hideout-lastation.com
hideout-lastation.com
30 bibliothèques d'effets de texte jQuery que vous devez savoir
Jamais souhaité que vous ayez une énorme bibliothèque d'effets de texte jQuery que vous pouvez facilement fouetter un pour créer une page d'atterrissage belle et forte? Eh bien, vous êtes venu au bon endroit! Au lieu de passer quelques minutes à expérimenter sur votre CSS, ou d'essayer de trouver la couleur parfaite ou l'angle et la forme de ce texte, pourquoi ne pas utiliser ces effets de texte jQuery?
Voici la liste de 30 effets de texte jQuery que vous pouvez utiliser pour styliser, animer et, en gros, pour déformer les règles du texte sur le Web sans même toucher une seule ligne de CSS. Pourquoi réinventer la roue quand il y a déjà des centaines d'effets de texte qui font le travail?
1. Arctext.js [Visitez la page - Démo - Téléchargement]

2. Type d'ouverture animée [Visitez la page - Démo - Téléchargement]

3. Texte animé et menu d'icônes avec jQuery [Visiter la page - Démo - Télécharger]

4. HatchShow [Visitez la page - Démo]

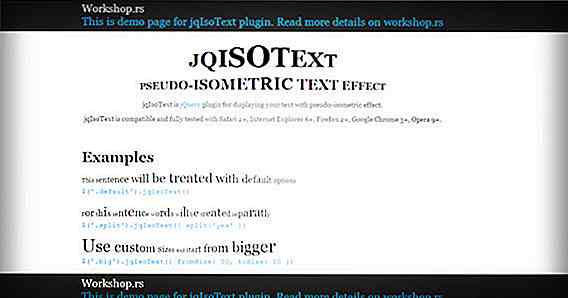
5. JqIsoText [Visiter la page - Démo - Télécharger]

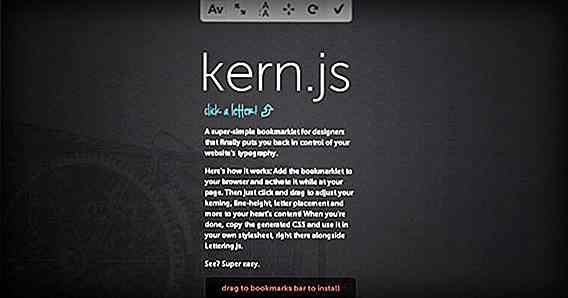
6. Kern.js [Visitez la page - Démo - Téléchargement]

7. Kerning.js [Visitez la page - Démo - Téléchargement]

8. Plugin de texte 3D CSS3 pour jQuery [Visiter la page - Démo - Télécharger]

9. Neon [Visiter la page - Télécharger]

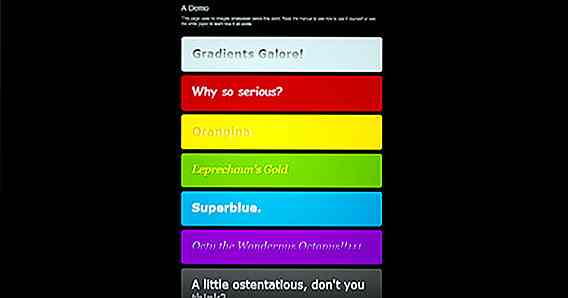
10. Codename Rainbows [Visiter la page - Démo - Télécharger]

11. Simple Text Rotator [Visitez la page - Démo - Téléchargement]

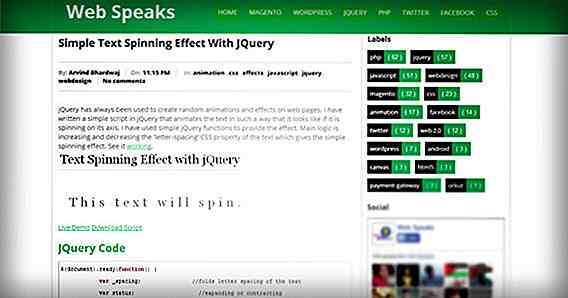
12. Simple effet de rotation de texte avec jQuery [Visitez la page - Démo - Téléchargement]

