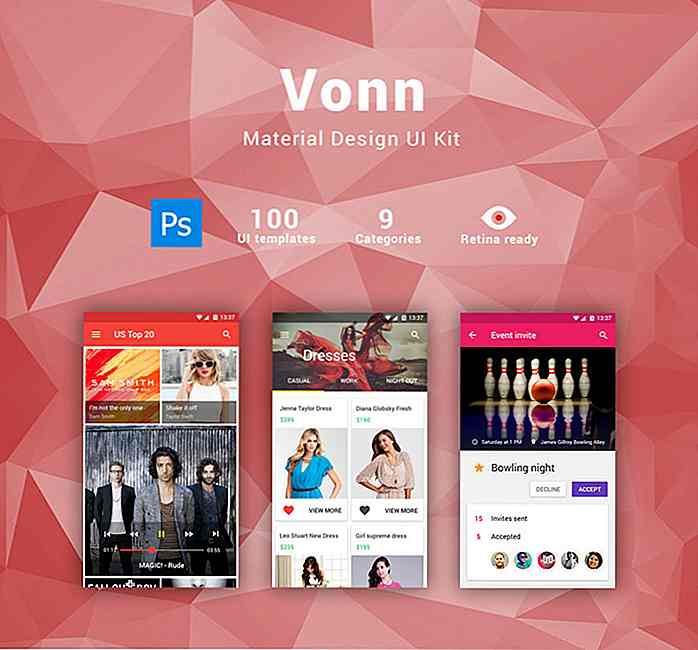
Le kit d'interface utilisateur Vonn Material Design de Visual Hierarchy comprend 100 magnifiques modèles d'interface utilisateur glisser-déposer dans 8 catégories, tous parfaits pour créer des applications Android. Les modèles sont conçus à 1920 × 1080 pixels pour offrir un ajustement parfait sur un appareil mobile. Aucun codage nécessaire. Le kit Vonn UI est entièrement compatible avec les directives de conception matérielle de Google pour le style et la mise en page.

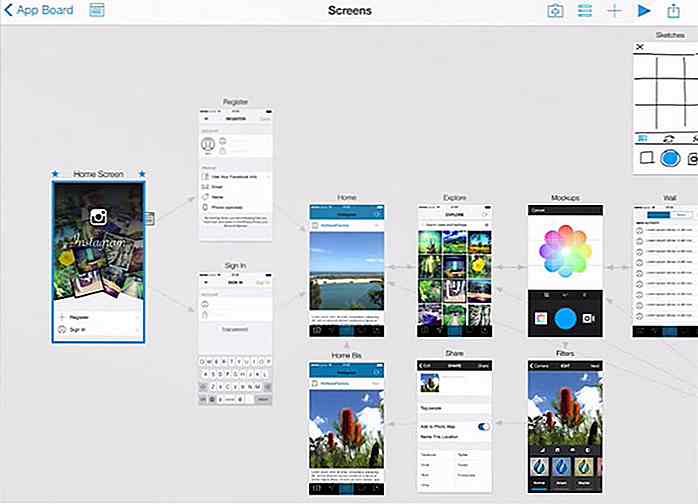
AppCooker
Avec les fonctionnalités avancées apportées par AppCooker, vous gagnerez du temps, de l'argent et impressionnerez vos clients, tout en concevant et en partageant de magnifiques maquettes iPhone et iPad grâce à l'utilisation de widgets iOS natifs. Vous n'avez pas le temps de créer une maquette à partir de zéro? Ensuite, AppCooker est l'application pour vous.

Luciole
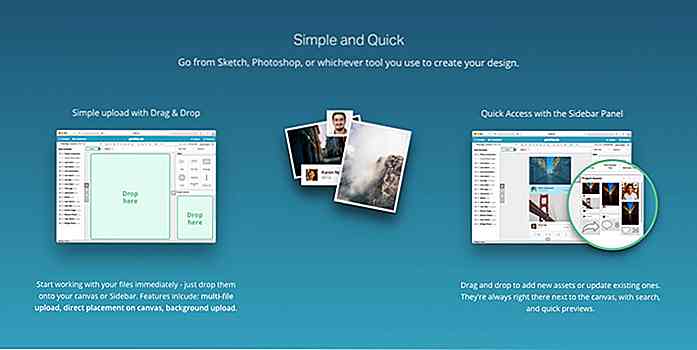
Firefly est un outil de développement d'applications très pratique qui combine utilement des fonctions de conception, de gestion des données et de collaboration, idéal pour les organisations ayant des équipes de développement très dispersées. Avec Firefly, il est possible de télécharger des maquettes, des conceptions d'applications, des images et même des pages entières pendant le processus de conception. Cet outil a la capacité de gérer plusieurs versions de conception, tout en permettant aux collaborateurs d'être pris en compte à tout moment pendant le processus de conception à des fins de partage d'informations.

