hideout-lastation.com
hideout-lastation.com
30 Tendances de la conception graphique en infographie
En tant que designer ou professionnel de la création, il est essentiel de garder un œil sur les tendances en constante évolution . Ils sont influencés par la technologie, la mode, la culture, les médias, le passé et le présent, et d'autres industries. Bien sûr, les tendances peuvent être appliquées non seulement au site Web ou à la conception d'impression, mais aussi à l'infographie .
Infographie ont gagné en popularité ces dernières années comme un moyen de visualiser les données et de promouvoir les services de votre entreprise . Si vous voulez concevoir une infographie, assurez-vous de vérifier les tendances existantes pour les démarquer. Ici, nous avons arrondi 30 tendances graphiques possibles en infographie pour garder un œil sur cette année.
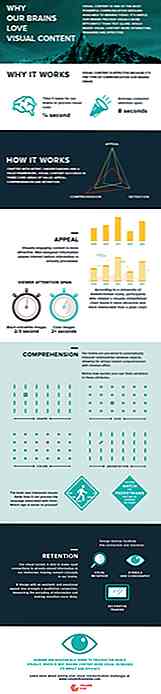
1. Design plat
Le design plat a été avec nous pendant quelques années maintenant, et il ne partira pas bientôt. Il peut sembler un peu différent chaque année, par exemple, cette année, l' ombrage, les couleurs dynamiques et audacieuses, et la typographie propre énorme sont ajoutés en tant que tendance.
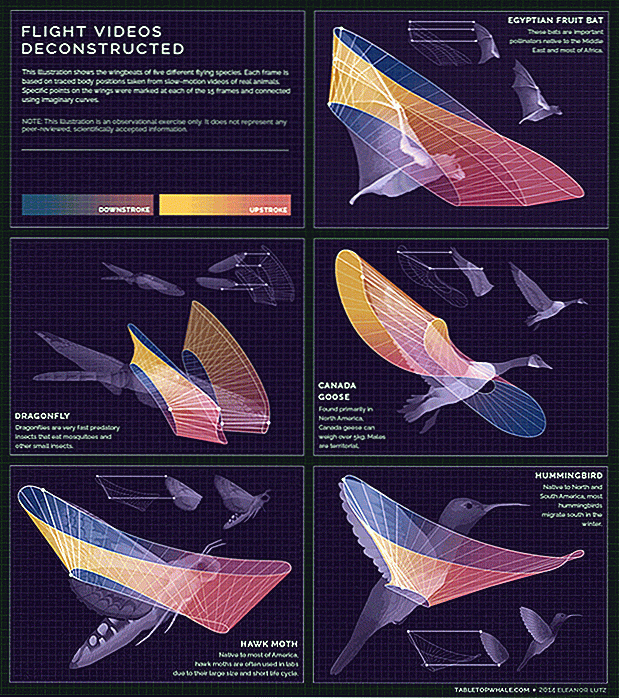
 2. Illustrations personnalisées audacieuses
2. Illustrations personnalisées audacieuses Des illustrations personnalisées graphiques ou dessinées à la main ont tué la photographie de stock habituelle utilisée auparavant. Les illustrations personnalisées ont beaucoup plus de valeur, elles sont uniques et aideront votre infographie à attirer l'attention .
 3. Typographie dramatique
3. Typographie dramatique La typographie audacieuse et audacieuse est maintenant utilisée non seulement pour la lecture, mais pour faire une déclaration. Gros, type gras a tendance à être le centre d'attention, surtout quand il s'agit de l'infographie où vous devez placer votre message correctement .
 4. Formes géométriques
4. Formes géométriques La tendance des formes géométriques se poursuit cette année . L'effet low-poly, le changement de géométrie sacré et le placement juste ludique de différentes formes géométriques font des designs chics et uniques.
 5. Raconter des histoires
5. Raconter des histoires Les infographies sont axées sur la narration . Aussi vieux que la nature humaine elle-même, des histoires émotionnelles et engageantes couplées à un bon graphisme resteront pour cette année et au-delà.
 6. Blocs d'information
6. Blocs d'information Le temps des infographies ennuyeuses qui sont faites en utilisant le même modèle ont disparu. Mettre ensemble 3-4 points de balle avec une brève description et des icônes mignonnes fonctionnera très bien. Surtout, si vous mélangez la visualisation de données et les capacités de narration .
 7. Conception matérielle
7. Conception matérielle La conception matérielle domine partout cette année, y compris l'infographie. Alors, attendez - vous à voir de longues ombres solides partout .
 8. Rétro moderne
8. Rétro moderne Ce qui a commencé comme une tendance dans la conception de logo, est déjà en train de passer au web et au design graphique. Le rétro moderne est sur l'âge précoce des jeux d'ordinateur: pixel art, jeux vidéo vintage, Tron, gros téléphones portables, etc.
