 hideout-lastation.com
hideout-lastation.com
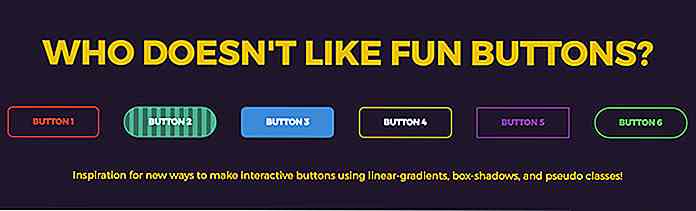
50 Tutoriels de boutons CSS3 pour les concepteurs [2017]
Dans cet article, nous allons passer en revue quelques tutoriels choisis avec soin pour les boutons que vous pouvez mettre sur votre site en utilisant uniquement CSS3 .
Certains de ces boutons jouent avec des couleurs, des dégradés ou des formes tandis que d'autres sont programmés pour animer avec des actions de survol ou de clic, ce qui donne des effets comme si on les poussait vers le bas; étendre, rétrécir ou changer de cadre pour révéler plus d'informations. Tout ce que vous pouvez penser à faire avec les boutons, il y a probablement un exemple ici.
Faites-nous savoir quel est votre favori.
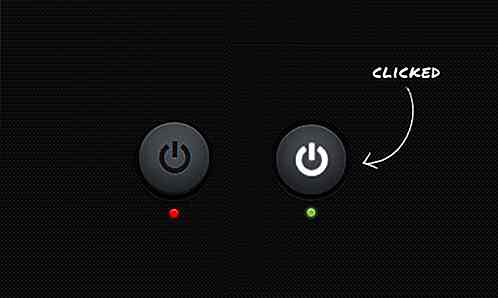
Bouton On / Off élégant
Tutoriel / codes - Démo
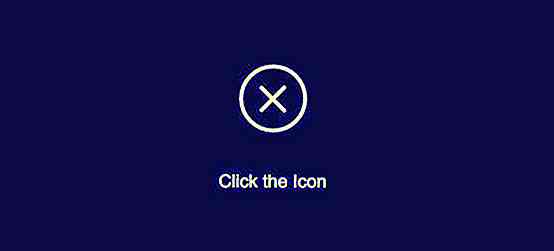
 Faire un bouton SVG HTML Burger
Faire un bouton SVG HTML Burger Tutoriel / codes - Démo
 Créer des boutons CSS élégants
Créer des boutons CSS élégants Tutoriel / codes - Démo