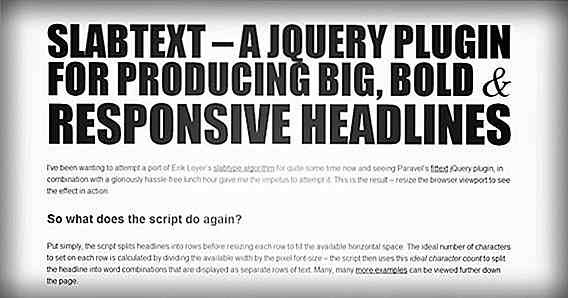
13. SlabText [Visiter la page - Démo - Télécharger]

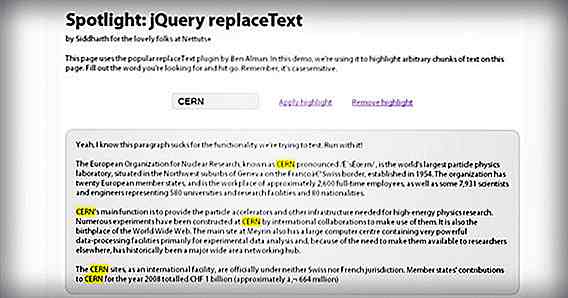
14. Spotlight [Visitez la page - Démo - Téléchargement]

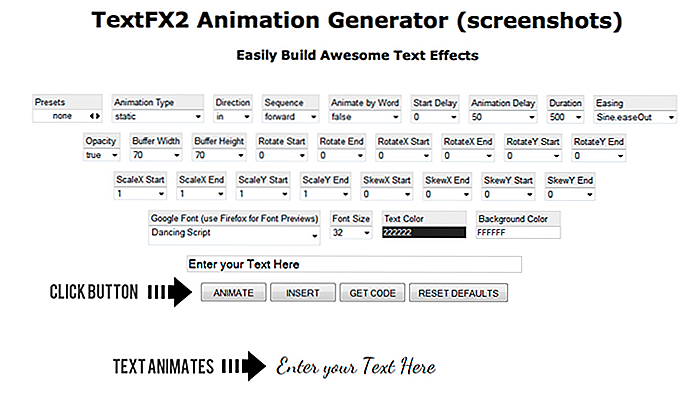
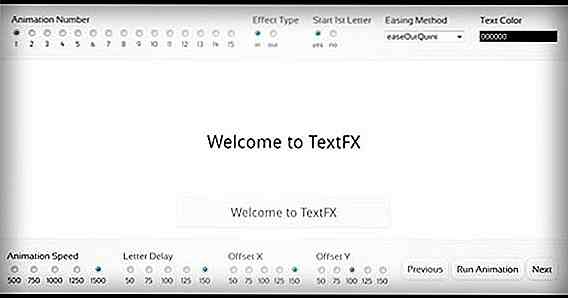
15. TextFX2 [Visitez la page - Démo - Téléchargement]

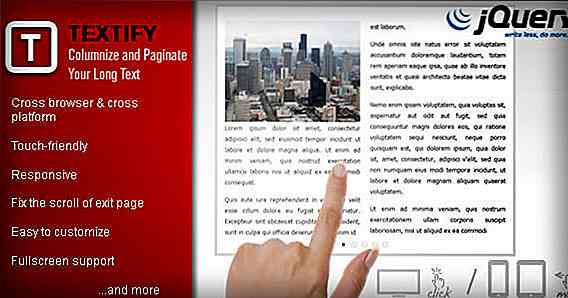
16. Textify [Visiter la page - Démo - Télécharger]

17. Texte avec un fond mouvant [Visiter la page - Démo]

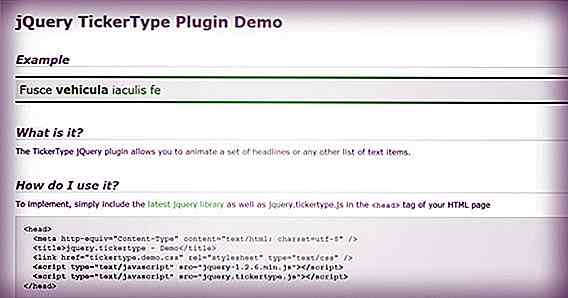
18. Plugin JQuery TickerType [Visitez la page - Démo - Téléchargement]

