hideout-lastation.com
hideout-lastation.com
Ajouter votre propre page Charger la barre de progression avec Pace.js
Pour certains utilisateurs, une barre de progression peut être très utile. Il les informe de combien ils sont proches de l'accomplissement des tâches. Normalement, ceci est utilisé pour donner une expérience plus conviviale. Lorsque vous ouvrez une page Web sur votre navigateur favori, il existe déjà une barre de progression par défaut dans l'onglet du navigateur pour voir si la page est complètement chargée.
Avec Pace.js, vous pouvez maintenant incorporer la barre de progression du chargement de la page dans votre propre page.
Pace.js est une bibliothèque javascript pour créer une belle barre de progression de chargement de page dans un site Web. La progression est établie automatiquement en inspectant les requêtes ajax, l'état de préparation du document, le décalage de boucle d'événements (indiquant que le javascript est en cours d'exécution) et l'existence d'éléments spécifiques sur une page.
Lorsqu'un événement de navigation ajax ou pushState a lieu, la barre de progression sera également redémarrée.
Commencer
Pace.js est très facile à implémenter. Il peut être utilisé même sans avoir la bibliothèque jQuery dans votre site. Vous avez juste besoin d' incorporer pace.js et un thème CSS de votre choix le plus tôt possible dans votre document:
C'est tout! Vous avez terminé et votre site a maintenant une belle barre de progression de chargement de page.

Configuration
Substance sage, il n'y a pas besoin de configuration supplémentaire car Pace.js est livré avec une automatisation complète. Mais si le paramètre par défaut ne répond pas à vos besoins, vous pouvez également utiliser votre propre configuration.
Pour personnaliser davantage, il existe deux méthodes simples que vous pouvez choisir. Tout d'abord, en incluant la configuration dans window.paceOption comme suit.
Une deuxième méthode consiste à ajouter facilement data-pace-options dans une balise de script, puis à définir la configuration et à appeler la ressource pace.js comme ceci.
Vous pouvez trouver la liste complète des configurations disponibles que vous pouvez utiliser dans la page source.
Pensée finale
Ce plugin est livré avec un tas de thèmes prêts à l'emploi . Pour voir la liste complète et la démo des thèmes, vous pouvez aller sur le site du plugin. Si ces thèmes ne vous conviennent pas, vous pouvez facilement créer les vôtres. Avec l'aide d'un plugin comme Pace.js, vous n'avez plus à vous soucier des difficultés à implémenter une barre de progression de chargement de page sur votre site.

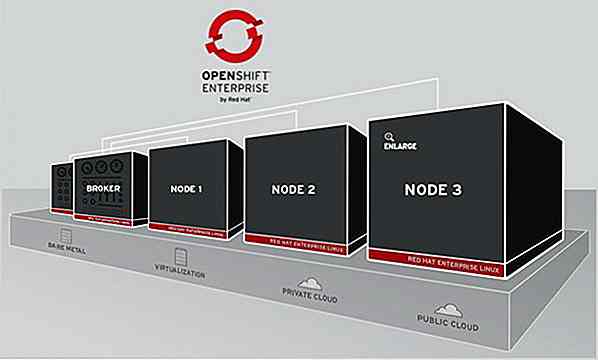
Comment configurer WordPress en utilisant OpenShift
OpenShift est une plate-forme en tant que service du leader Open Source, Redhat. Il fonctionne sur le code OpenShift open source fonctionnant sur les systèmes RHEL. OpenShift peut être utilisé pour héberger et exécuter une variété de logiciels, et il prend en charge diverses technologies et bases de données open source. Il a u

Vous voulez essayer macOS Touch Bar à partir d'un iPad? Voici comment.
Vous voulez essayer la barre tactile sans prendre un nouveau MacBook Pro? Tu es chanceux. Il y a un hack iPad là-bas qui vous permet d'essayer la barre tactile.Vous aurez besoin de 2 choses:iPad avec Xcode installé, etMac mis à jour pour exécuter macOS Sierra version build 10.12.1.16B2657Une fois les deux appareils prêts, rendez-vous sur la page Github de l'application Touch Bar Demo et téléchargez l'application sur votre Mac. Une f