hideout-lastation.com
hideout-lastation.com
Meilleures ressources pour l'esquisse des images filaires à base de grille
Le processus de conception d'une interface commence toujours par la génération d'idées . Cela inclut la visualisation, la recherche d'autres sites et le prototypage rapide. Cette phase d'idée initiale est essentielle pour comprendre la mise en page et l'expérience utilisateur que vous avez l'intention de créer. Alors, comment devriez-vous réellement effectuer le travail filaire sur un nouveau projet?
Je suis un fan de papier et de crayon traditionnel avec des outils supplémentaires au besoin. Mais le wireframing numérique est également grand, et c'est une option viable pour les concepteurs modernes. Dans cet article, j'aimerais partager les meilleures ressources pour les deux techniques afin de vous aider à créer vos propres wireframes d'interface utilisateur basées sur la grille .
Conceptualisation précoce de l'interface utilisateur / UX
Commençons par clarifier les différences entre un wireframe et un prototype . Ces deux mots sont souvent utilisés de façon interchangeable parce qu'ils se rapportent au même processus.
Une structure filaire est une esquisse statique unique de l'interface utilisateur d'une page Web ou d'une application. Il peut avoir des légendes pour expliquer le texte du bouton, les marges, la taille des éléments ou même les animations. Mais les wireframes ne sont que des brouillons pour des pages individuelles .
De même, un prototype est comme un diagramme montrant comment différentes pages sont liées entre elles . Ainsi, un prototype connecte des wireframes pour montrer comment différents boutons ou liens devraient mener à d'autres pages.
Ces définitions ne sont pas gravées dans la pierre, certains concepteurs peuvent avoir leur propre terminologie, et peuvent être en désaccord avec ma formulation exacte. Mais c'est comme ça que je les ai souvent vus décrire, et c'est le nombre de designers qui comprennent le mieux ces termes.
 Alors, que faites-vous exactement avec ces premières pièces conceptuelles? Sont-ils vraiment nécessaires? Je dirais que le prototypage n'est pas toujours nécessaire, mais c'est une très bonne idée, en particulier pour la conception d'applications avec des interactions complexes.
Alors, que faites-vous exactement avec ces premières pièces conceptuelles? Sont-ils vraiment nécessaires? Je dirais que le prototypage n'est pas toujours nécessaire, mais c'est une très bonne idée, en particulier pour la conception d'applications avec des interactions complexes.Mais le wireframing est toujours une bonne idée pour chaque nouveau projet. Cela vous aide à vous concentrer sur la grande image sans vous soucier des détails. Vous avez une idée de la façon dont la page est mise en page, ce qui est inestimable lorsque vous concevez une mise en page concrète.
Objectifs pour le wireframing
Chaque fois que vous démarrez un nouveau projet, vous devriez envisager ce que vous essayez de résoudre . Chaque site est construit avec un objectif spécifique en tête. De nombreux sites ont même des objectifs multiples où certains objectifs sont plus importants que d'autres.
Utilisez le wireframing comme guide pour vous aider à trouver la meilleure stratégie pour capturer le (s) but (s) d'un site Web . Cela ne se produira probablement pas sur le premier fil de fer, alors préparez-vous à dessiner beaucoup d'idées différentes .
 Rechercher d'autres sites similaires, et notez leurs meilleures caractéristiques. Analysez comment le contenu est organisé et comment vous vous déplacez à travers chaque page.
Rechercher d'autres sites similaires, et notez leurs meilleures caractéristiques. Analysez comment le contenu est organisé et comment vous vous déplacez à travers chaque page.Pensez aux wireframes d'un point de vue interactif . Ce ne sont pas seulement de jolies images. Ce sont des représentations d'interfaces numériques, et vous voulez esquisser vos idées dans cet esprit.
Avoir à portée de la main des ressources basées sur le réseau, qu'elles soient en papier ou numériques, peut aider beaucoup dans le dessin rapide. Maintenant, regardons les meilleures ressources pour créer des wireframes.
