 hideout-lastation.com
hideout-lastation.com
5 derniers outils de développement Web que vous devriez savoir
Si vous avez suivi notre série de publications mensuelles sur les ressources fraîches pour les concepteurs et les développeurs, vous pouvez constater que de nombreux nouveaux outils sont introduits chaque mois; la liste est probablement infinie. En 2008, alors que je commençais tout juste à apprendre le HTML et le CSS, la plupart de ces outils n'existaient pas encore.
Aujourd'hui, le Web connaît une croissance exponentielle. Il devient aussi plus complexe que jamais. Nous avons besoin de plus d'outils qui peuvent aider à lever une partie du poids du développement de sites Web. Donc, dans ce post, nous avons mis en place un ensemble d'outils à la mode qui aideront dans le développement web .
Espérons que ces listes pourraient vous aider à découvrir les bons outils de développement Web, en particulier pour ceux qui commencent à peine.
1. Pré-processeurs CSS
CSS est très facile à écrire. La syntaxe est simple et facile à comprendre. Mais au fur et à mesure que votre projet prend de l'ampleur, vous devrez peut-être gérer plusieurs feuilles de style pour gérer des milliers de lignes CSS et si vous connaissez CSS, vous savez qu'il devient très difficile à maintenir dans cette situation.
C'est là que les pré-processeurs CSS deviennent vraiment utiles. Nous avons couvert les pré-processeurs CSS plusieurs fois dans le passé, donc je suppose que vous les connaissez déjà très bien. Pour ceux qui sont nouveaux, en un mot, le pré-processeur CSS nous permet d' écrire du CSS en mode programmation avec Variables et Fonctions, qui est ensuite compilé dans un format CSS compatible avec le navigateur . Nous pouvons également réutiliser les propriétés CSS avec des règles spéciales telles que @extend et @include .
Il existe un certain nombre de pré-processeurs CSS: Sass, LESS, Stylus et Myth.

2. Moteur de modèle
Créer une page HTML statique de la même manière est simple. Cependant, si vous avez plusieurs pages HTML à gérer dans votre projet, les choses pourraient devenir incontrôlables. La plupart de ces pages peuvent partager les mêmes composants tels qu'un en-tête, une barre latérale et un pied de page.
Si vous modifiez quelque chose dans la barre latérale, devriez-vous le changer pour la barre latérale dans les autres pages, une par une, ou utiliser un moteur de modèle à la place?
L'utilisation d'un moteur de gabarit sonne mieux dans cette situation. Il existe maintenant un certain nombre de moteurs de modèles que nous pouvons utiliser, tels que Kit, Jade et Handlebars. Chacun a ses propres conventions d'écriture. Le kit, par exemple, vient uniquement avec les fonctions Variables et Import qui sont déclarées avec une simple balise de commentaire HTML, comme ça.
// exemple d'importation d'un template séparé // c'est une variable
Jade et Handlebars sont dotés de nombreuses fonctionnalités robustes pour répondre à des projets plus complexes. Nous en discuterons plus en détail dans un article séparé (restez à l'écoute!). Le point est que si vous voulez construire un site Web statique évolutif, vous devriez profiter des avantages d'un moteur de modèles .

3. Runner de tâche
Le processus de construction d'un site Web est considérablement répétitif. La minification, la compilation, les tests unitaires, le peluchage, la concaténation de fichiers et l' actualisation du navigateur, pour n'en nommer que quelques-uns, sont des choses que nous ferions très probablement souvent dans les projets. Heureusement, ils peuvent être automatisés en utilisant un Task Runner, comme Grunt et Gulp.
Vous pouvez dire à Grunt de faire un ensemble de tâches spécifiées dans Gruntfile.js . Il y a maintenant beaucoup de plugins pour automatiser presque n'importe quoi avec Grunt, donc vous n'avez pas besoin d'écrire vos propres tâches Grunt .
Dites que vous voulez compiler votre fichier LESS en CSS, vous pouvez installer grunt-contrib-less. Dans notre article précédent, nous avons également utilisé Grunt pour supprimer les modules inutiles dans jQuery.