 CSS3 Boutons sociaux cachés
CSS3 Boutons sociaux cachés Tutoriel / codes - Démo
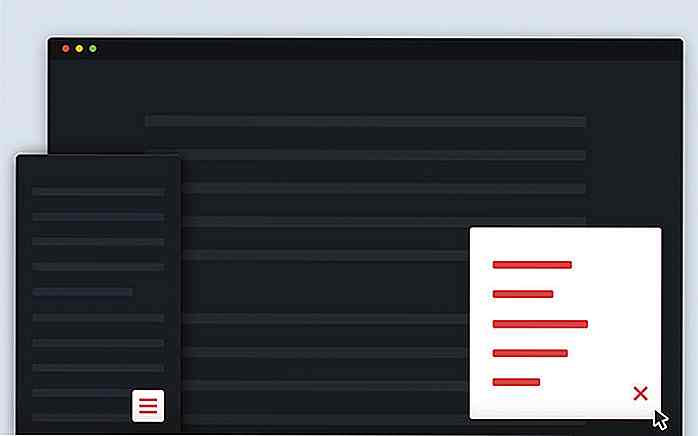
 Smart Bouton de navigation fixe
Smart Bouton de navigation fixe Tutoriel / codes - Démo
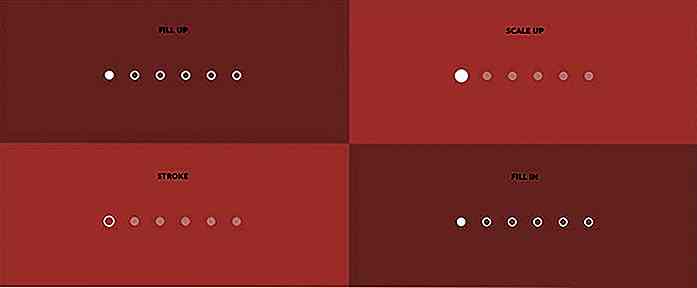
 Styles de navigation par points
Styles de navigation par points Tutoriel / codes - Démo
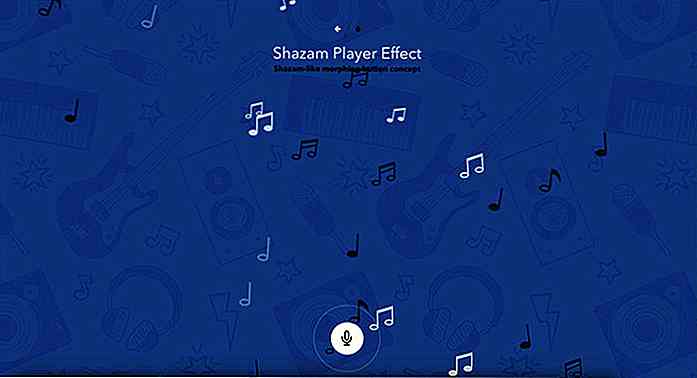
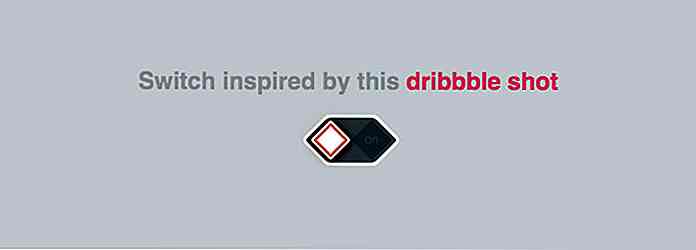
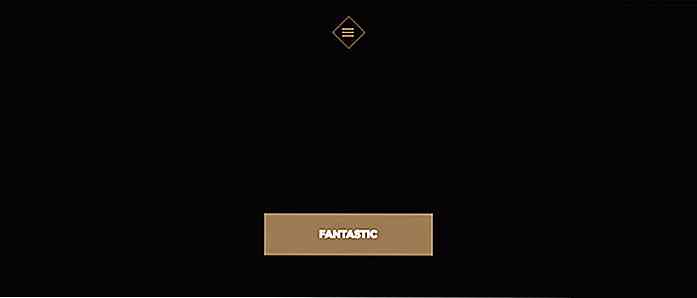
 Shazam-Like Morphing Button Effet
Shazam-Like Morphing Button Effet Tutoriel / codes - Démo

Comment créer des boutons CSS3
Tutoriel / codes - Démo
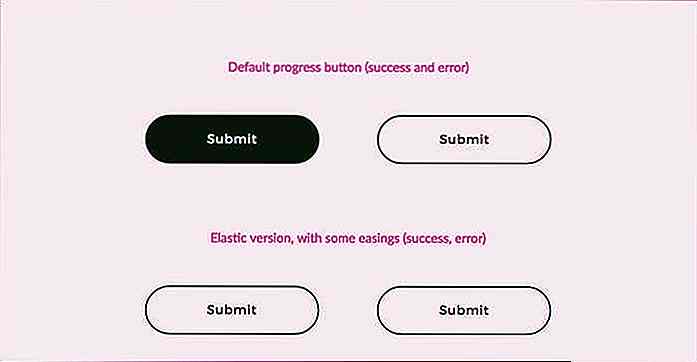
 Créer un bouton de progression circulaire
Créer un bouton de progression circulaire Tutoriel / codes - Démo
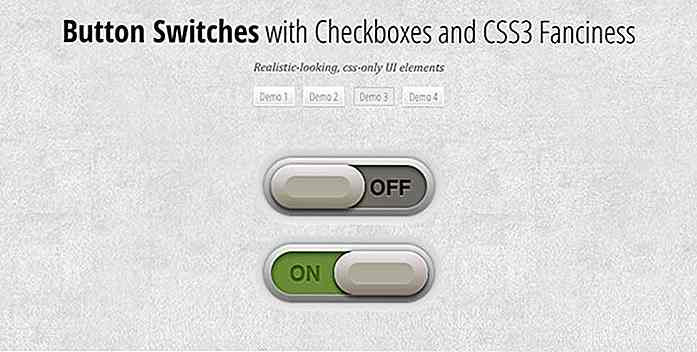
 Commutateurs de bouton avec cases à cocher
Commutateurs de bouton avec cases à cocher Tutoriel / codes - Démo
 Boutons CSS avec des pseudo-éléments
Boutons CSS avec des pseudo-éléments Tutoriel / codes - Démo
