hideout-lastation.com
hideout-lastation.com
Augmentez la productivité de votre croquis grâce à cet outil gratuit
Nous voulons tous faire avancer les choses plus vite. Les programmes de conception nous aident à créer des interfaces étonnantes, mais parfois les menus maladroits peuvent ralentir le processus.
Avec le plugin Sketch Runner, vous pouvez automatiser votre flux de travail Sketch à l' aide de commandes tapées qui ouvrent des menus, ciblent certains éléments de page et même automatisent les commandes de plugin.
Vous pensez probablement "Je ne peux pas utiliser des raccourcis clavier?" Absolument! Mais, Sketch Runner ajoute une autre couche à votre flux de travail que les raccourcis ne peuvent tout simplement pas égaler.
Vous pouvez obtenir extrêmement granulaire avec des commandes qui sélectionnent n'importe quel groupe ou couche sur la page, ou même des commandes qui insèrent des formes prédéfinies spécifiques sur le canevas.
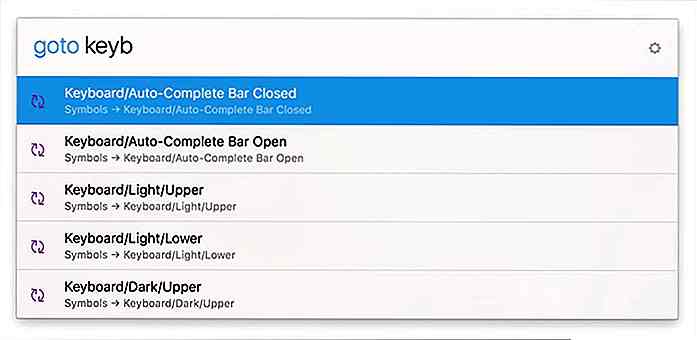
 Vous ouvrez l'invite de commande Runner un peu comme la fenêtre de console typique dans OS X. Cependant, cette invite de commande fonctionne avec des mots plus simples et une fonctionnalité d'autosuggest sympa.
Vous ouvrez l'invite de commande Runner un peu comme la fenêtre de console typique dans OS X. Cependant, cette invite de commande fonctionne avec des mots plus simples et une fonctionnalité d'autosuggest sympa.Par exemple, la commande create vous permet de créer un tout nouveau symbole ou style à partir de zéro. Lorsque vous ouvrez l'invite et tapez "créer", autosuggestions apparaissent sous le champ . À partir de ceux-ci, vous pouvez sélectionner ce que vous voulez créer avec seulement quelques frappes.
Runner a une courbe d'apprentissage, alors ne vous attendez pas à améliorer rapidement votre flux de travail du jour au lendemain. C'est un peu comme Sass où vous aurez du mal à l'apprendre au début, mais une fois que vous l'aurez compris, vous ne voudrez plus jamais regarder en arrière.
Puisque Runner est totalement gratuit, c'est l'un des meilleurs outils que vous pouvez ajouter à votre arsenal Sketch.
Par défaut, il possède les fonctionnalités suivantes:
- sélectionnez n'importe quel groupe / toile / artboard juste par nom.
- insérer des symboles personnalisés.
- créer de nouveaux symboles et styles.
- appliquer n'importe quel style à l'élément actuellement sélectionné.
- installez les plugins directement depuis GitHub en tapant simplement le nom.
Actuellement, ce plugin est en v0.9 et il reçoit beaucoup de nouvelles mises à jour fréquemment . Mais, il est également toujours en version bêta, donc il a des moyens d'y aller avant qu'il ne soit considéré comme un atout "complet".
Pourtant, Runner est plus qu'utilisable dans un workflow de production et c'est l'un des rares outils qui peut vraiment accélérer vos projets de conception.
Pour en savoir plus, visitez la page FAQ, qui comprend également une adresse e-mail, vous pouvez envoyer un message avec toutes les questions que vous avez. Ou, si vous êtes plus d'une personne de médias sociaux envoyez un tweet sur le compte officiel @Sketch_Runner.

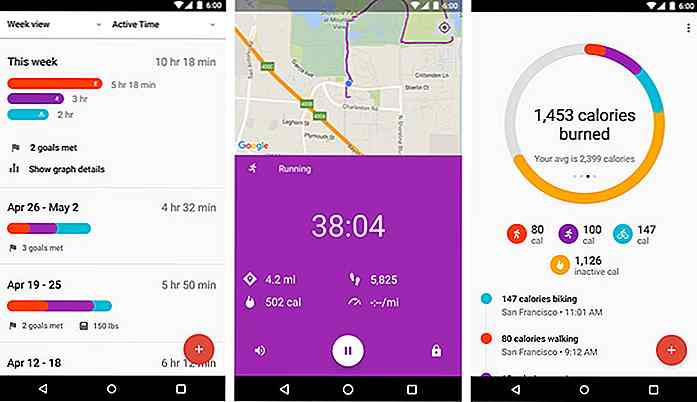
10 meilleures applications de fitness pour Android Wear Smartwatches
Les mesures et le suivi des progrès contribuent grandement à aider les gens à rester en forme et en bonne santé. Pour ceux qui optent pour cela à l'aide d'une smartwatch Android, ils ont beaucoup d'applications de fitness pour les aider à rester en forme. Les applications aident à surveiller les fonctions vitales, les entraînements, le sommeil, la prise de nourriture et plus encore. Mais l

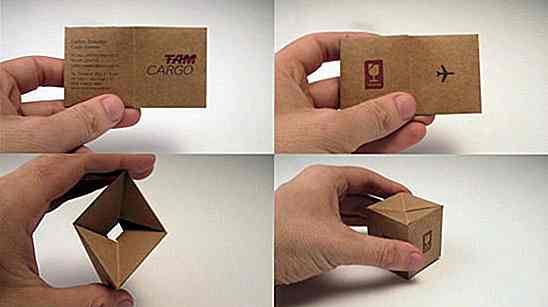
20 (Plus) conceptions de carte de visite qui laisseront une impression
Une carte de visite est l' outil de réseautage d'affaires par excellence et aidera vos clients éventuels à vous retrouver longtemps après que vous ayez amorcé une conversation avec eux lors d'une rencontre locale.Traditionnellement, les cartes de visite ont tendance à être ennuyeuses, fades et utilisées comme un pré-requis plutôt que comme une chance d'impressionner - mais pas ces cartes de visite créatives et innovantes. Si vous v