hideout-lastation.com
hideout-lastation.com
30 acronymes que les développeurs Web doivent connaître
Le jargon de l'industrie du développement Web contient tellement d' acronymes que nous utilisons jour après jour, que ce n'est pas seulement décourageant pour les novices, mais aussi parfois difficile à suivre pour les développeurs . La plupart d'entre nous utilisent en toute sécurité des acronymes plus courants tels que HTML, CSS ou HTTP, mais qu'en est-il des moins répandus ou des plus récents?
Dans ce glossaire, nous avons recueilli 30 acronymes qui sont fréquemment utilisés dans les articles et les discussions de développement Web d'aujourd'hui afin d'aider nos lecteurs à suivre le jargon de l'industrie contemporaine .
1. ARIA
Applications Internet riches accessibles : parfois aussi utilisées comme WAI-ARIA .
Normes Web publiées par le World Wide Web Consortium (W3C). La spécification ARIA définit différentes méthodologies frontales qui rendent le contenu Web accessible aux personnes handicapées qui accèdent au Web avec des technologies d'assistance (AT), telles que les lecteurs d'écran.
2. ACSS
Atomic Cascading Style Sheets : une méthodologie d'écriture CSS développée par Yahoo.
ACSS est basé sur des classes réutilisables, à usage unique (Atomic) et des noms de classe courts et prévisibles qui permettent de styliser directement le code HTML. Atomizer est un outil qui peut aider à générer des classes atomiques pour des projets web.
3. AMP
Accelerated Mobile Pages : une norme Web mobile initiée par Google dans le but de rendre les sites mobiles plus rapides .
AMP limite la façon dont nous pouvons utiliser HTML, CSS et JavaScript afin d'améliorer les performances, et nous fournit des composants que nous pouvons utiliser pour charger des ressources externes et exécuter des scripts via le moteur d'exécution AMP.
4. API
Application Programming Interface : un ensemble de caractéristiques de code pré-écrites (propriétés, méthodes, classes, etc.) spécifiées par l'éditeur de l'API, qui nous aident à utiliser les meilleures pratiques et à écrire du code cohérent .
Nous pouvons choisir parmi de nombreuses API Web, mais les médias sociaux et les sites technologiques, tels que Facebook, Twitter et Google, publient également leurs propres API.
5. BEM
Block, Element, Modifier : une convention de nommage pour l'écriture de classes CSS lisibles, cohérentes et maintenables.
Lorsque vous utilisez la méthodologie BEM, nous créons des classes dans tout le projet qui suit la syntaxe block__element--modifier .
- Les blocs sont les noms d'entités autonomes, telles que le
menuou lebutton. - Les éléments sont des parties ou des fonctionnalités différentes des blocs, telles que le
successou l'alert. - Les modificateurs modifient le style des blocs, tels que les
largeou lessmall. Par exemple,.button__alert--largeserait un nom de classe BEM valide.
6. CDN
Content Delivery Network : un réseau de serveurs distribués qui stockent des copies dupliquées de notre contenu Web.
Les CDN nous permettent de fournir du contenu à chaque utilisateur à partir d'un serveur plus proche de leur emplacement ou moins surchargé . De cette façon, nous pouvons obtenir de meilleures performances et réduire les temps d'arrêt du serveur.
7. CMS
Content Management System : un logiciel qui nous permet de publier, modifier et organiser différents types de contenu numérique.
La plupart des CMS sont utilisés pour la publication sur le Web, tels que WordPress, Drupal et Joomla. Les CMS séparent le contenu de la présentation et de la fonctionnalité, ce qui permet de gérer le contenu Web sans aucune connaissance de codage.
8. CRUD
Créer, Lire, Mettre à jour, Supprimer : un terme utilisé dans la gestion de base de données, il contient les quatre fonctions de base d'une base de données persistante.
En SQL, les quatre commandes associées sont: INSERT (pour Create), SELECT (pour Read), UPDATE (pour Update) et DELETE (pour Delete).
Les fonctions CRUD décrivent le cycle de vie des données type sur les sites Web dynamiques.
9. CSSOM
Modèle d'objet de feuilles de style en cascade : ensemble d' API utilisé par les navigateurs pour afficher correctement les styles CSS sur une page Web.