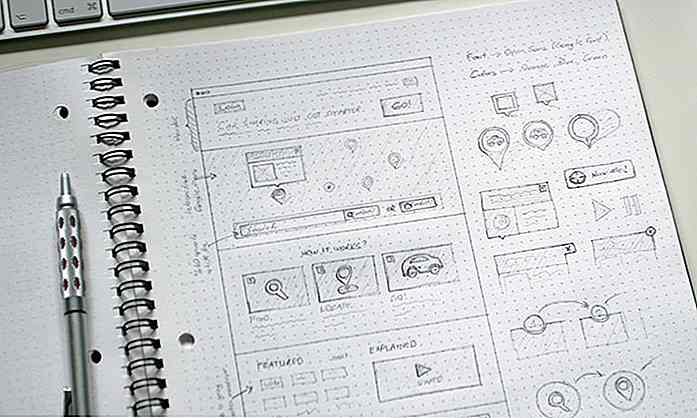
Croquis
Vous pouvez toujours commencer avec des esquisses de vignette de base sur le papier de l'imprimante juste pour tracer des idées approximatives . Personnellement, je commence habituellement à travailler sur du papier pour imprimantes, parce que de cette façon, je suis moins préoccupé par les grilles et plus sur la génération d'idées .
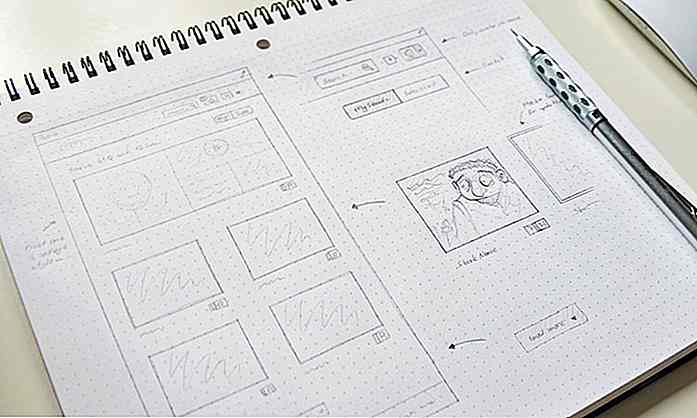
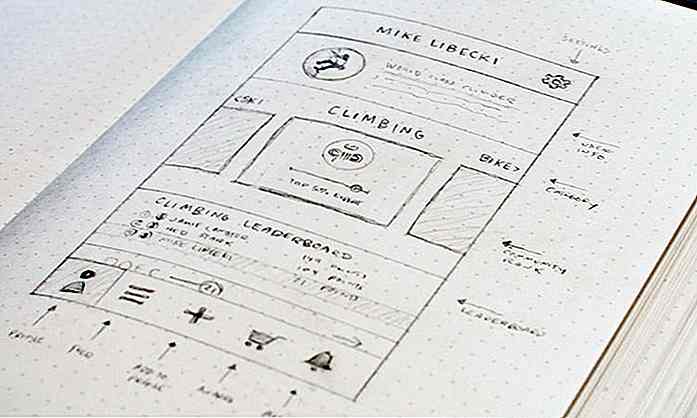
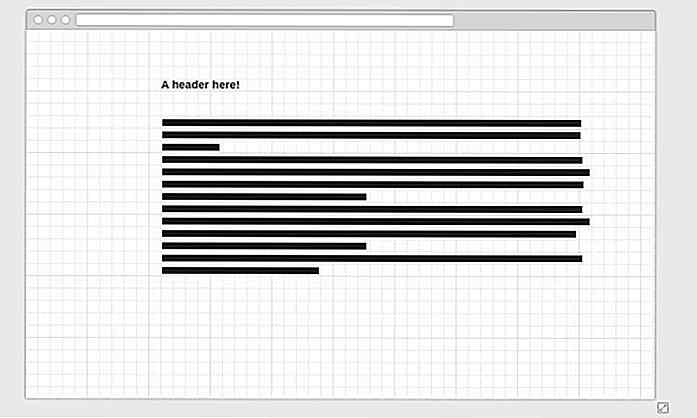
Les esquisses à quadrillage à points sont la meilleure solution si vous voulez nettoyer une idée et lui donner plus de structure. La grille vous aide à estimer les distances entre les éléments de la page et à créer une sorte de symétrie dans la structure filaire.
 Il y a beaucoup de bons produits là-bas si vous voulez démarrer le wireframing sur papier, par exemple le Rhodia Dot Pad existe en différentes tailles pour un usage quotidien. Il vient seulement avec 80 pages mais c'est assez typique de la plupart des carnets de croquis de la grille.
