hideout-lastation.com
hideout-lastation.com
Bttn.css - Boutons CSS géniaux de moins de 4 Ko
Avec autant d' extraits CSS et de générateurs de code gratuits, il n'est pas nécessaire de réinventer la roue. Les développeurs intelligents s'appuient sur les bibliothèques existantes pour créer des éléments de page simples tels que des menus et des boutons de navigation.
Une telle bibliothèque est Bttn.css, créée par le développeur Ganapati V S. Son travail est exquis et cette bibliothèque de boutons est l'un des meilleurs pour le développement frontend moderne.
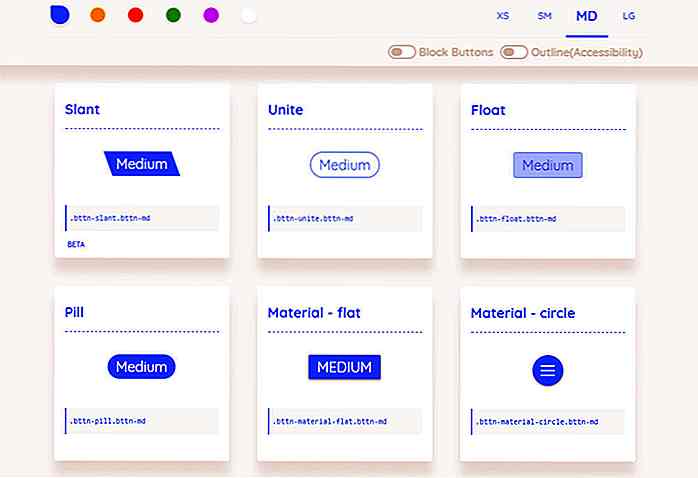
Sur la page d'accueil des boutons, vous pouvez choisir entre les tailles petites, moyennes et grandes, ainsi que divers modèles de couleurs . Les boutons sont pré-construits et prêts à partir, donc tout ce dont vous avez besoin est la bibliothèque CSS et les bonnes classes pour vos boutons.
Vous pouvez télécharger la bibliothèque depuis GitHub ou vous pouvez utiliser la version CDN pour les tests locaux. Il fonctionne même dans les IDE de cloud tels que CodePen si vous voulez l'essayer dans votre navigateur.
Bttn.css est en fait une bibliothèque plus petite, offrant environ 13 styles différents . Certains d'entre eux comprennent des styles de matériaux, des dégradés, des boutons fantômes, et les boutons de pilules traditionnels en utilisant des bordures arrondies CSS3.
Notez que cette bibliothèque est similaire à la bibliothèque Butns en utilisant une orthographe raccourcie de "boutons" et du code CSS pur.
Cependant, Bttn.css propose différents styles de boutons, plutôt qu'une grande bibliothèque d'éléments similaires. C'est une des raisons pour lesquelles je recommande Bttn.css pour presque tous les projets web - sur les 13 styles, vous trouverez sûrement quelque chose qui vous convient.
 Vous pouvez en lire plus dans ce message moyen, écrit par le créateur de Bttn.css. Il explique pourquoi il a fait la bibliothèque et à quoi sert-il dans un projet de développement typique.
Vous pouvez en lire plus dans ce message moyen, écrit par le créateur de Bttn.css. Il explique pourquoi il a fait la bibliothèque et à quoi sert-il dans un projet de développement typique.Si vous cherchez une documentation plus complète, jetez un coup d'œil au rapport GitHub . Il répertorie toutes les classes CSS pour les styles, les tailles et les couleurs, ainsi que les détails d'installation en utilisant le CDN ou un gestionnaire de paquets tel que Bower.
Assurez-vous également de consulter la page de démonstration pour voir ce que cette bibliothèque peut faire. Et n'hésitez pas à partager vos pensées avec le créateur sur Twitter @ganapativs.

Faites-vous plaisir avec 25 idées de CV innovantes
L'envoi dans votre CV est généralement votre première étape pour faire une impression durable à votre entreprise de rêve, de sorte que vous devez vous assurer que le vôtre est assez impressionnant. Votre CV n'est pas le seul que l'entreprise regarde, donc un bon CV doit d'abord se démarquer de la foule et être distinctif par ses propres moyens. La plup

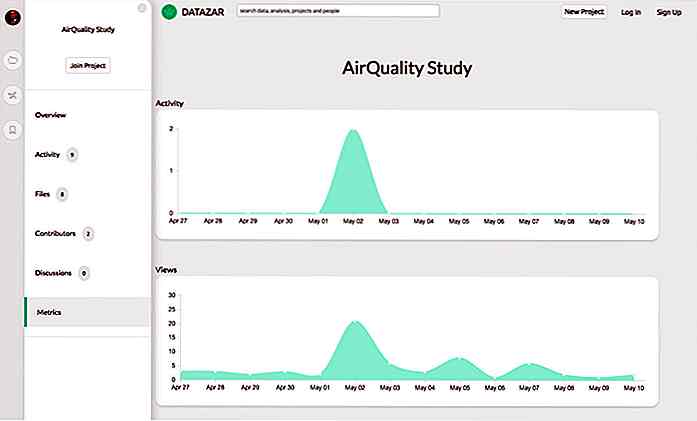
Explorer et partager des données de recherche avec Datazar
La quantité de données sur Internet est stupéfiante et il semble s'agrandir chaque année. Cela conduit à de nouvelles industries, telles que le Big Data, en utilisant l'analyse pour prédire les événements et trouver des points de données remarquables.Avec un outil comme Datazar, vous pouvez trouver, trier, analyser et même contribuer des données à un référentiel central. Le site offr