19. TextFx [Visitez la page - Démo - Téléchargement]

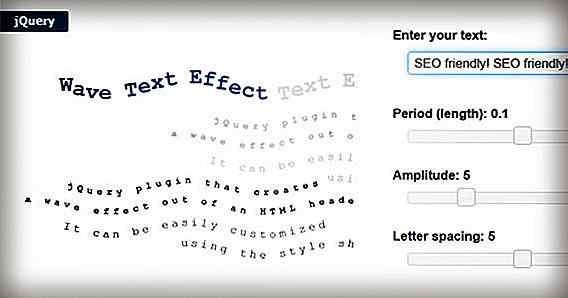
20. Effet de texte vague [Visiter la page - Démo - Télécharger]

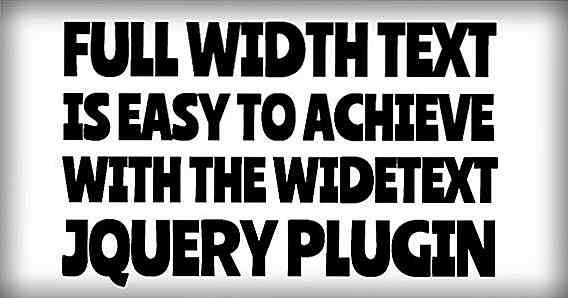
21. Wide texte jQuery plugin [Visiter la page - Démo - Télécharger]

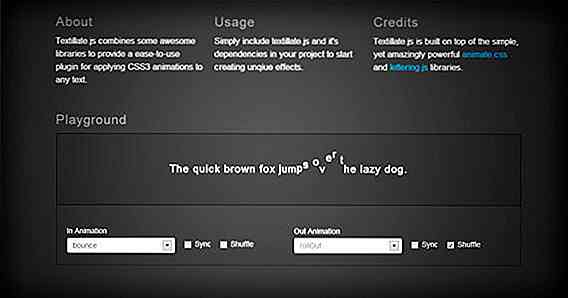
22. Textillat [Visitez la page - Démo - Téléchargement]

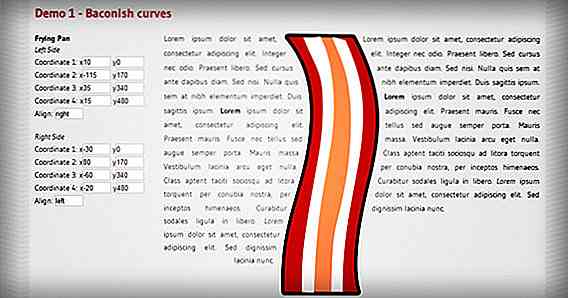
23. Bacon [Visitez la page - Démo - Téléchargement]

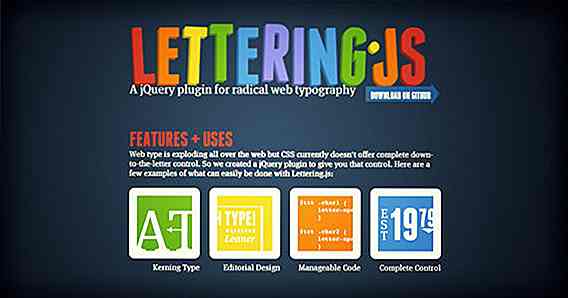
24. Lettering.js [Visitez la page - Démo - Téléchargement]

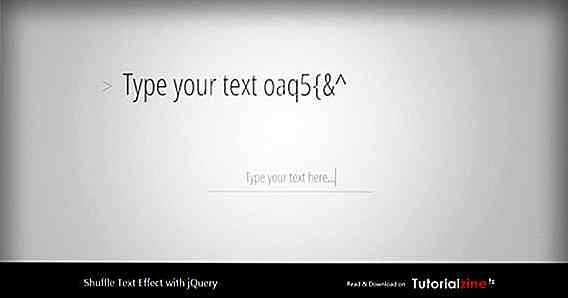
25. Shuffle Letters Effect [Visiter la page - Démo - Télécharger]

