hideout-lastation.com
hideout-lastation.com
5 éléments HTML que vous ne savez peut-être pas utiliser
Familier encore inconnu, ou tout à fait nouveau, il arrive que nous manquions des parties de la syntaxe HTML qui pourraient s'avérer être des connaissances importantes que nous pouvons mettre à profit . C'est pourquoi, que ce soit les nouvelles fonctionnalités de HTML ou ses applications moins connues qui ne sont pas encore apparues dans votre radar, nous les couvrons assez souvent sur ce site.
Dans la publication d'aujourd'hui, nous examinerons cinq éléments HTML, dont certains peuvent être fréquemment utilisés, mais probablement pas à leur plein potentiel .
1.
le element a une fonction similaire aux attributs data-* . Il peut être utilisé pour fournir des données lisibles par machine pour un contenu convivial. L'attribut value de cet élément porte les informations supplémentaires.
Les trois volumes du roman Le Seigneur des Anneaux sont: La communauté de l'anneau , Les deux tours , et Le retour du roi .
ISBN des livres mentionnés dans cette page:
Dans le HTML ci-dessus, l' ISBN de chaque livre est ajouté dans l'attribut de value du élément qui entoure le titre du livre. Sur le marché du livre, ISBN est utilisé pour identifier de façon unique un livre.
const ISBNListBlank = document.querySelector ('# ISBNListBlank') const dataElements = document.querySelectorAll ('données'); const ary = []; dataElements.forEach ((dataElement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') Pour vous montrer à peu près comment extraire le valeurs en JavaScript, le script ci-dessus extrait les ISBN de la Marquez-les et affichez-les, ainsi que les titres des livres, à un endroit précis de la page.
 2.
2. Très probablement, vous êtes déjà familier avec l'élément, mais ce n'est pas seulement pour les cases à cocher . Il peut également contrôler d'autres éléments labellables, en exécutant leurs actions exactement comme il effectue les actions des cases à cocher.
Vous devez seulement utiliser la même valeur pour l'attribut id de l'élément HTML que vous voulez contrôler et l'attribut for de la balise d'appartenance.
Cliquer sur le texte de déclenchera l'événement click et affichera le message d'alerte donné.
3.
Cet élément est principalement utilisé pour les langues d'Asie de l'Est, mais ce n'est pas son seul cas d'utilisation. Le but de est simplement d' ajouter une annotation ou une prononciation pour les textes, et vous pouvez le faire avec du contenu en anglais.
L'élément comprend deux sous-éléments principaux, à savoir
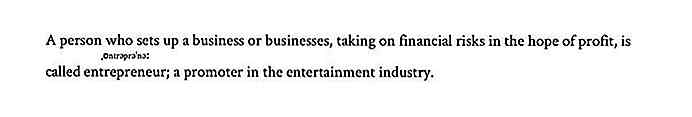
Une personne qui crée une entreprise ou une entreprise, prenant des risques financiers dans l'espoir de réaliser des profits, est appelée
entrepreneur à <Œ                                                ; un promoteur dans l'industrie du divertissement.
La prononciation du mot "entrepreneur" est ajoutée en utilisant le élément à l'intérieur du paragraphe . Le mot lui-même est enveloppé dans le
Voici comment la sortie ressemble à:
 4.
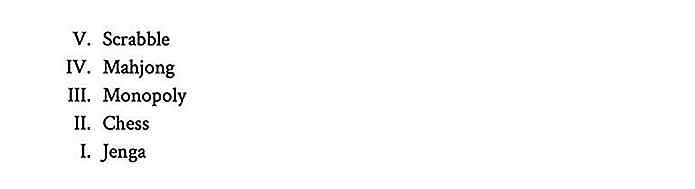
4. - Scrabble
- Mahjong
- Monopole
- Échecs
- Jenga
le
- élément pour les listes ordonnées est un autre élément que vous connaissez peut-être. Il crée une liste comportant des éléments numérotés, par opposition à une liste non ordonnée créée avec
- .
Vous étiez peut-être au courant de la commande, mais saviez-vous que l'ordre peut être inversé ? Au lieu d'un ordre croissant, la numérotation décrémentée peut également être effectuée par
- , en utilisant l'attribut
reversed .L'attribut reverse inverse la numérotation, tandis que l'attribut type détermine le type de numérotation . La capitale I dénote la numérotation capitale romaine.
Voici à quoi cela ressemble à l'écran:
 5
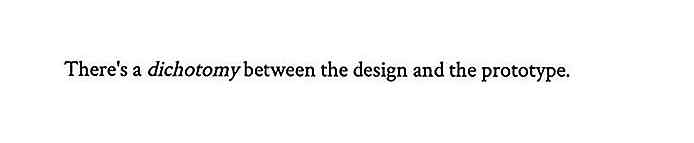
5 L'élément est destiné à envelopper un terme défini par le texte qui l'entoure . Le texte encadré par le tag est stylé par les navigateurs en italique, ce qui signifie que c'est le terme en cours de définition.
Vous pouvez ajouter la définition du terme inside dans la valeur de son attribut title, ce qui est utile pour définir des mots qui ne sont pas nécessairement définis par leur texte environnant .
L'élément fonctionne de manière similaire à ce qui affiche la signification d'une abréviation donnée dans son attribut title lorsque l'utilisateur survole l'élément.
Il y a une dichotomie entre le design et le prototype.
C'est son style de navigateur par défaut, mais sur un site de production, vous pouvez utiliser un style différent:
 En passant le curseur sur le mot défini, la page affichera la définition ajoutée dans l'attribut
En passant le curseur sur le mot défini, la page affichera la définition ajoutée dans l'attribut title .

Comment contrôler Windows avec seulement un clavier
Pas besoin de s'inquiéter si vous avez perdu l'accès à la souris de votre PC, vous pouvez toujours contrôler votre PC avec le clavier. Le clavier de votre PC offre toutes les touches et les raccourcis pour effectuer presque toutes les fonctions de Windows . Vous pouvez même apprendre ces raccourcis clavier pratiques pour augmenter votre productivité.Dans

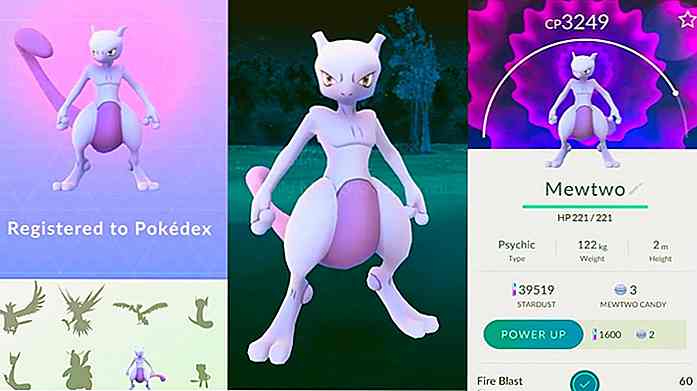
Niantic déploiera une mise à jour majeure pour Pokémon Go en décembre
Tout récemment, Niantic a sorti une mise à jour qui a amené Ditto et un événement de Thanksgiving à Pokémon Go. Mais les personnes qui ont plongé dans le code du jeu ont découvert que Niantic pourrait introduire une énorme mise à jour en décembre.Selon les personnes qui ont travaillé sur le scanner Web PokeVS, le code actuel de Pokémon Go indique que Niantic pourrait prévoir d'ajouter 100 nouveaux Pokémon normaux et légendaires au jeu. Ceux-ci incluen