Si votre projet vous fatigue, il est temps pour vous d'utiliser un Runner de tâches pour rationaliser votre flux de travail.
4. Outil de test synchronisé
Voici un outil inévitable si vous construisez un site Web optimisé pour mobile. Si vous avez un grand nombre d'appareils pour tester votre site Web, vous avez absolument besoin d'un test synchronisé, qui vous permet de tester votre site Web simultanément sur plusieurs appareils.
Le rechargement du navigateur ainsi que les interactions telles que le clic et le défilement sont répercutés sur tous les appareils testés en même temps, ce qui vous évite des actions répétitives.
Il y a deux outils que vous pouvez essayer de faire: Un plugin Grunt appelé BrowserSync, et une application graphique appelée Ghostlab.

5. Boîte à outils de développement
Development Toolkit rassemble un certain nombre d'outils dans une application. Si vous n'êtes pas à l'aise avec le réglage basé sur le texte dans Grunt, une application GUI serait probablement un meilleur outil pour vous.
Codekit est un pionnier de ce type d'application, et inclut LESS, Sass, Kit, Jade, Siml, Uglify, Bower et bien d'autres choses sur sa liste de fonctionnalités.

Codekit est une application OS X uniquement. Si vous utilisez Windows, vous pouvez essayer Prepros, si vous utilisez Linux, il y a Koala-app .

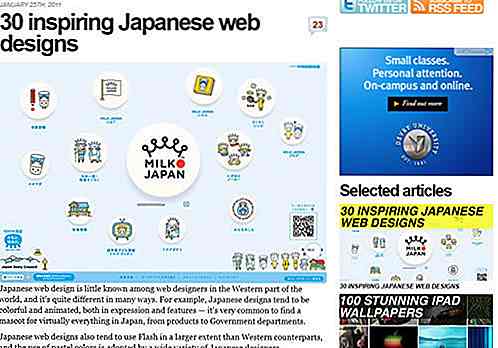
30 Tendances de la conception graphique en infographie
En tant que designer ou professionnel de la création, il est essentiel de garder un œil sur les tendances en constante évolution . Ils sont influencés par la technologie, la mode, la culture, les médias, le passé et le présent, et d'autres industries. Bien sûr, les tendances peuvent être appliquées non seulement au site Web ou à la conception d'impression, mais aussi à l'infographie .Infographie

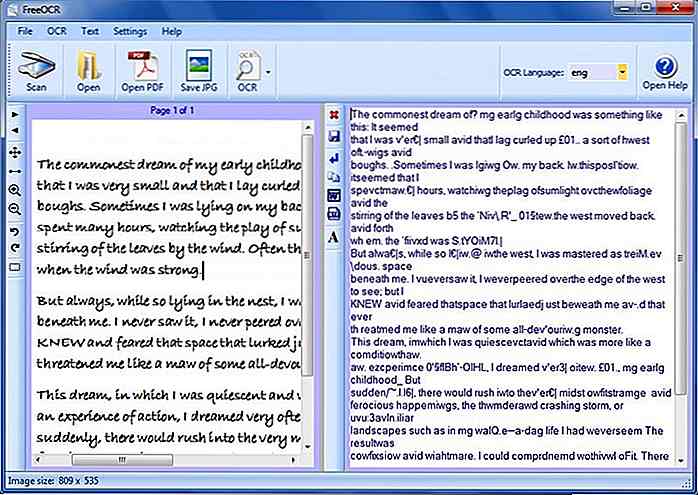
Outils OCR gratuits pour extraire le texte des images - Best Of
Si vous cherchez à extraire du texte d'une image, alors l'outil OCR est la chose à utiliser. Les outils de reconnaissance optique de caractères (OCR) peuvent numériser et extraire du texte à partir d'images et vous permettent de faire les changements nécessaires.Dans ce post, je vais lister les meilleurs outils OCR gratuits disponibles pour différentes plates-formes . À des


![Optimisez vos images avec des tailles d'image prédéfinies [Astuce WordPress]](http://hideout-lastation.com/img/nophoto.jpg)