 9. Couleurs riches
9. Couleurs riches Préparez-vous à un monde de couleurs riches . Quoi que vous fassiez cette année, faites attention aux couleurs délavées .
 10. Espace négatif
10. Espace négatif L' espace négatif ou blanc est une partie essentielle de tout bon design . L'utilisation intelligente de l'espace négatif peut donner une signification plus profonde à votre conception infographique et aider à percevoir l'information correctement .
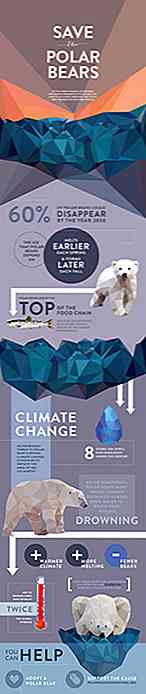
 11. Style abstrait
11. Style abstrait Cette tendance repose sur le minimalisme et la reconstruction de formes reconnaissables . Cette infographie est un mélange de formes humaines abstraites et de couleurs vives.
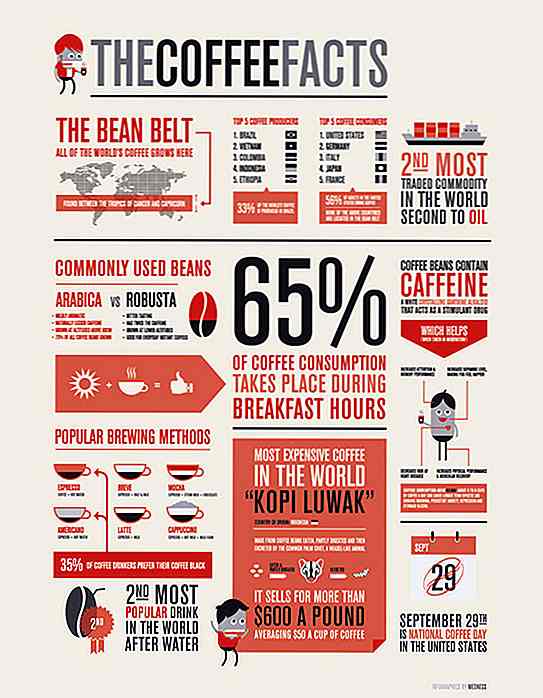
 12. Diviseurs forts
12. Diviseurs forts Comme l'infographie affiche généralement d'énormes quantités d'informations, il est extrêmement important de diviser correctement les données. L'infographie suivante est un exemple parfait de diviseurs forts - chaque carte est divisée par une ligne de couleur .
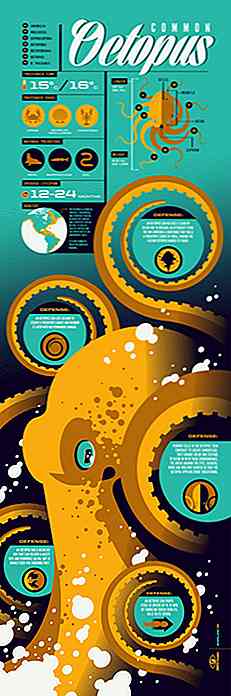
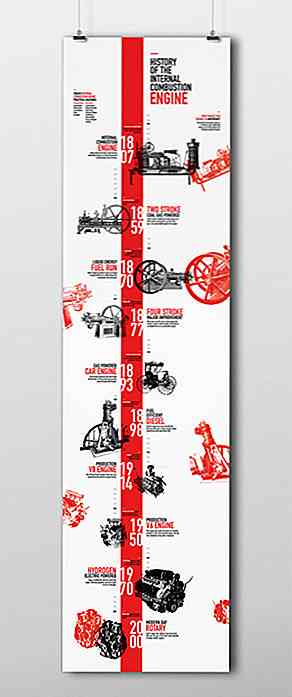
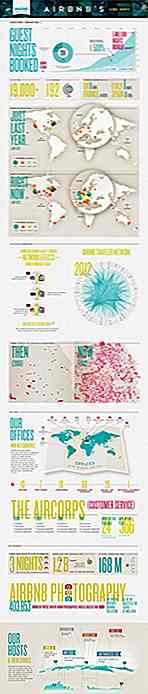
 13. En utilisant quelques couleurs
13. En utilisant quelques couleurs Il est assez difficile de concevoir quelque chose en utilisant seulement quelques couleurs, cependant, il semble différent et attrayant. L'infographie ci-dessous comporte seulement trois couleurs: pourpre, vert et beige comme fond.
 14. Utilisation de la photographie
14. Utilisation de la photographie La photographie fait ressortir le meilleur d'un graphisme. Cette année en utilisant des photos en gras pour illustrer les données est un must .