InVision
InVision fournit une plateforme de prototypage, de collaboration et de flux de travail adaptée aux applications dans un environnement orienté conception. Il transforme facilement et rapidement les écrans statiques en prototypes interactifs. Sa fonctionnalité de glisser-déposer permet un prototypage rapide lors de toute phase de développement. Les fonctionnalités d'information intégrées à cet outil font de la présentation en temps réel, de la collaboration et de la rétroaction affichée une réalité.

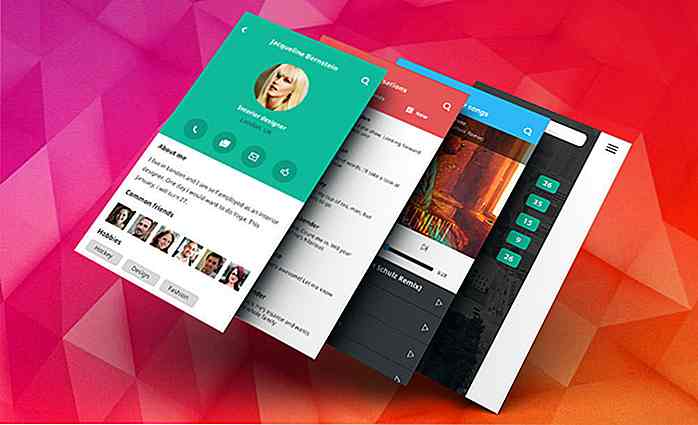
Ace iOS 8 Mobile UI Kit
Le kit Ace Module UI est bien organisé et prêt à utiliser pour créer des conceptions d'applications mobiles iOS 8 pour le bénéfice de l'utilisateur final. Avec 75 modèles PSD et plus de 100 icônes à la disposition du concepteur, la conception de l'application iPhone est plus facile que jamais. Les écrans disponibles dans le kit permettent de créer plus de 1000 applications différentes. Les modèles sont créés pour la taille de Retina HD 4.7, et sont un match parfait pour créer des applications étonnantes sur iPhone 6.

Test utilisateur
User Testing est une plate-forme de recherche utilisateur qui peut être utilisée pour tester des applications mobiles publiées ou non sur des appareils iOS et Android. User Testing va concevoir un test pour vous, ou vous pouvez concevoir un test vous-même. Vous pouvez exécuter le test en quelques minutes et obtenir les résultats dans l'heure. Ce qui est génial, c'est que les commentaires ne sont pas seulement des mesures, mais aussi des vidéos de personnes qui commenteront la convivialité de votre application.

Prott
Prott est un puissant outil de prototypage rapide et de collaboration spécialement conçu pour créer des applications mobiles. Les graphiques, les croquis et les images peuvent facilement être animés, les écrans peuvent être synchronisés ensemble, et le prototype résultant peut être prévisualisé sur un périphérique réel et partagé avec les membres de l'équipe pour une rétroaction collective. Les résolutions et tailles d'écran iOS et Android sont entièrement prises en charge.

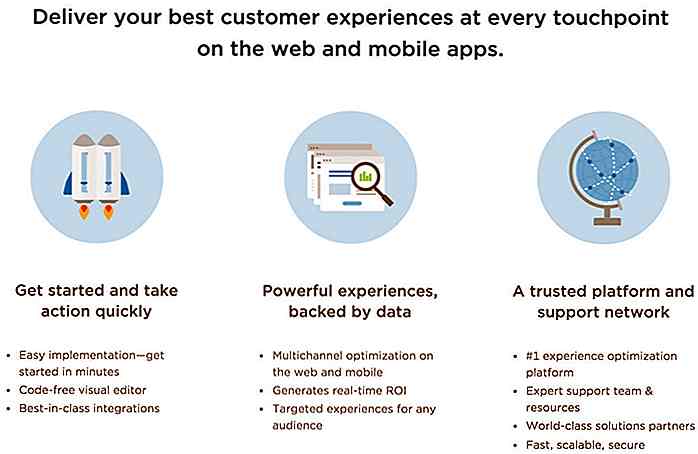
Optimizely
Optimizely est une plate-forme d'optimisation offrant des tests A / B rapides et puissants pour les applications mobiles. Un éditeur visuel permet d'apporter des modifications visuelles à votre application en temps réel et à la volée, sans attendre la revue de l'App Store, quelle que soit sa personnalisation. Une seule ligne de code, générée par Optimizely, et insérée dans votre code HTML est le seul code nécessaire.

