hideout-lastation.com
hideout-lastation.com
Construire des fenêtres modales accessibles avec la boîte de dialogue A11y
Les modaux sont largement supportés dans les navigateurs modernes. Ils peuvent être utilisés comme fenêtres de notification, comme champs d'inscription, ou même pour les diaporamas de photos .
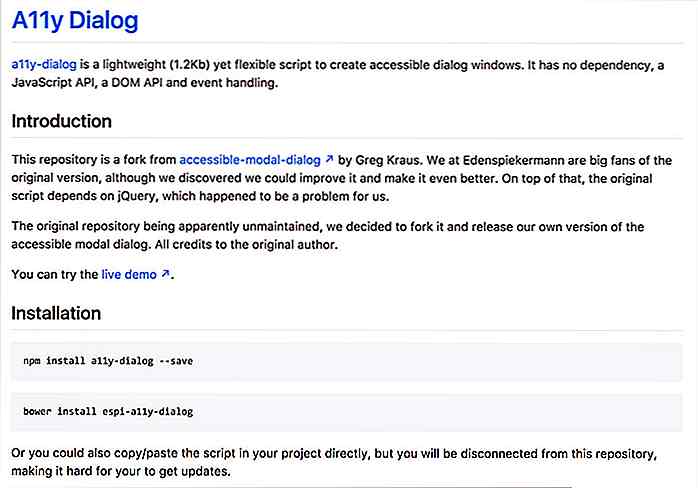
Vous pouvez construire ces fenêtres en utilisant du CSS pur, mais ce n'est pas la solution la plus accessible. Au lieu de cela, consultez A11y Dialog, une fenêtre modale entièrement fonctionnelle qui met l'accent sur l' accessibilité en premier .
Il fonctionne sur JavaScript à la vanille avec sa propre API personnalisée et supporte tous les navigateurs modernes sur tous les appareils. Vous pouvez consulter cette démo pour voir à quoi elle ressemble en action.
 Cela ressemble beaucoup à une fenêtre modale typique. Mais, ce script utilise des balises ARIA pour prendre en charge l'accessibilité moderne pour tous les utilisateurs.
Cela ressemble beaucoup à une fenêtre modale typique. Mais, ce script utilise des balises ARIA pour prendre en charge l'accessibilité moderne pour tous les utilisateurs.Par défaut, A11y Dialog prend également en charge les écrans tactiles, de sorte que le tapotement a le même effet qu'un clic. Vous pouvez cliquer ou appuyer n'importe où en dehors de la fenêtre pour le fermer, ou sur un ordinateur appuyez sur la touche Échap.
D'une certaine manière, cette bibliothèque est assez petite, seulement 1.2kb, y compris tout le code CSS et JS. Cela le rend léger au dessus de complètement accessible.
Vous pouvez en apprendre plus en lisant le rapport GitHub et A11y Dialog a aussi sa propre page de documentation . Cela inclut une section sur l' installation et la configuration pour les débutants complets. Il y a aussi une longue section couvrant l' API DOM pour ajouter des boutons à votre page qui peuvent ouvrir (ou fermer) la fenêtre modale.
Si vous essayez de créer des sites Web plus accessibles, envisagez sérieusement d'utiliser A11y Dialog dans vos projets. Vous pouvez obtenir le code source de GitHub ou le télécharger depuis un gestionnaire de paquets tel que npm ou Bower.
 Jetez un oeil à la page principale pour en savoir plus sur la configuration et les fonctionnalités JavaScript de base. Cette bibliothèque a beaucoup plus que l'accessibilité ARIA, il vaut donc la peine de tester si vous souhaitez étendre les fonctionnalités de vos fenêtres modales.
Jetez un oeil à la page principale pour en savoir plus sur la configuration et les fonctionnalités JavaScript de base. Cette bibliothèque a beaucoup plus que l'accessibilité ARIA, il vaut donc la peine de tester si vous souhaitez étendre les fonctionnalités de vos fenêtres modales.

30 superbes animations SVG pour votre inspiration
Les concepteurs ont utilisé pour créer des animations dans les éléments HTML en utilisant CSS. Cependant, en raison des limitations des éléments HTML dans la création de motifs, de formes et autres, ils se tournent naturellement vers SVG, qui offre des fonctionnalités plus intéressantes.En travaillant avec SVG, nous profitons d'un bon support de navigateur pour l'animation SVG, et nous avons plus de façons de créer une nouvelle animation. Vous pouv

Pourquoi être un «suiveur» n'est pas tout à fait mauvais
Dans notre culture obsédée par le leadership, être considéré comme un suiveur est souvent symbolisé par son incapacité ou sa faiblesse . Les responsables sont glorifiés, tandis que les adeptes ont tendance à disparaître. Choisissez n'importe quel programme MBA et vous verrez comment ils sont fiers de leur capacité à enseigner des compétences en leadership à leurs étudiants, en contournant complètement les mérites de la fréquentation.Je rencontre souv