 15. Motion
15. Motion Nous sommes habitués à voir des infographies statiques simples, cependant, les technologies modernes permettent la création d'infographies animées et interactives. Les infographies semblent géniales en mouvement, selon les parties de l'image censées bouger. Le format GIF fonctionne parfaitement dans ce but .
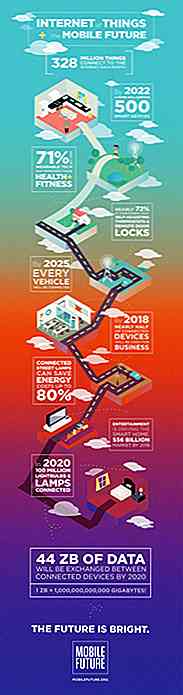
 16. Utilisation du dégradé
16. Utilisation du dégradé L'utilisation de dégradés subtils en arrière-plan de l'image est également une grande tendance cette année. Gradient incroyable peut également être utilisé comme un diviseur. Le facteur clé est de choisir la bonne combinaison de couleurs .
 17. Utilisation de citations
17. Utilisation de citations De bonnes citations peuvent donner vie à votre infographie et confirmer vos données par des pensées de spécialistes dans le domaine. Voici un exemple impressionnant d'infographie comportant des citations .
 18. Contexte de la photographie
18. Contexte de la photographie En utilisant une photo d'arrière-plan précise peut définir l'atmosphère entière de votre infographie. Il est important de choisir une image correcte ou de la rendre plus sombre pour que les textes restent lisibles .
 19. Illustrations drôles
19. Illustrations drôles L'utilisation d' illustrations amusantes peut donner vie aux données les plus ennuyeuses . En ce qui concerne l'infographie, il est parfois nécessaire d'inclure des faits moins intéressants, de sorte que les illustrations peuvent vous aider à les rendre plus attrayantes .
 20. Infographies "How-To"
20. Infographies "How-To" Les gens aiment les articles de «comment-to», et la même chose peut être dite à propos de l'infographie «how-to-». Expliquez aux gens comment faire quelque chose en utilisant des tableaux créatifs, des illustrations et des couleurs d'une manière simple et attrayante.
 21. Couleurs pastel
21. Couleurs pastel Avec des couleurs vives audacieuses, il y a aussi une tendance à utiliser des couleurs pastel dans la conception graphique . Un bon mélange de couleurs pastel et vives peut créer un effet incroyable, tout comme sur cette infographie ci-dessous.
 22. Chronologie
22. Chronologie La chronologie peut être un excellent outil pour montrer certains progrès ou l'ordre chronologique des choses . Par exemple, développer votre entreprise dès le début ou quelques faits historiques .
 23. Graphiques et graphiques
23. Graphiques et graphiques Les graphiques et les graphiques sont une partie essentielle de l'infographie quand il s'agit de visualiser vos données . Assurez-vous simplement de créer des graphiques faciles à comprendre.
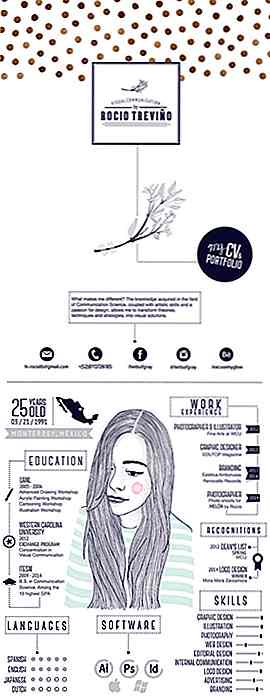
 24. CV de style infographie
24. CV de style infographie Si vous cherchez un emploi et que vous ne savez pas comment attirer l'attention de votre employeur potentiel, un CV de style infographique peut faire l'affaire . C'est un excellent moyen de faire ressortir votre CV du reste, et certainement une tendance populaire de cette année .
 25. Cartes
25. Cartes L'utilisation de cartes ou de certains éléments de conception graphique similaires aux cartes est une tendance étonnante de cette année aussi. Les cartes peuvent être un excellent élément pour montrer l'emplacement ou la zone dans une infographie .
 26. Utilisation d'icônes
26. Utilisation d'icônes Les infographies nécessitent l'utilisation d'icônes, cependant, soyez prudent et choisissez les icônes qui correspondent le mieux à vos données . Les icônes peuvent également être un ajout à un design existant juste pour définir l'ambiance.
 27. Feuilles de triche infographiques
27. Feuilles de triche infographiques Les feuilles de triche peuvent sauver une vie pour n'importe quel type d'entreprise et presque chaque matière. Une feuille de triche faite sous la forme d'une infographie est un excellent moyen de combiner ces deux puissants outils en un seul .