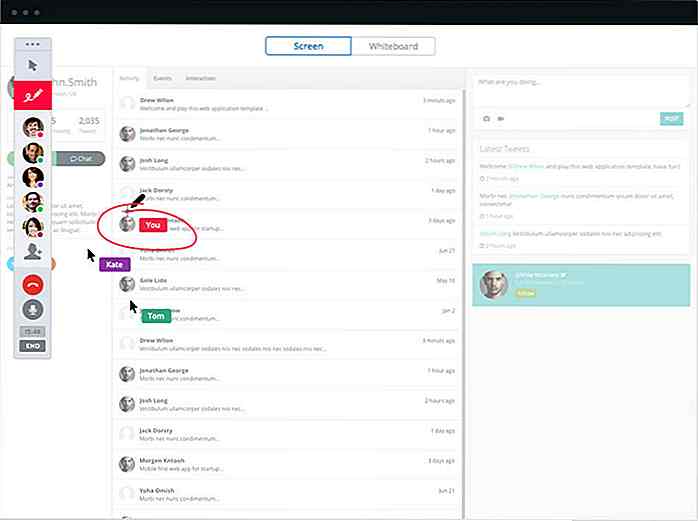
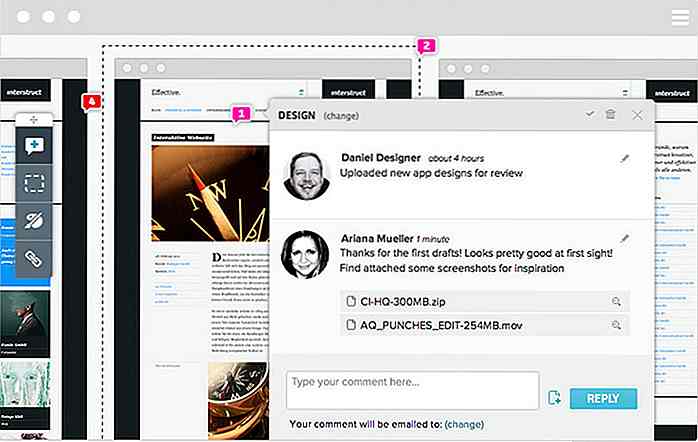
Notisme
Notism dispose d'une fonctionnalité UX qui permet de partager des événements et des progrès de conception avec une facilité remarquable et en temps réel. Cela se traduit par des itérations de conception plus rapides, moins de temps requis pour les approbations et un processus de test d'utilisabilité simplifié. La caractéristique la plus importante que le Notism apporte à la table est la capacité de collaborer avec les autres par la vidéo, une caractéristique considérée par certains comme un véritable changeur de jeu.

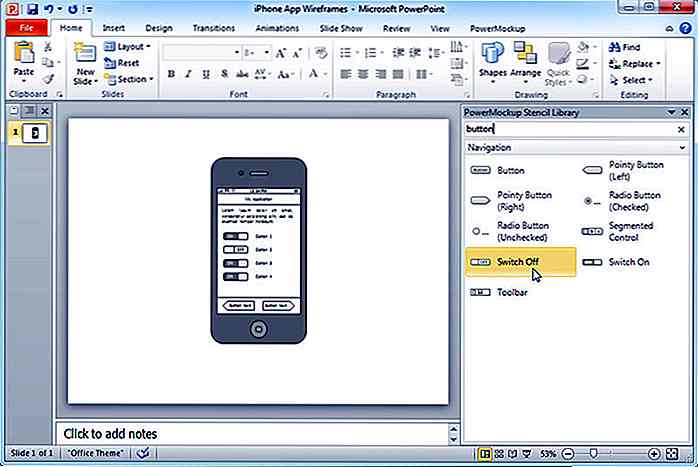
PowerMockup
PowerMockup est un outil de prototypage utile doté d'une touche unique. Cet outil fournit les modèles et fonctionnalités de wireframing nécessaires, mais il permet de réaliser le wireframing sur PowerPoint. Cela permet aux utilisateurs finaux et aux participants non techniques de suivre plus facilement le processus de conception. PowerMockup itère et redéfinit les conceptions en temps réel, tout en restant concentré sur la convivialité du produit final.

