 hideout-lastation.com
hideout-lastation.com
Le guide des débutants sur le CSS Object Model (CSSOM)
Il se passe beaucoup de choses entre la première requête HTTP et la livraison finale d'une page Web. La transmission de données et le pipeline de rendu du navigateur requièrent beaucoup de technologies différentes, dont le CSS Object Model ou le CSSOM .
Le CSS Object Model prend le code CSS, et rend chaque sélecteur dans une structure arborescente pour faciliter l'analyse. Peut-être n'est-il pas crucial pour les développeurs de bien comprendre ce concept, mais c'est un sujet intéressant à étudier si vous voulez en savoir plus sur la façon dont les navigateurs rendent le code dans un site Web fonctionnel .
Dans ce post, je vais couvrir les bases du CSS Object Model, et vous montrer comment cela fonctionne.
Qu'est-ce que CSSOM?
Le terme CSS Object Model décrit une carte de tous les sélecteurs CSS et des propriétés pertinentes pour chaque sélecteur . Ces styles peuvent être des éléments racine ou avoir des enfants imbriqués.
CSSOM est très similaire au DOM en HTML, qui signifie Document Object Model. Les deux font partie du chemin de rendu critique qui est une série d'étapes qui doivent arriver à rendre correctement un site Web . Tous ces processus se déroulent automatiquement, dans les coulisses.
Alors pourquoi le CSSOM est-il important? C'est la carte utilisée par le navigateur pour afficher correctement les styles CSS sur une page Web. Il n'y a pas de moyen facile d'indiquer à un ordinateur que tous les paragraphes d'un div .main-content doivent avoir une hauteur de ligne supplémentaire.
La solution est le modèle objet CSS qui mappe tous les éléments et propriétés de votre code CSS.
CSSOM facilite le rendu des styles sur la page par le navigateur. Le tout est très technique mais il vaut la peine de comprendre un peu le processus, surtout si vous construisez des sites Web.
Comment ça marche
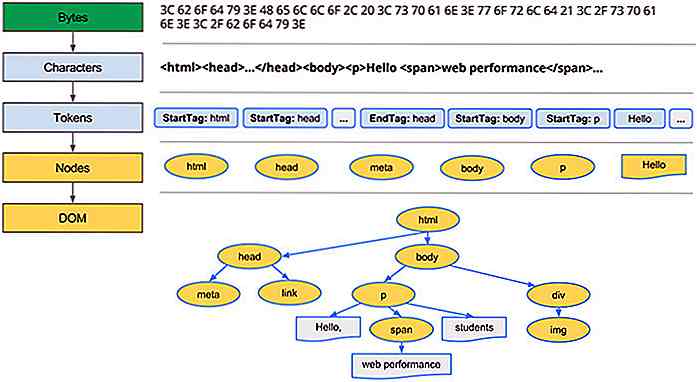
Le DOM et le CSSOM sont largement utilisés par tous les navigateurs Web pour interpréter et afficher des pages Web. Le diagramme ci-dessous provient du guide des principes de base Web de Google Developers et explique comment le modèle DOM est rendu dans un navigateur Web .
 Dans les DOM et CSSOM, toutes les informations sont converties à partir d'octets en cartes numériques qui rendent chaque élément dans un document Web. Le processus fonctionne comme suit:
Dans les DOM et CSSOM, toutes les informations sont converties à partir d'octets en cartes numériques qui rendent chaque élément dans un document Web. Le processus fonctionne comme suit:- Le navigateur télécharge le code HTML d'une page Web.
- Lors du traitement du code HTML, l'analyseur peut rencontrer un élément de lien référençant une feuille de style externe .
- Cette feuille de style CSS est ensuite analysée dans une carte en utilisant les spécifications CSS Object Model.
- Le code résultant peut ensuite être appliqué aux éléments dans le DOM .
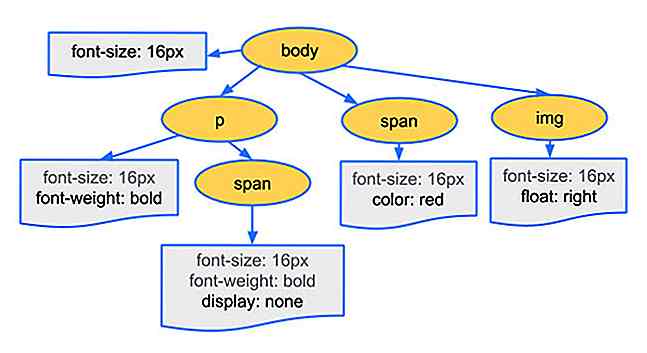
Tout cela arrive très rapidement, et se produit avec chaque demande de page unique . Cet autre diagramme ci-dessous présente un exemple de structure arborescente du CSSOM .