 Commutateurs
Commutateurs Tutoriel / codes - Démo
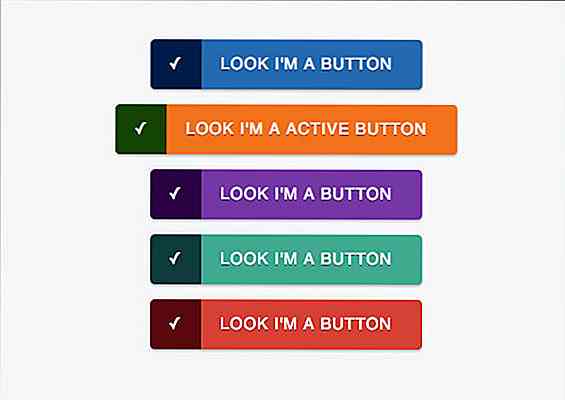
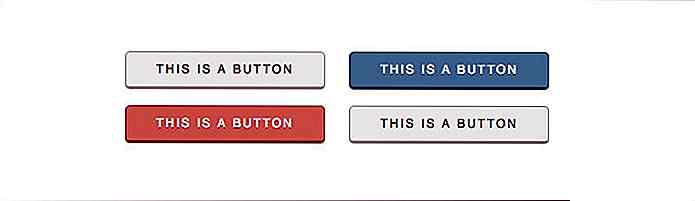
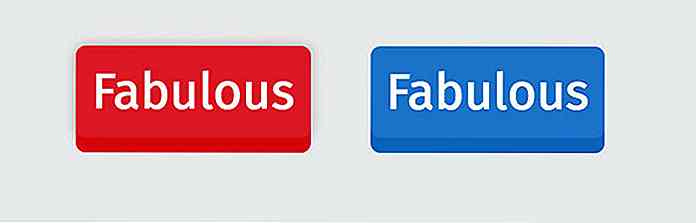
 Beaux boutons plats
Beaux boutons plats Tutoriel / codes - Démo
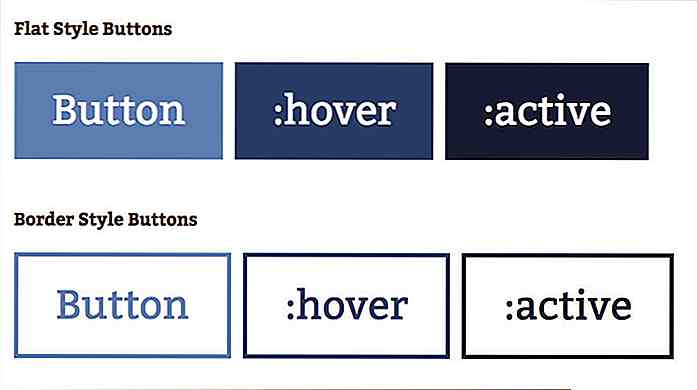
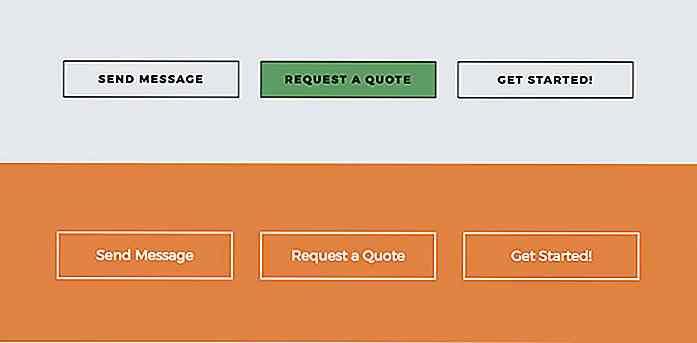
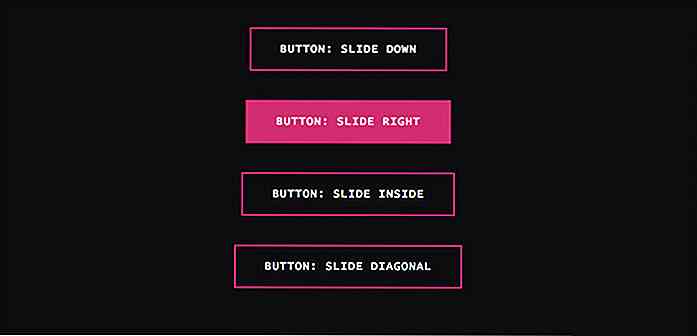
 Boutons plats avec effets Hover animés
Boutons plats avec effets Hover animés Tutoriel / codes - Démo
 Boutons de curseur simples
Boutons de curseur simples Tutoriel / codes - Démo
 Badges publicitaires
Badges publicitaires Tutoriel / codes - Démo
 Boutons CSS 3D
Boutons CSS 3D Tutoriel / codes - Démo
 Badges publicitaires
Badges publicitaires Tutoriel / codes - Démo
 Purement CSS
Purement CSS Tutoriel / codes - Démo
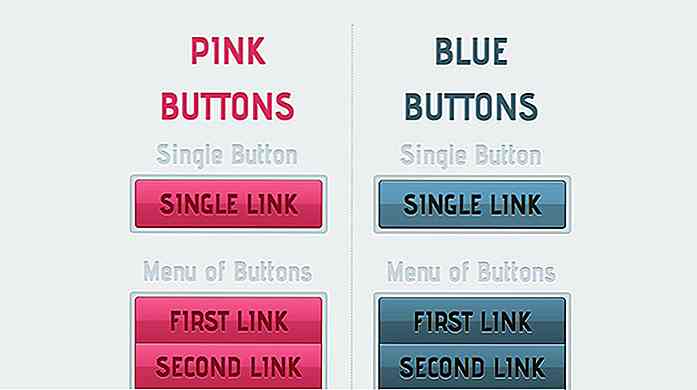
 Badges publicitaires CSS roses et bleus
Badges publicitaires CSS roses et bleus Tutoriel / codes - Démo
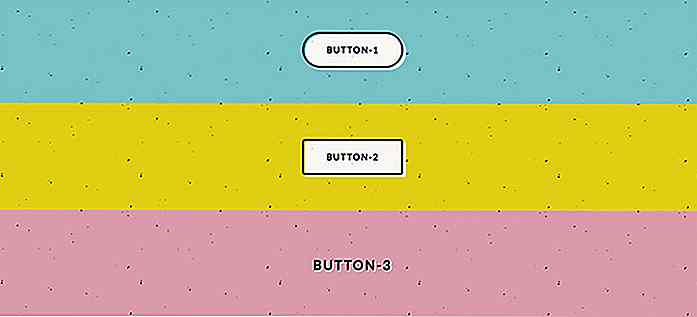
 Boutons CSS arrondis avec effet Mouseover
