hideout-lastation.com
hideout-lastation.com
Construire des modaux en utilisant Pure CSS avec CSS Modal
En conception web, vous devez avoir une bonne organisation du contenu. Cela aide à donner aux utilisateurs des informations plus lisibles et fonctionnelles. Vous pouvez le faire en construisant une mise en page propre et bien rangé sur le site Web. Pour organiser le contenu, vous pouvez utiliser de nombreux éléments et structures d'interface, et le dialogue modal en fait partie.
Si vous avez créé un dialogue modal avec jQuery ou d'autres plugins, nous avons de bonnes nouvelles pour vous. Avec la bibliothèque CSS Modal, vous aurez seulement besoin de CSS pur.
Hans Christian Reinl, celui qui a développé CSS Modal, a inclus beaucoup d'avantages qui vont avec. Certains des avantages sont qu'il peut être utilisé comme un plugin SASS, il existe un support multi-navigateur, il est optimisé pour le mobile, il peut être inséré avec des médias (image, vidéo et son), et il est petit et rapide.
Presque tous les navigateurs modernes supportent CSS Modal . Il a été testé sur Chrome, Firefox, Safari 6, Opera 12, IE8, IE9 +, Windows Phone 8, iOS 6 et Android. Alors qu'il a encore des problèmes mineurs pour Android 2.3 (le défilement étant le plus gros problème, au moment de l'écriture), il fonctionne toujours bien.
Balisage HTML
CSS Modal a trois parties à travailler avec: en- tête, contenu et pied de page . L'en- header est l'endroit où vous pouvez mettre le titre pour le modal. Le contenu est pour afficher les informations importantes que vous souhaitez mettre en évidence. Cette partie prend en charge le texte, les images et le code intégré. Comme pour le footer, vous pouvez ajouter des informations supplémentaires ici, comme un bouton de fermeture, un bouton de nouvelle fenêtre ouverte, etc.
Pour créer une boîte de dialogue modale, vous devez utiliser la balise de section et certains data-attributes, classe et ID prédéfinis. À l'intérieur de la balise de section, un élément enveloppé avec .modal-inner class doit être inclus. Voici le balisage de base:
L' id dans la balise de section est utilisé pour appeler le modal d'une autre fonction, par un lien par exemple, et la valeur peut être changée comme requis. a étiquette sur le code, sera utilisée comme bouton de fermeture modale. L'attribut du href doit être laissé comme indiqué ci-dessus, car il empêchera le défilement de la page vers le haut quand on clique dessus.
L'en- header et le footer sont des parties optionnelles que vous pouvez (ou non) inclure. Mais gardez à l'esprit que si vous utilisez un en-tête, vous devez ajouter un nom d'identifiant unique et changer l'attribut aria-labelledby à la même valeur.
N'oubliez pas d'inclure la bibliothèque CSS Modal, que vous pouvez télécharger depuis sa page GitHub, dans votre projet.
.. ..
Javascript additionnel
Il y a encore quelques problèmes lorsque vous utilisez CSS Modal avec du CSS pur, tels que:
- Problèmes avec la compatibilité IE 8
- Bouton d'échappement du clavier pour quitter
- Défilement de l'arrière-plan
- Effet de mise au point sur le modal et retour à la page après la fermeture
Donc, pour résoudre ces problèmes, javascript est toujours nécessaire ici. Heureusement, CSS Modal vous a fourni un code source JavaScript léger pour votre commodité. Incluez ce code avant votre balise body fermeture.
Pensée finale
Créer un modal avec du CSS pur présente encore quelques inconvénients, mais il peut devenir un outil alternatif pour enrichir votre site web. Et vous voulez probablement essayer quelque chose de légèrement différent. Avec un peu de créativité, vous pourriez faire des modals plutôt géniaux. Donner un coup de feu.

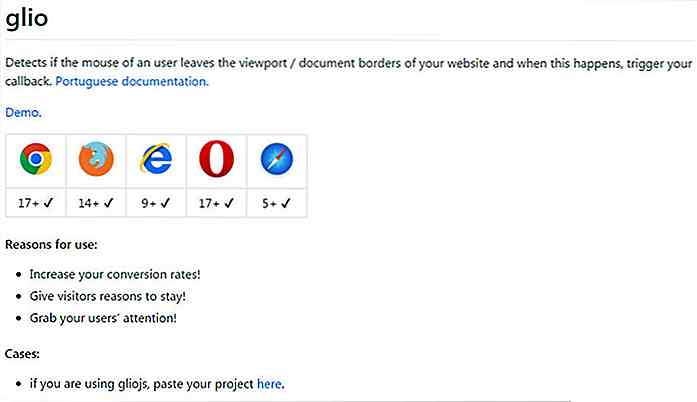
Détecter lorsqu'une souris quitte la fenêtre avec Glio.js
Combien de fois allez-vous fermer un onglet et remarquez une fenêtre modale vous demandant de rester ? Cela semble banal de nos jours et c'est fait pour une raison: ça marche!Vous pouvez créer un effet similaire en utilisant la bibliothèque Glio.js. C'est un script JS open-source gratuit pour détecter quand le curseur de la souris de l'utilisateur est proche du bord ou quand il quitte la fenêtre du navigateur .Cela

5 Alternatives à PayPal pour les transactions en ligne
PayPal est peut-être le service de transaction en ligne le plus utilisé, mais cela ne signifie pas qu'il n'a pas de défauts. Il n'est pas disponible dans certains pays, et ses frais sont assez élevés, surtout pour les transactions internationales. Sans parler de l' habitude de PayPal de bloquer les comptes pour la moindre des raisons.Que