myna
Myna apporte à la table une forme de test A / B qui apprend en temps réel pendant que vous testez. Il optimise vos tests à la volée, permettant à vos meilleurs clients ou clients potentiels de voir vos meilleurs designs. Les tests sont effectués en fonction de vos visiteurs individuels, pas de pages vues individuelles. Les résultats des tests sont rapidement disponibles, et Myna vous permet même d'apporter des modifications à votre conception pendant que les tests sont en cours.

Outils d'utilisabilité
Outils de convivialité fournit deux ensembles d'outils utiles pour tester la convivialité de votre application. Un ensemble identifie les problèmes de convivialité à la volée et vous indique les fonctionnalités de votre application qui attirent l'attention de vos visiteurs et celles qui sont ignorées. Le deuxième ensemble fournit des commentaires sur l'aspect et la convivialité de votre application. Les deux ensembles offrent une variété d'options de test.

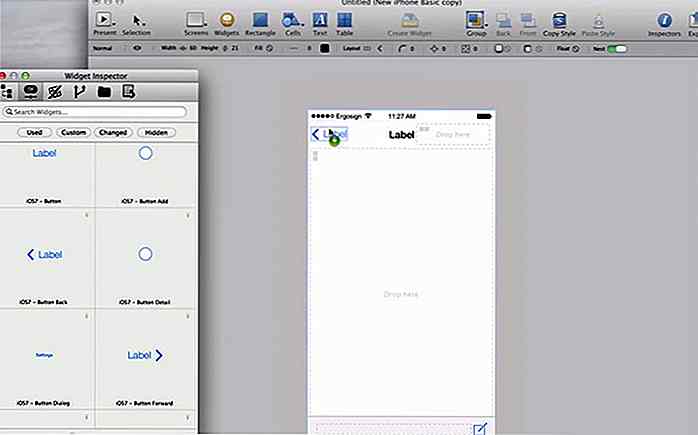
Antétype
Antetype a été développé par des concepteurs d'interface utilisateur et fournit tous les outils dont vous avez besoin pour concevoir des prototypes riches et hi-fidelity. Plus de 400 widgets sont disponibles pour toutes les plates-formes majeures, mais vous avez toujours la possibilité d'ajouter des widgets supplémentaires, y compris les vôtres. Les fonctions d'interaction et d'annotation intégrées vous permettent de démontrer le travail de conception en cours et de mettre des commentaires et des commentaires à la disposition des membres de l'équipe et des parties prenantes.

Note de l'éditeur: Ce billet est écrit par Kate Dagli pour Hongkiat.com. Kate aime écrire des récapitulations pour les sites Web de développement et de technologie. Elle est actuellement membre du personnel de the-webdesigner.co .

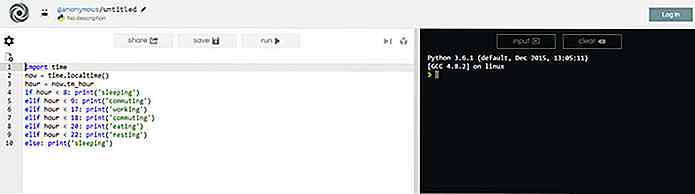
Pratique de la programmation avec Repl.it - Un IDE basé sur un navigateur et un compilateur
Cependant, la configuration de l'environnement d'exécution local peut être très pénible pour les débutants. Cela nécessite souvent la ligne de commande, ce qui est génial à apprendre au fur et à mesure, mais peut d'abord se sentir comme un barrage routier.Avec Repl.it, vous pouvez vous exercer à coder n'importe quel langage compilé directement dans votre navigateur de Python à C ++ ou même Swift pour les applications iOS.Cette petite

Comment augmenter votre productivité avec l'application Mailbox
La boîte aux lettres était en version bêta au début de 2013 et a connu un énorme succès presque du jour au lendemain. Sa liste d'attente comptait des centaines de milliers de personnes, le temps que le compte à rebours vous atteigne était amusant! Sa stratégie de marketing et de produit a connu un tel succès que Dropbox les a acquis juste un mois et demi après la version bêta initiale.La prémisse