Boutons CSS arrondis avec effet Mouseover Tutoriel / codes - Démo
 Concept de bouton
Concept de bouton Tutoriel / codes - Démo
 Badges publicitaires
Badges publicitaires Tutoriel / codes - Démo
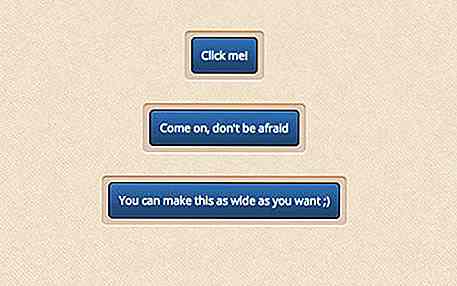
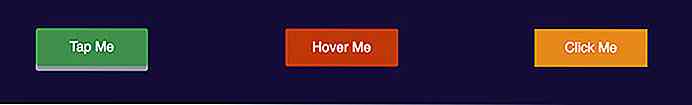
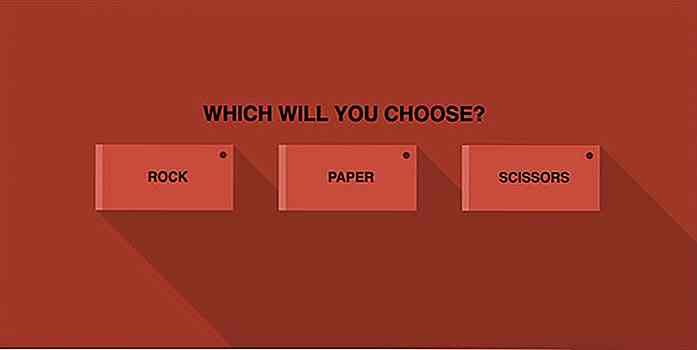
 Trois boutons CSS purs
Trois boutons CSS purs Tutoriel / codes - Démo
 Grand bouton CSS pressable
Grand bouton CSS pressable Tutoriel / codes - Démo
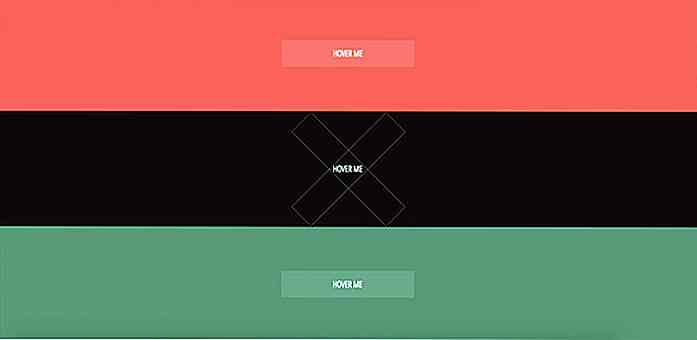
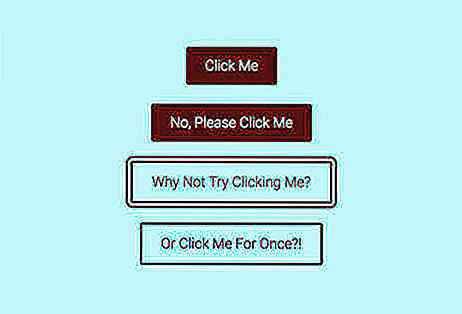
 Trois effets simples de Hover de bouton CSS
Trois effets simples de Hover de bouton CSS Tutoriel / codes - Démo
 Bouton d'enregistrement
Bouton d'enregistrement Tutoriel / codes - Démo
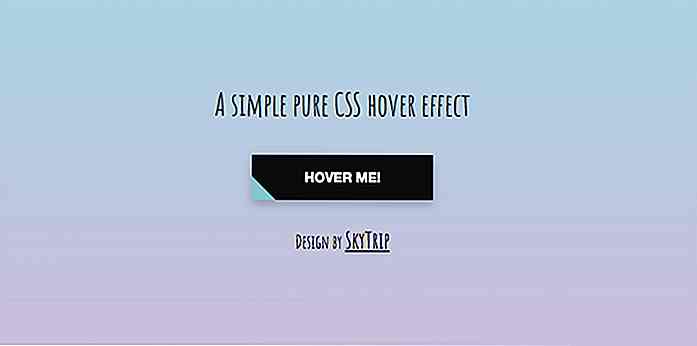
 Effet Hover de bouton CSS
Effet Hover de bouton CSS Tutoriel / codes - Démo
 Bouton CSS avec effet de curseur Hover
Bouton CSS avec effet de curseur Hover Tutoriel / codes - Démo
 Bouton CSS jQuery + 3D
Bouton CSS jQuery + 3D Tutoriel / codes - Démo