 28. Histoire
28. Histoire Les faits historiques peuvent être assez difficiles à retenir, mais une infographie bien faite peut aider à représenter les faits historiques d'une manière mémorable et compréhensible .
 29. En-têtes attrayants
29. En-têtes attrayants La première chose qu'un utilisateur voit dans votre infographie est un en-tête, il est donc important de le rendre clair et cool. Placez un titre et une belle illustration pour faire ressortir votre design .
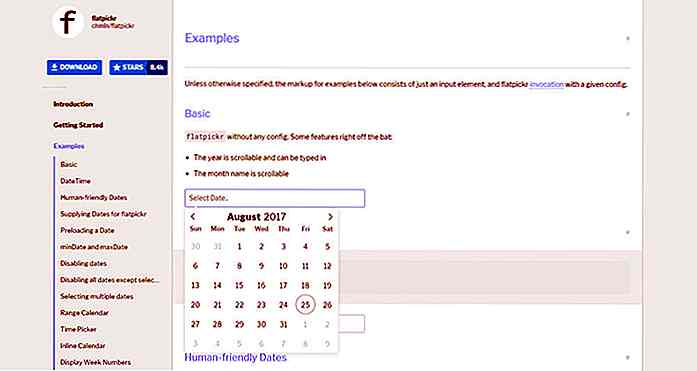
 30. Défilement créatif
30. Défilement créatif Le défilement modulaire peut être appliqué non seulement aux sites Web, mais aussi aux infographies. Si vous voulez voir vous-même cet effet, cliquez simplement sur l'infographie ci-dessous pour le voir en action.


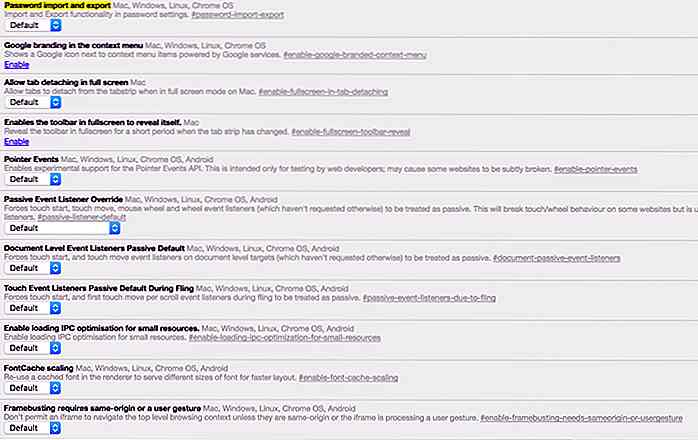
Importer ou exporter vos mots de passe directement à partir de Google Chrome
Ceux qui ont utilisé le navigateur Chrome de Google connaissent la fonctionnalité d'enregistrement du mot de passe qui peut être utilisée pour la fonctionnalité de remplissage automatique du navigateur . Cependant, saviez-vous que vous pouvez importer, ou même exporter des mots de passe à partir du navigateur lui-même?Voici c

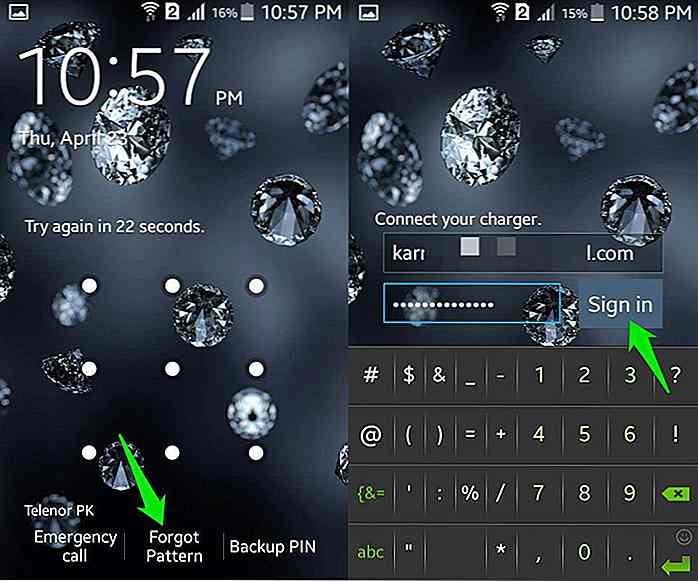
Verrouillé de votre appareil Android? Voici ce que vous pouvez faire
Se verrouiller hors de votre propre téléphone Android peut être très frustrant et assez embarrassant. Peut-être que vous avez oublié le mot de passe, ou quelqu'un a joué avec votre téléphone et a changé le mot de passe. Quoi qu'il en soit, se verrouiller hors de votre téléphone n'est pas la fin du monde . Dans la pl