 hideout-lastation.com
hideout-lastation.com
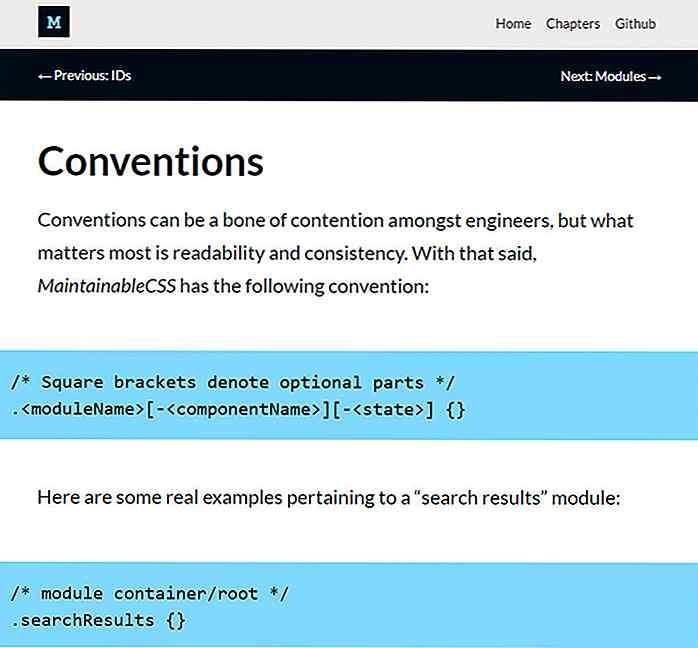
MaintainableCSS - Guide en ligne toc Écriture CSS Code maintenable
L'écriture de CSS est assez simple une fois que vous avez compris la syntaxe et les méthodes pour structurer une page. Mais maîtriser CSS pour créer du code modulaire, sémantique et réutilisable est un tout autre sujet.
Il existe de nombreuses techniques différentes que vous pouvez utiliser comme SMACSS ou ITCSS, mais ce sont des modèles qui vous forcent dans une certaine direction. Au lieu de cela, vous pourriez aimer MaintainableCSS qui est un guide en ligne plein de conseils et de stratégies pour écrire du code CSS à long terme .

Le guide est entièrement gratuit et il est même hébergé sur GitHub avec tout le code du site. Vous devriez commencer à lire à l'introduction qui explique les bases de ce guide en ligne et pourquoi il est précieux pour les développeurs Web.
Ces directives de code vous aident à développer des habitudes plutôt que des structures forcées. De cette façon, vous pouvez organiser le code de la bonne manière, peu importe comment vous écrivez réellement des sélecteurs spécifiques (mais MaintainableCSS a aussi des suggestions pour cela).
Mis à part l'organisation du code, ce site aborde également des sujets plus complexes concernant le développement CSS moderne . Certains de ces sujets incluent:
- Développement modulaire
- Vitesse et performance
- Gestion de la redondance
- Conventions de code
- Les états CSS comme loading, disabled et hidden
La plupart des chapitres sont très courts et ils se déplacent rapidement afin que vous ne passiez pas beaucoup de temps à passer par ce guide.
Jetez un coup d'œil sur la table des matières et les douze chapitres de ce guide. Les bases sont assez courantes mais vous apprendrez beaucoup de sujets avancés comme le versioning et le développement JavaScript + CSS .

Les nouveaux développeurs qui ne comprennent toujours pas CSS peuvent vouloir éviter ce guide . Il suppose un niveau de base de connaissances impliquant des spécificités, des sélecteurs et des propriétés .
Mais si vous savez déjà écrire CSS et que vous voulez simplement le faire mieux, MaintainableCSS est fait pour vous. C'est l' approche courte et douce pour le développement de frontend modulaire propre en revenant aux bases et en écrivant du code qui durera pour les années à venir.

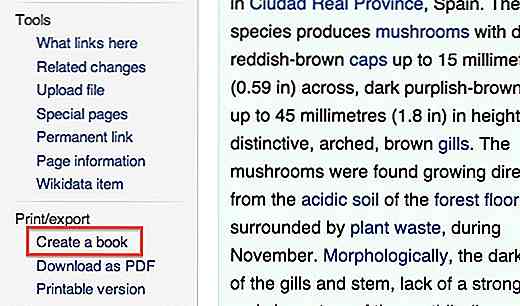
Comment transformer des pages de Wikipedia en livres électroniques
Si vous êtes comme moi, vous aimerez probablement Wikipédia, l'encyclopédie web préférée de tout le monde. Il contient une énorme base de données de contenu sur presque tous les sujets sous le soleil, et dans une variété de langues. Si vous vous préparez pour un voyage, vous feriez probablement économiser certaines de ces lectures pour les lire plus tard, hors ligne, mais que se passerait-il si vous pouviez les transformer en ebook?Il y a en f

Automatisez: sélecteurs nth-child avec Family.scss Mixins
Sass est le meilleur moyen de gérer les bibliothèques CSS modernes et mixin peut économiser encore plus de temps au cours du cycle de développement.Ces mixins fonctionnent comme des codes automatisés ou des fonctions que vous appelez dans vos fichiers Sass principaux. Certains mixins sont plus généraux tandis que d'autres sont très spécifiques comme la bibliothèque Family.scss .Cet


![Contrôle de version dans Visual Studio Code avec Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)