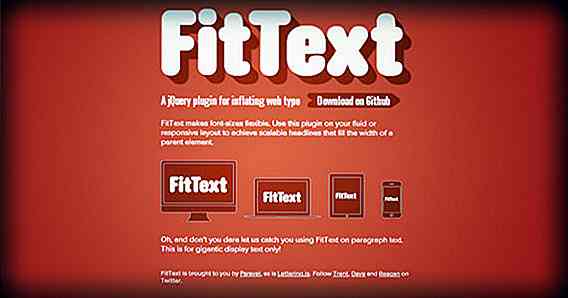
26. FitText [Visitez la page - Démo - Téléchargement]

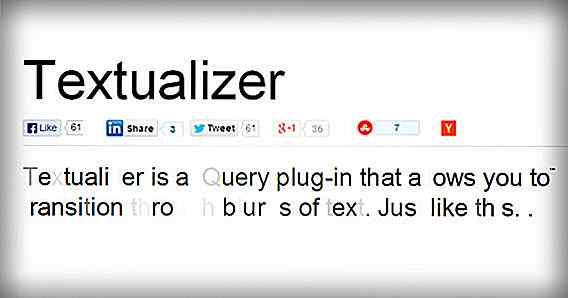
27. Textualizer [Visitez la page - Démo - Téléchargement]

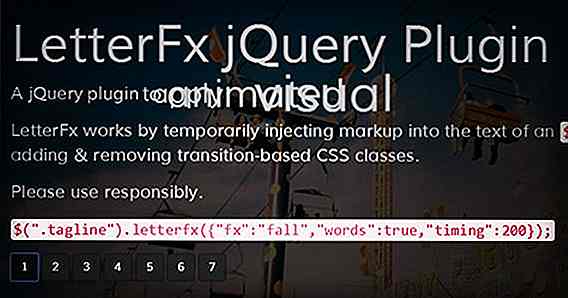
28. LetterFX [Visiter la page - Démo - Télécharger]

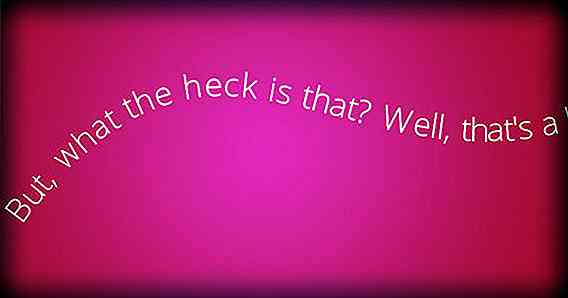
29. Texte incurvé [Visitez la page - Téléchargement]

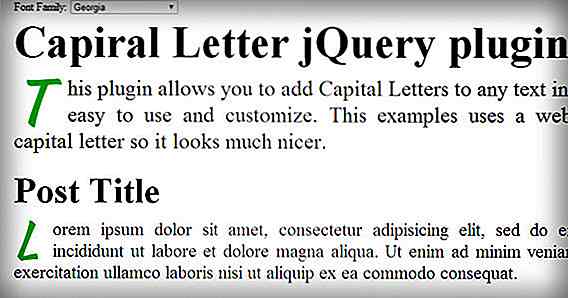
30. Lettre majuscule [Visitez la page - Démo - Téléchargement]

![Comment envoyer des réponses standardisées sur Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
Comment envoyer des réponses standardisées sur Gmail [Quicktip]
Êtes-vous fatigué de taper et d'envoyer les mêmes courriels tous les jours? Vous savez, ceux qui contiennent le même message, par exemple une note remerciant les candidats pour postuler à une offre d'emploi ou un email marketing de vos derniers tarifs publicitaires. Dans ce cas, l'utilisation de CC et BCC n'est pas une option car vous devez taper leurs noms pour que vos emails soient personnalisés.Le re

Visualiser n'importe quelle feuille de style CSS avec des statistiques CSS
Jamais demandé combien de règles CSS sont dans une feuille de style? Ou avez-vous déjà voulu voir une représentation visuelle de toutes les couleurs utilisées dans un fichier CSS? Avec CSS Stats, vous pouvez brancher n'importe quel site Web et tirer un tas de données CSS brutes pour satisfaire votre curiosité.Et cett

![Comment activer la transformation CSS dans IE6-8 [Astuce rapide]](http://hideout-lastation.com/img/nophoto.jpg)