Le CSSOM représente tous les styles CSS (sélecteurs et leurs propriétés) sur une page Web en tant que carte de nœuds . CSSOM a une structure arborescente similaire à DOM, mais c'est un modèle de données distinct.
10. CTA
Call-To-Action : un terme de marketing fréquemment utilisé dans la conception de sites Web.
Un CTA est un message adressé aux utilisateurs ou aux clients potentiels pour prendre une mesure immédiate . Dans la conception Web, les CTA sont généralement des liens habillés qui visent à inciter les utilisateurs à cliquer sur un bouton, une bannière, une publicité, etc.
11. DOM
Document Object Model : une API pour les documents HTML et XML, utilisée par les navigateurs pour rendre ces documents.
Le DOM spécifie la structure logique d'un document et le représente comme une arborescence de nœuds dans laquelle les nœuds sont des objets qui représentent différentes parties du document. Les nœuds peuvent être créés, modifiés et supprimés.
12. ECMAScript (ES)
European Computer Manufacturers Association Script : une spécification de langage de script sur laquelle est basée la syntaxe de JavaScript - avec JScript et ActionScript.
ECMAScript tire son nom de l'European Computer Manufacturers Association, l'organisation qui l'a standardisé.
13. Logiciel libre
Logiciels libres et logiciels libres : logiciels libres dans le sens où ils n'ont aucune contrainte sur les droits d'auteur, et open-source dans le sens où n'importe qui peut accéder et modifier le code source du logiciel.
Parfois aussi appelé FLOSS . Voir la position de GNU sur la terminologie FOSS vs. FLOSS.
14. FTU
Première utilisation : la première fois qu'un utilisateur charge un logiciel après l'installation .
FTU est une partie cruciale du processus d'adoption de l' application . Les taux de rétention des utilisateurs peuvent être améliorés si l'intégration de l'utilisateur est correctement conçue. Au cours de FTU, nous pouvons montrer comment fonctionne une application, ou faire en sorte que les utilisateurs définissent des options importantes (fuseau horaire, langue, préférences, etc.).
15. GUI
Interface utilisateur graphique : un type d'interface utilisateur, contrairement aux interfaces pilotées par des commandes .
Une interface graphique permet aux utilisateurs sans connaissances techniques d' interagir avec un logiciel sans apprendre les langues de commande, telles que MS-DOS. Les interfaces graphiques utilisent des icônes graphiques et un langage visuel pour permettre aux utilisateurs de donner des commandes à l'application et de prendre des entrées.
16. IDE
Environnement de développement intégré : Application logicielle qui fournit un environnement de programmation intégrant différents outils nécessaires au développement et aux tests, tels qu'un éditeur de code source, des outils d'automatisation de construction, un compilateur ou un interpréteur et un débogueur. Xcode, Eclipse et Visual Studio sont des exemples d'IDE.
17. IIFE
Expression de fonction invoquée immédiatement : un modèle de conception JavaScript populaire qui crée une portée lexicale.
Un IIFE est une expression de fonction qui est exécutée immédiatement après son évaluation. Il peut être utilisé pour stocker du code qui ne doit être exécuté qu'une seule fois, pour enregistrer des noms et pour créer des variables et des fermetures privées.
Un IIFE utilise la syntaxe suivante:
(function () {// code} ()); 18. ITCSS
Feuilles de style en cascade triangle inversé : une architecture CSS évolutive pour le code CSS réutilisable .
ITCSS divise les propriétés CSS en niveaux en fonction de leur spécificité et de leur importance . Les niveaux sont représentés comme un triangle inversé dans lequel la spécificité augmente du sommet plat à l'extrémité inférieure.
19. JSON
Notation d'objet JavaScript : format de données indépendant de la langue et lisible par l'homme pour l'échange de données .
JSON peut stocker des objets sous la forme de collections de paires nom-valeur et de tableaux sous la forme de collections ordonnées de valeurs. Sa syntaxe est similaire à celle de JavaScript, c'est pourquoi il s'agit du format de données le plus courant dans les applications JavaScript.