 Boutons animés CSS3
Boutons animés CSS3 Tutoriel / codes - Démo
 Badges Radio Long-ombre
Badges Radio Long-ombre Tutoriel / codes - Démo
 Effet Hover de bouton CSS simple
Effet Hover de bouton CSS simple Tutoriel / codes - Démo
 Bouton CSS des années 70
Bouton CSS des années 70 Tutoriel / codes - Démo
 Pushy 3d boutons
Pushy 3d boutons Tutoriel / codes - Démo
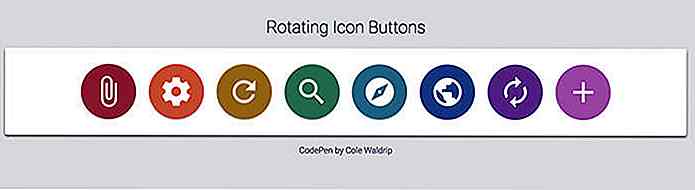
 Rotation des boutons d'icône CSS Snippet
Rotation des boutons d'icône CSS Snippet Tutoriel / codes - Démo
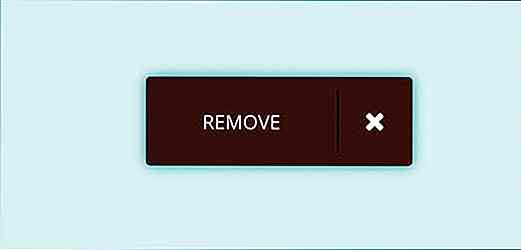
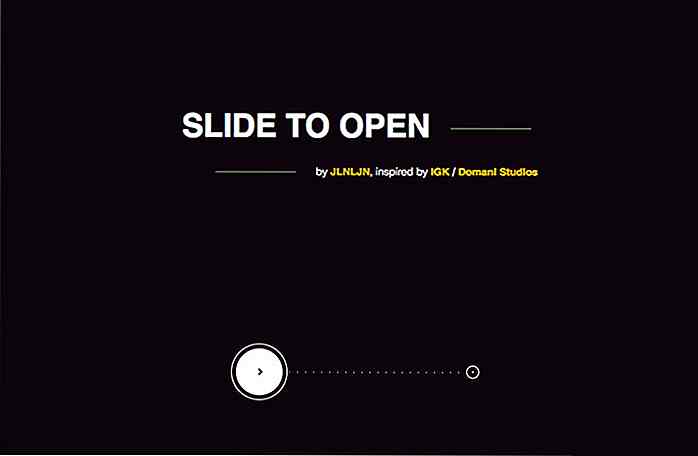
 Faites glisser pour ouvrir le bouton CSS jQuery bascule
Faites glisser pour ouvrir le bouton CSS jQuery bascule Tutoriel / codes - Démo
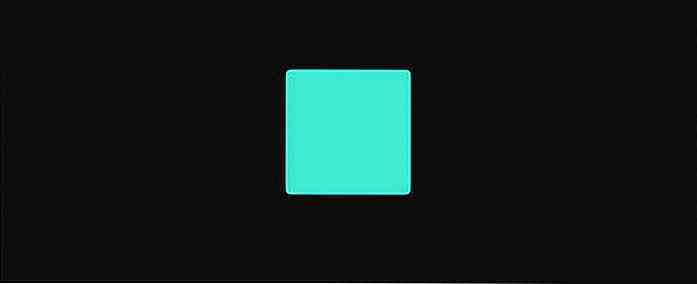
 SVG CSS JavaScript Animation de Goo
SVG CSS JavaScript Animation de Goo Tutoriel / codes - Démo
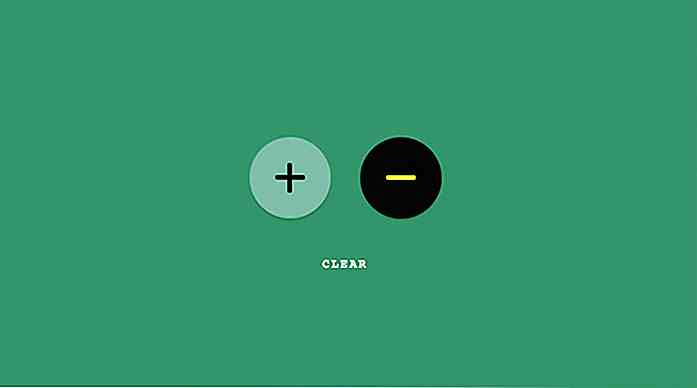
 Boutons de vote animés CSS
Boutons de vote animés CSS Tutoriel / codes - Démo
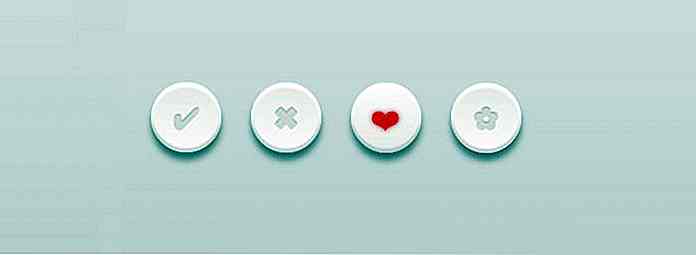