Il y a beaucoup de bons produits là-bas si vous voulez démarrer le wireframing sur papier, par exemple le Rhodia Dot Pad existe en différentes tailles pour un usage quotidien. Il vient seulement avec 80 pages mais c'est assez typique de la plupart des carnets de croquis de la grille.Un autre produit très cool et personnalisable est Dotgrid. Tous les articles de Dotgrid sont plus chers que les livres de Rhodia, mais ils viennent avec plus de matériaux et de modèles de couverture personnalisés.
 Dotgrid accepte même les commandes sur mesure qui vous permettent de concevoir votre propre carnet de croquis personnalisé . Chaque livre contient un peu moins de 100 feuilles, ce qui inclut environ 200 pages pour l'esquisse de grille.
Dotgrid accepte même les commandes sur mesure qui vous permettent de concevoir votre propre carnet de croquis personnalisé . Chaque livre contient un peu moins de 100 feuilles, ce qui inclut environ 200 pages pour l'esquisse de grille.Un couple d'autres carnets de croquis de grille de points que je veux mentionner incluent Behance Dot Grid qui est à couverture rigide et à spirale, bien qu'il ne contient que 50 feuilles de papier.
Le Sketchbook Responsive Design est l'une des meilleures ressources pour les concepteurs de sites Web. Aucun autre concepteur de produit n'aurait besoin d'un carnet de croquis de design réactif, mais les concepteurs de sites Web bénéficient grandement de la liberté de générer des idées à différentes largeurs d'appareils au-dessus d'une disposition de grille.
Ces blocs de conception réactifs ont également 50 feuilles totalisant 100 pages, mais chaque page a quatre grilles réactives différentes représentant différents points de rupture dans la conception sensible: ordinateur de bureau, ordinateur portable, tablette et smartphone.
 Bien que la conception soit fade par rapport aux livres Dotgrid, personne d'autre n'a considéré les carnets de croquis réactifs pour les concepteurs de sites Web. Si vous êtes dans ce genre de chose alors il vaut la peine d'en commander un pour un essai routier.
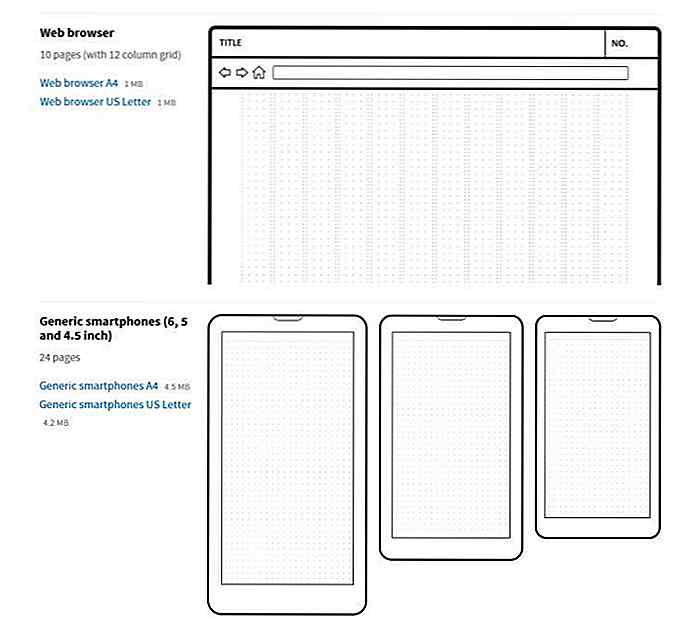
Bien que la conception soit fade par rapport aux livres Dotgrid, personne d'autre n'a considéré les carnets de croquis réactifs pour les concepteurs de sites Web. Si vous êtes dans ce genre de chose alors il vaut la peine d'en commander un pour un essai routier.Si vous aimez vraiment les choses faites à la main et que vous ne voulez pas dépenser d'argent, vous pouvez également imprimer vos propres pages de grille avec Interface Sketch. Ce site gratuit propose différents modèles de grille que vous pouvez imprimer et utiliser pour les wireframes dessinés à la main.
Les grilles sont disponibles en formats A4 et US pour différents styles de papier. Vous pouvez choisir parmi de nombreuses options, telles que des modèles pour un navigateur Web complet ou différents écrans iPhone.