20. LAMPE
Linux, Apache, MySQL, PHP / Python / Perl : une pile Web populaire pour créer des sites Web dynamiques.
La pile LAMP comprend Linux comme système d'exploitation, Apache comme serveur web, MySQL comme logiciel de gestion de base de données, et PHP, Perl ou Python comme langage de script. Sa variante Windows est appelée WAMP, tandis que sa variante OS X est MAMP .
21. LTR / RTL
Gauche à droite / droite à gauche : termes utilisés dans l' internationalisation
LTR et RTL sont les propriétés locales des paramètres de langue ou de pays d'une interface utilisateur . LTR signifie Left To Right, RTL signifie Right to Left. Ils indiquent la direction du texte .
La plupart des langages sont LTR et les interfaces sont généralement conçues pour eux, mais vous pouvez facilement ajouter le support RTL à la plupart des CMS, comme WordPress avec le fichier rtl.css .
22. MOYEN
MongoDB, Express.js, Angular, Node.js : une pile Web JavaScript uniquement pour la création de sites Web dynamiques et d'applications Web.
La pile MEAN est constituée de la base de données MongoDB NoSQL, du framework d'application Web Express.js, du framework frontend Angular.js et du runtime Node JavaScript, et fonctionne sur n'importe quel système d'exploitation .
23. MVC
Model-View-Controller : un modèle architectural utilisé dans la programmation orientée objet .
Le modèle MVC sépare la logique de données de l'interface utilisateur en regroupant les objets en trois groupes: Objets de modèle pour la structure de données sous-jacente et la logique, View Objects pour l'interface utilisateur et Objets contrôleur pour servir d'intermédiaire entre d'autres objets .
24. OAuth
Authentification ouverte : protocole ouvert qui permet une autorisation sécurisée de manière sûre et standardisée.
OAuth est fréquemment utilisé comme méthode permettant aux utilisateurs de se connecter à un site à l' aide de services tiers, tels que Facebook, Twitter ou Google, éliminant ainsi la barrière d'enregistrement.
25. POO
Programmation orientée objet : un paradigme de programmation par opposition à la programmation procédurale.
Dans OOP, nous créons des modèles similaires à l'environnement réel en utilisant quatre principes majeurs: l' abstraction, l'encapsulation, l'héritage et le polymorphisme . Au centre de la POO, il existe des objets qui contiennent des données encapsulées sous la forme de propriétés et de méthodes .
26. REGEX
Expression régulière : un modèle de texte utilisé pour faire correspondre des combinaisons de caractères dans différentes chaînes.
Regex permet de rechercher facilement certaines séquences de caractères dans un texte, et de valider l'entrée de l'utilisateur . Regex fait partie de nombreux langages de programmation populaires, tels que JavaScript, PHP, Python, Ruby, Java et autres.
27. REST
Representational State Transfer : Un ensemble de directives d'architecture de conception de logiciel pour la transmission de données entre le client et le serveur. En suivant les principes de l'architecture REST, nous pouvons créer des API RESTful pour nos applications Web.
28. SCM
Source Control Management : un système de gestion de plusieurs versions du même document, application, code ou autre type d'information. Aussi appelé gestion de contrôle de version ou de révision .
SCM permet de suivre les modifications et d' éviter la perte d'informations . Les systèmes SCM les plus populaires sont Git et SVN .
29. SMACSS
Architecture évolutive et modulaire pour feuilles de style en cascade : Une méthodologie d'écriture CSS qui nous permet de modulariser le code CSS, et le rendre plus lisible et maintenable.
SMACSS définit 5 types de règles de style (base, disposition, module, état, thème) et les identifie avec différents préfixes de sélecteur.