 Notez que certaines propriétés du diagramme ont des couleurs de police plus claires. Ces propriétés sont héritées du parent . Étant donné que le corps a une taille de police spécifique, tous les éléments dans le corps obtiennent également cette taille de police sauf si elle est surchargée.
Notez que certaines propriétés du diagramme ont des couleurs de police plus claires. Ces propriétés sont héritées du parent . Étant donné que le corps a une taille de police spécifique, tous les éléments dans le corps obtiennent également cette taille de police sauf si elle est surchargée.Les chaînes HTML et CSS sont converties en jetons qui peuvent ensuite être compris comme des nœuds par le navigateur. Ces nœuds sont comme des objets dans la structure arborescente qui définit comment la page entière doit être construite.
Le CSSOM et DOM sont des modèles de données complètement séparés, donc ils sont analysés séparément les uns des autres . Mais ils ont tous deux des structures arborescentes similaires, et tous deux ont le même but: donner au navigateur une structure pour rendre et identifier différents éléments de la page.
Pourquoi les développeurs Web devraient prendre soin
Puisque tout le rendu se passe sur le backend, vous n'avez vraiment pas besoin de vous soucier de l'arbre CSSOM. Mais il peut être utile de comprendre comment cela fonctionne.
Une chose à retenir est que le CSSOM doit être entièrement chargé avant que la page Web ne soit affichée, car elle définira comment chaque élément de la page devrait ressembler. Si la page est chargée avant le CSSOM, elle apparaîtra d'abord en HTML brut, suivie des styles quelques secondes plus tard.
Les navigateurs l'évitent spécifiquement car cela créerait de la confusion pour les utilisateurs finaux. Et il est intéressant de noter que le CSSOM ne peut pas être mis en cache ; il doit être recréé sur chaque page .
Les fichiers CSS réels peuvent être mis en cache afin de charger les actifs plus rapidement, mais le rendu d'une page dans le navigateur nécessite toujours l'exécution de l'analyseur CSSOM . Cela signifie également que JavaScript peut avoir un impact négatif sur le rendu et les performances.
Je recommande fortement de lire cet article pour en savoir plus sur les ressources CSS / JS externes et leurs temps de chargement.
La meilleure façon d'optimiser votre site consiste à créer une cascade naturelle de ressources chargées en tandem .
Il est possible de manipuler le CSSOM en utilisant JavaScript car c'est techniquement une API JS. Mais cela ne sert pas à grand-chose par rapport à la manipulation du DOM JavaScript.
La plus grande raison d'apprendre sur le CSSOM est de mieux vous renseigner sur la façon dont les sites fonctionnent réellement.
Il y a beaucoup de choses que nous tenons pour acquises qui permettent à Internet de fonctionner sans problème. Lorsque vous en comprenez un peu plus sur l'ensemble du processus, vous pouvez visualiser la manière dont le tout se déroule et, espérons-le, acquérir une certaine appréciation pour l'existence du World Wide Web.
Lecture supplémentaire
J'espère que cette intro peut vous donner une bonne idée de ce qu'est le CSS Object Model et comment cela affecte les pages web. Il n'y a pas grand chose à manipuler dans le CSSOM, donc ça diffère un peu du DOM.
Cependant, il s'agit toujours d'une technologie critique dans le développement Web, et il devrait clarifier les principaux aspects du rendu du navigateur.
Il y a beaucoup d'autres ressources qui discutent du CSSOM, et comment cela fonctionne. Si vous voulez en savoir plus, voici quelques articles que je recommande:
- Présentation du modèle d'objet CSS
- Exploration du CSSOM: création d'un analyseur d'objets CSS
- Ce que tout développeur Frontend doit savoir sur le rendu de la page Web

20 expressions d'art renversantes qui créent la conscience publique
Quand les gens pensent à l'art, ils pensent aux créations de bizzare et aux belles peintures complexes accrochées dans les musées. Essentiellement, le processus de mise en œuvre d'une œuvre d'art est créatif, mais l' art lui-même peut également servir un objectif . Il peut être utilisé comme un moyen de sensibiliser sur les problèmes qui nous affectent dans notre vie quotidienne.Dans ce cas

Automatisez: sélecteurs nth-child avec Family.scss Mixins
Sass est le meilleur moyen de gérer les bibliothèques CSS modernes et mixin peut économiser encore plus de temps au cours du cycle de développement.Ces mixins fonctionnent comme des codes automatisés ou des fonctions que vous appelez dans vos fichiers Sass principaux. Certains mixins sont plus généraux tandis que d'autres sont très spécifiques comme la bibliothèque Family.scss .Cet