 Toutes ces options sont géniales et méritent d'être explorées si vous êtes en train de dessiner au crayon . Le papier est l'un des supports les plus faciles à assimiler rapidement, c'est donc souvent le choix préféré des concepteurs d'interface utilisateur.
Toutes ces options sont géniales et méritent d'être explorées si vous êtes en train de dessiner au crayon . Le papier est l'un des supports les plus faciles à assimiler rapidement, c'est donc souvent le choix préféré des concepteurs d'interface utilisateur.Outils numériques et applications Web
Il y a tellement de grands programmes de wireframing là-bas qu'ils peuvent être à peine couverts sans risquer la paralysie de l'analyse, alors pour l'instant concentrons-nous sur certaines des meilleures options pour wireframing sur grille .
Tout d'abord, je voudrais mentionner que vous pouvez utiliser des outils Adobe tels qu'Illustrator pour créer vos propres wireframes . Cela ne fait pas partie du flux de travail de tout le monde et Illustrator n'est certainement pas gratuit. Mais si vous travaillez déjà avec Adobe Creative Cloud, il pourrait être un bon point de départ.
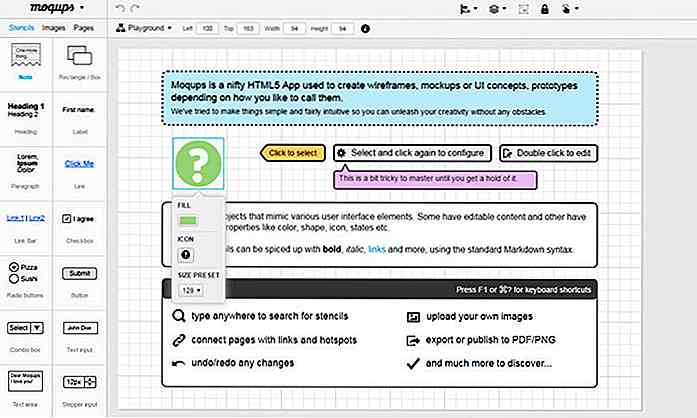
1. Moqups
Moqups est l'un des meilleurs outils en ligne pour wireframing . Vous travaillez avec un éditeur visuel et une bibliothèque d'éléments à glisser et déposer sur toute la page.
Chaque nouveau projet Moqups a une grille prédéfinie et utilise des lignes violettes pour vous aider à aligner les éléments. C'est un excellent outil Web qui facilite grandement la conception avec une grille.
Le site fonctionne par défaut sur un plan gratuit qui limite l'utilisateur à 300 objets de la page. Le site a des options premium mais payer des frais mensuels peut être plus ennuyeux que de simplement utiliser les outils Adobe ou un achat ponctuel de Sketch.
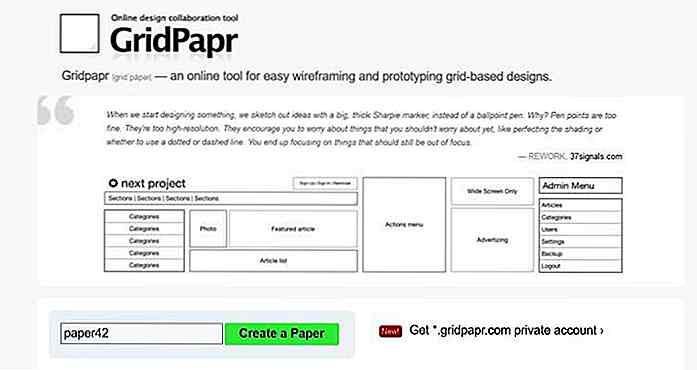
 2. Grid Papr
2. Grid Papr L'application web Grid Papr est entièrement gratuite, et offre des comptes publics et privés pour vos wireframes. Vous créez un nom pour votre projet et obtenez votre propre URL unique pour le modèle filaire que vous pouvez modifier depuis n'importe quel ordinateur.
Chaque nouveau filaire est livré avec une grille qui vous permet d'effectuer un alignement sur tous les éléments. Les fonctionnalités sont simples, mais elles suffisent pour créer un filaire lo-fi en quelques minutes . Il suffit de faire glisser ce que vous voulez sur la page, et suivez la grille pour créer un fil de fer stellaire.