 Bouton favori CSS
Bouton favori CSS Tutoriel / codes - Démo
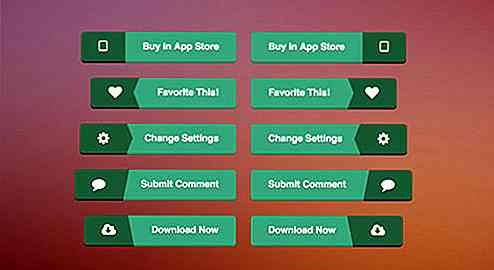
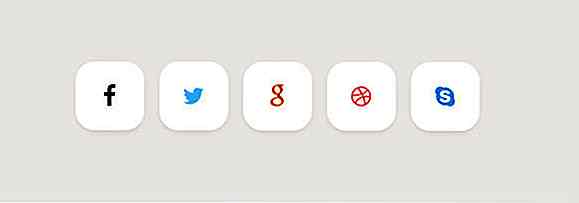
 Boutons sociaux de conception matérielle de CSS
Boutons sociaux de conception matérielle de CSS Tutoriel / codes - Démo
 Bouton d'action flottante CSS de Google inspiré
Bouton d'action flottante CSS de Google inspiré Tutoriel / codes - Démo
 Appuyez sur le bouton
Appuyez sur le bouton Tutoriel / codes - Démo
 Bouton CSS SVG Glowy
Bouton CSS SVG Glowy Tutoriel / codes - Démo
 CSS JS Basculer les boutons de navigation
CSS JS Basculer les boutons de navigation Tutoriel / codes - Démo
 Bouton Squishy-ish
Bouton Squishy-ish Tutoriel / codes - Démo
 Bouton CSS 2
Bouton CSS 2 Tutoriel / codes - Démo
 Bouton CSS Fizzy
Bouton CSS Fizzy Tutoriel / codes - Démo
 Bouton pratique
Bouton pratique Tutoriel / codes - Démo
 Badges publicitaires
Badges publicitaires Tutoriel / codes - Démo
 Refroidir l'animation de bordure de bouton CSS
Refroidir l'animation de bordure de bouton CSS Tutoriel / codes - Démo


30 bibliothèques d'effets de texte jQuery que vous devez savoir
Jamais souhaité que vous ayez une énorme bibliothèque d'effets de texte jQuery que vous pouvez facilement fouetter un pour créer une page d'atterrissage belle et forte? Eh bien, vous êtes venu au bon endroit! Au lieu de passer quelques minutes à expérimenter sur votre CSS, ou d'essayer de trouver la couleur parfaite ou l'angle et la forme de ce texte, pourquoi ne pas utiliser ces effets de texte jQuery?Voici

Création de fenêtre modale facilement avec la boîte de dialogue HTML5
La fenêtre modale est l'une des interfaces les plus courantes que l'on peut trouver sur les sites Web. Il est couramment utilisé pour transporter un formulaire d'abonnement, télécharger des formulaires (comme celui de WordPress), afficher des notifications et d'autres façons d'attirer l'attention d'un visiteur sur quelque chose d'important.Pend



![Pour l'amour du bois: 55 sculptures en bois étonnantes [Photos]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)