hideout-lastation.com
hideout-lastation.com
Générer des requêtes de quantité CSS avec QQ Builder
Peu de développeurs connaissent ou utilisent les requêtes de quantité CSS sur leurs sites Web. C'est une fonctionnalité assez complexe, mais également utile lorsque vous avez des éléments différents dans un conteneur .
Une requête de quantité peut modifier / mettre à jour les propriétés CSS en fonction de limites prédéfinies pour les éléments enfants . Par exemple, si vous avez plus de trois éléments dans une liste, vous pouvez réduire la taille de la police pour économiser de l'espace. Un autre exemple consiste à mettre à jour la largeur d'un lien en fonction du nombre de liens dans un menu de navigation.
Des tâches comme celles-ci peuvent se compliquer rapidement mais grâce au générateur de requêtes de quantités, vous n'avez pas besoin de mémoriser de syntaxe déroutante.
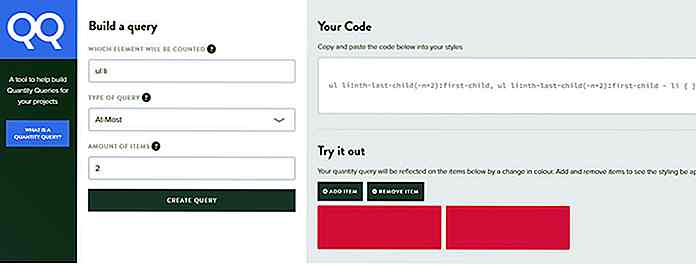
 Cette application web génère tout le code pour vous faire gagner du temps. Vous devez sélectionner parmi trois menus déroulants qui personnalisent votre requête de quantité. Ils travaillent comme ceci:
Cette application web génère tout le code pour vous faire gagner du temps. Vous devez sélectionner parmi trois menus déroulants qui personnalisent votre requête de quantité. Ils travaillent comme ceci:- Sélecteur - quel (s) élément (s) enfant doit être compté
- Type de requête - choisissez entre "au maximum", "au moins", ou une combinaison de "au maximum" et "au moins"
- Montant - nombre total d'éléments à filtrer
Cela semble confus dans le code mais c'est un concept très simple. Les requêtes de quantité vous permettent d'appliquer des propriétés CSS basées sur le nombre total d'éléments enfants .
Vous pouvez donc ajouter certains styles CSS quand il y a, disons, au moins 4 éléments enfants (4 ou plus). Ou, vous pouvez ajouter des styles uniquement lorsqu'il y a au plus 4 éléments enfants (0-4 enfants).
Le sélecteur de liste déroulante vous permet de définir exactement combien d'enfants minimum et maximum sont nécessaires pour afficher certaines propriétés CSS.
 Dans l'exemple de la capture d'écran ci-dessus, j'ai défini le total des éléments «au maximum» sur 2. Cela signifie que lorsque j'ai 0, 1 ou 2 enfants, les blocs sont rouges. Si j'en ajoute un de plus pour avoir 3 enfants alors tous les blocs deviennent bleus.
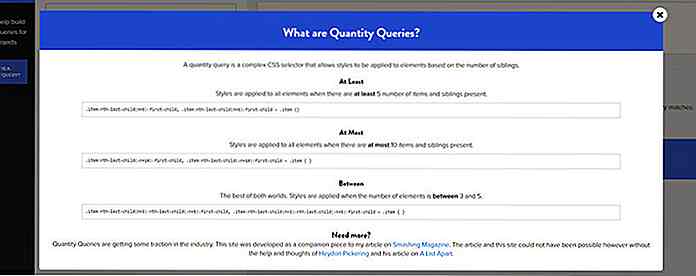
Dans l'exemple de la capture d'écran ci-dessus, j'ai défini le total des éléments «au maximum» sur 2. Cela signifie que lorsque j'ai 0, 1 ou 2 enfants, les blocs sont rouges. Si j'en ajoute un de plus pour avoir 3 enfants alors tous les blocs deviennent bleus.Si vous n'avez aucune idée de ce qui se passe, vous pouvez cliquer sur la petite boîte d'information dans la barre latérale. Cela fera apparaître une fenêtre modale avec des faits et une syntaxe expliquant la fonction de requête de quantité.
 C'est un outil très pratique pour les débutants et les développeurs expérimentés . Cela vous fera gagner du temps à long terme et vous aidera à créer des sites Web plus dynamiques .
C'est un outil très pratique pour les débutants et les développeurs expérimentés . Cela vous fera gagner du temps à long terme et vous aidera à créer des sites Web plus dynamiques .Pour commencer, visitez le site Web du constructeur QQ et commencez à personnaliser vos fonctionnalités . Vous pouvez jouer avec les résultats et vérifier l'aperçu en direct dans le volet de droite pour savoir comment vos modifications affectent les éléments enfants.
Ce projet est également disponible sur GitHub afin que vous soyez libre de vérifier le code source ou même de télécharger une copie localement . Et si vous aimez cette application ou avez des questions / suggestions pour le créateur Drew Minns, vous pouvez lui tirer un tweet rapide @drewisthe.

5 choses que vous devriez savoir sur la publicité mobile
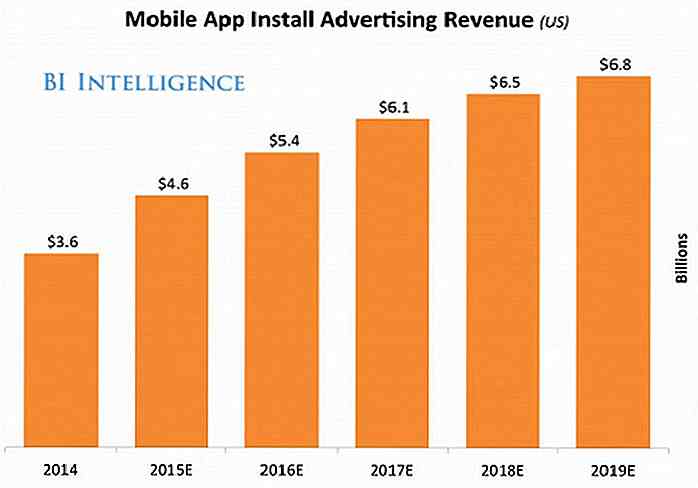
La publicité d'installation d'application est en feu. BI Intelligence prédit que les revenus publicitaires des applications mobiles américaines dépasseront 4, 6 milliards de dollars cette année et atteindront 6, 8 milliards de dollars d'ici la fin de 2019, soit 14% de plus qu'en 2014. Au-
![50 Tutoriels de boutons CSS3 pour les concepteurs [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
50 Tutoriels de boutons CSS3 pour les concepteurs [2017]
Dans cet article, nous allons passer en revue quelques tutoriels choisis avec soin pour les boutons que vous pouvez mettre sur votre site en utilisant uniquement CSS3 .Certains de ces boutons jouent avec des couleurs, des dégradés ou des formes tandis que d'autres sont programmés pour animer avec des actions de survol ou de clic, ce qui donne des effets comme si on les poussait vers le bas; étendre, rétrécir ou changer de cadre pour révéler plus d'informations. Tout c