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc est l'un des outils les plus simples et les plus minimes que vous pouvez utiliser pour wireframing. Il dispose d'une interface sans encombrement avec une grille pré-construite et des barres d'outils organisées . Vous cliquez simplement et faites glisser pour créer de nouveaux éléments sur le canevas. Vous pouvez également enregistrer et partager votre travail.
C'est encore un autre outil offert gratuitement avec des plans premium optionnels. Chaque plan est facturé mensuellement, donc il est très similaire à Moqups dans la structure des prix. L'outil gratuit est utilisable depuis n'importe quel ordinateur sans compte.
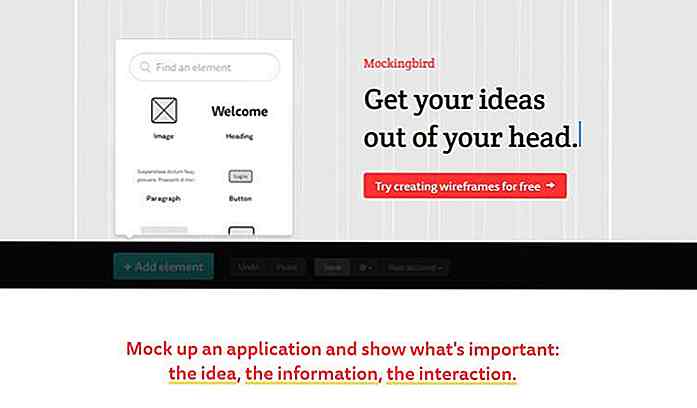
 4. Moqueur
4. Moqueur Mockingbird est une autre excellente option, qui offre beaucoup plus de fonctionnalités que la plupart des outils de wireframing. Vous pouvez commencer gratuitement, mais le procès est limité à 7 jours. Cela peut être un désagrément pour certains utilisateurs, mais l'outil est vraiment incroyable et fonctionne dans tous les navigateurs.
Mockingbird possède une bibliothèque infinie d'éléments d'interface utilisateur tels que des onglets, des accordéons, des menus déroulants, des lecteurs vidéo et de simples liens texte . La grille par défaut utilise le système de grille 960gs, mais vous pouvez choisir parmi 12, 16 et 24 colonnes .
 Mots finaux
Mots finaux Peu importe que vous choisissiez le wireframing traditionnel ou numérique, il s'agit toujours de la qualité de la production . Il y a beaucoup à apprendre en faisant ce genre de travail, alors trouvez l'outil qui vous convient le mieux.
Aller de l'avant la meilleure chose à faire est de commencer le wireframing . Obtenez une idée de ce que vous aimez le mieux (papier ou numérique), et faites-en la vôtre. Les ressources de cet article devraient vous donner plus qu'assez pour commencer à filer vos propres interfaces numériques.
(Photo de couverture par Oykun Yilmaz)

Comment organiser des webinaires pour générer des prospects
Les webinaires sont un excellent moyen de générer des prospects et les entreprises intelligentes utilisent déjà cette stratégie pour obtenir plus de clients. Chaque fois qu'un webinaire est lancé, les participants doivent entrer leur nom et leur adresse e-mail. Cela vous permet d'obtenir une avance pour chaque participant qui fait partie de votre webinaire.Mais

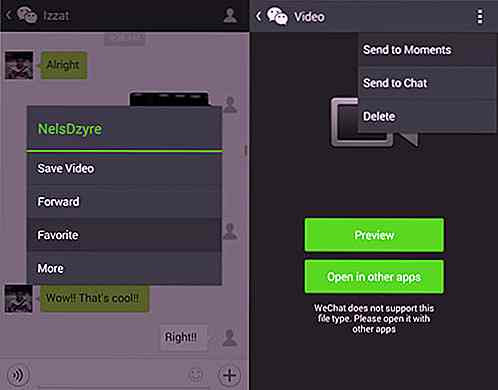
10 trucs et astuces pour tirer le meilleur parti de WeChat
Une des raisons pour lesquelles les gens préfèrent parfois WeChat sur Whatsapp ou Viber est que WeChat a des caractéristiques intéressantes que certaines personnes trouvent pratique, amusante et cool . Ils ont une fonctionnalité appelée Moments, un endroit où vous pouvez partager des photos, des vidéos ou simplement une simple mise à jour de statut, tout comme Facebook Timeline. Ils peu