 hideout-lastation.com
hideout-lastation.com
Créez des mises en page Bootstrap de style Google avec Bootplus Framework
Il est si facile de créer des sites Web élégants avec Bootstrap, même si vous n'avez aucune connaissance de la conception. La bibliothèque est facile à installer et fonctionne dès la sortie de la boîte avec un design impeccable.
Mais, quand trop de sites ont le même style Bootstrap, vous obtenez beaucoup trop de pages qui semblent identiques . Cependant, vous pouvez faire ressortir votre site avec des frameworks tels que Bootplus .
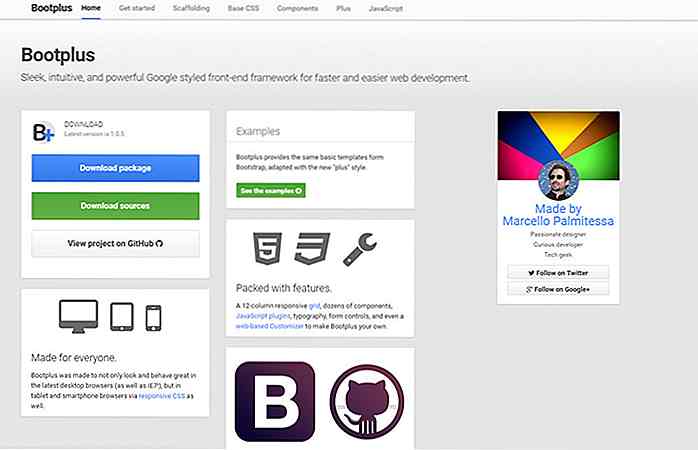
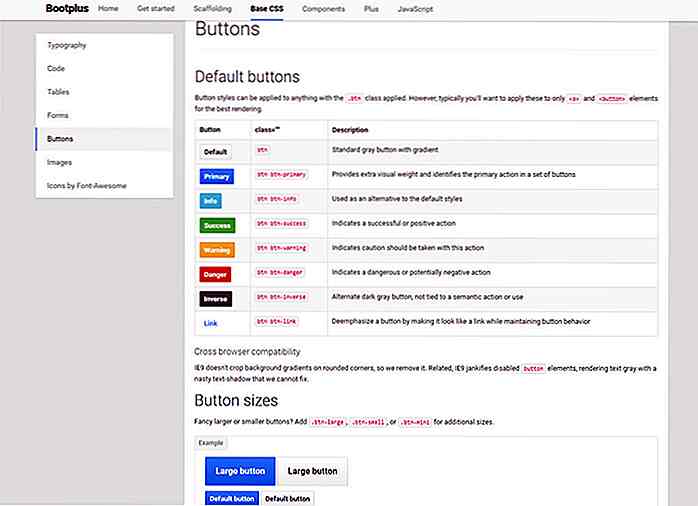
Ce framework gratuit BootStrap restyle tous les CSS pour un look Bootstrap rafraîchi. Votre mise en page par défaut ressemble plus à une page Google+ avec des boutons, du texte, des grilles et des composants actifs similaires.
 Notez que ce framework est 100% gratuit, tout comme Bootstrap. Donc, c'est un excellent choix pour les développeurs qui ne veulent pas dépenser de l'argent et préfèrent l'open-source. Il fonctionne également avec la bibliothèque FontAwesome qui est la police icône de Bootstrap de choix.
Notez que ce framework est 100% gratuit, tout comme Bootstrap. Donc, c'est un excellent choix pour les développeurs qui ne veulent pas dépenser de l'argent et préfèrent l'open-source. Il fonctionne également avec la bibliothèque FontAwesome qui est la police icône de Bootstrap de choix.La page d'accueil de Bootplus est très similaire à celle de Bootstrap, vous ne devriez donc pas avoir de problèmes à travailler avec la documentation. Il y a un guide pratique sur la page Mise en route qui devrait aider tout le monde à télécharger et installer ce framework.
Notez que si vous cherchez à personnaliser ceci avec votre propre CSS, vous devez connaître MOINS ou être prêt à modifier le CSS brut .
Bootstrap utilise également LESS, donc tout est cohérent. Bien que, il a été annoncé que Bootstrap 4 passera à Sass et cela peut également affecter le cadre Bootplus.
A ce jour, Bootplus fonctionne avec toutes les versions de Bootstrap v3.x et devrait supporter le nouveau Bootstrap 4, une fois qu'il sera publié.
 Si vous détestez les styles Bootstrap par défaut ennuyeux, alors vous allez adorer Bootplus. C'est vraiment facile à configurer et vous pouvez trouver toute la documentation dont vous avez besoin directement sur le site.
Si vous détestez les styles Bootstrap par défaut ennuyeux, alors vous allez adorer Bootplus. C'est vraiment facile à configurer et vous pouvez trouver toute la documentation dont vous avez besoin directement sur le site.Bien sûr, il a également un rapport GitHub si vous voulez vérifier cela ou parcourir le code avant de télécharger.
Des questions ou suggestions peuvent être envoyées au créateur Marcello Palmitessa via son Twitter @marcellopalmit.

10 idées de cadeaux pour les joueurs de moins de 10 $
Bien qu'il ne soit pas nécessairement difficile d'obtenir un cadeau pour un joueur, on ne peut nier que certaines des options de cadeau les plus populaires pourraient devenir plutôt chères .Si vous souhaitez offrir un cadeau à votre ami joueur, mais que vous avez un budget très strict à respecter, voici quelques suggestions que vous pouvez obtenir pour moins de 10 USD. 1. C

45 idées d'emballage cadeau de Noël pour votre inspiration
Lorsque nous faisons des achats en ligne, il est possible de demander que les cadeaux soient emballés en cadeau ou livrés dans un emballage générique ou agréable. Mais si vous êtes du genre à vouloir faire votre propre version personnalisée, alors vous aurez besoin d'idées. Donc, nous allons vous donner 45 idées festives et de fantaisie sur la façon de rendre votre cadeau joli et préparé pour un déballage sérieux.Dans cette pil

![Test de la prise en charge de SVG sur les moteurs de navigation Web [Étude de cas]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)