30. WYSIWYG
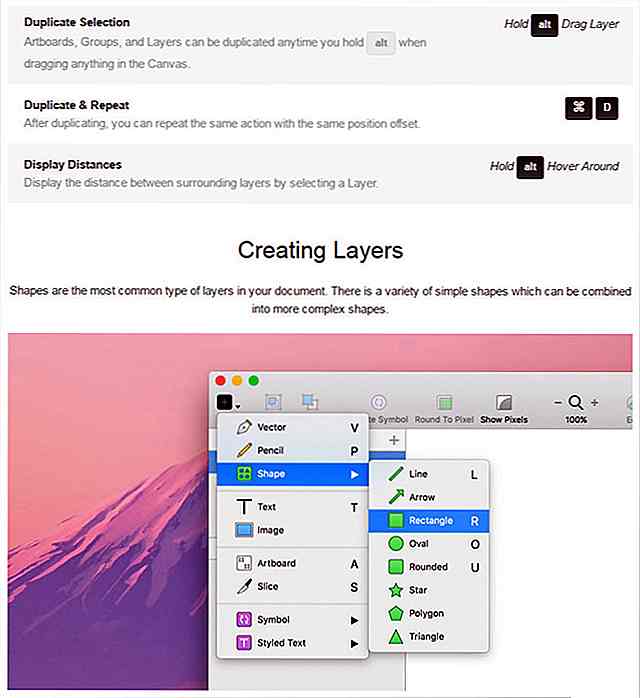
Ce que vous voyez est ce que vous obtenez : Un type d' éditeur de contenu qui permet aux utilisateurs de modifier du texte, des images et d'autres types de contenu sans écrire de balisage .
Dans un éditeur WYSIWYG, les utilisateurs peuvent voir à quoi ressemblera le résultat final lorsqu'ils créent le contenu. L'interface post-éditeur de WordPress et la plupart des plateformes de blogs sont de bons exemples de systèmes WYSIWYG.

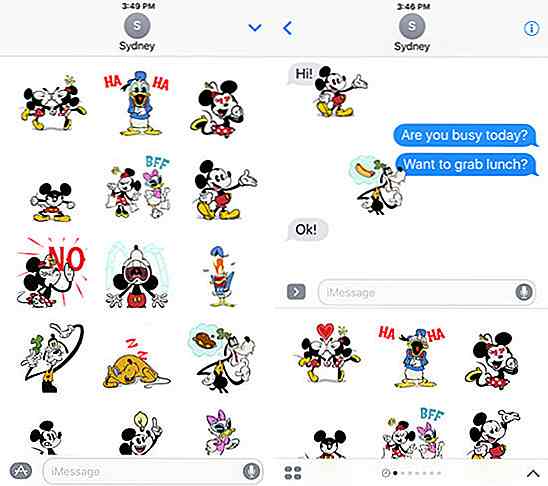
40 super packs d'autocollants iMessages pour iOS 10
Des autocollants ont été disponibles sur les applications de messagerie sociale comme Line, Telegram, WeChat Twitter et Messenger de Facebook et arrivent maintenant sur Messages sur iOS 10. On peut envoyer des autocollants dans le cadre de la conversation, comme envoyer des emoji ou des émoticônes, ou pourrait même coller ces autocollants sur une photo avant de l'envoyer.Si v

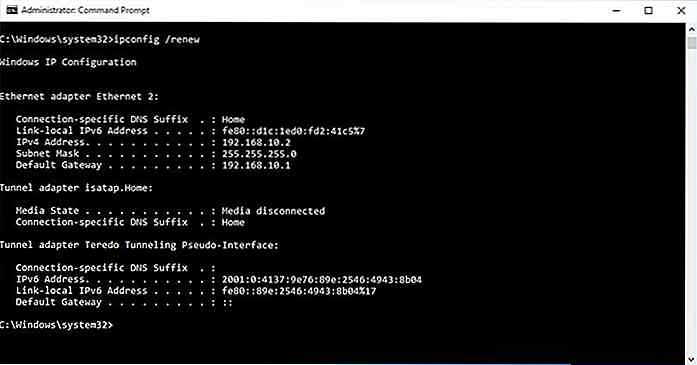
5 façons de booster la vitesse d'Internet avec l'invite de commande
La lenteur de la vitesse d'Internet est un problème sans fin qui peste les utilisateurs d'Internet de temps en temps. Parfois, c'est un problème avec la configuration du réseau, d'autres fois le problème peut se poser avec le PC ou même le FAI lui-même.Toutefois, de nombreux problèmes liés aux adresses DNS, TCP et IP courantes peuvent être résolus à l'aide de l'invite de commande Windows . Vous trou