hideout-lastation.com
hideout-lastation.com
Construire des sites statiques avec Kit et LESS - Partie I
Dans ce post, nous allons vous guider à travers un projet. Dans le projet, nous allons créer un site web HTML statique, et nous utiliserons le langage Kit pour construire les pages HTML, et LESS CSS comme langage de style.
Si vous avez suivi notre article précédent sur l'introduction de "Kit", vous constaterez qu'il nous permet d' utiliser des variables et d'importer des fichiers externes, ce qui facilite la gestion d'un projet avec un grand nombre de pages HTML.
Puisque "Kit" est un langage propriétaire de Codekit et est aussi la seule application qui le supporte pour le moment (de cette écriture), vous devez d'abord installer Codekit. Il est disponible pour 28 $ . Vous pouvez essayer l'application via la version d'essai, qui inclut généreusement toutes les fonctionnalités et capacités.
Commencer
Créons un nouveau dossier pour notre projet et nommez-le, par exemple, "mysite". Dans le dossier, nous créons trois dossiers nommés "kit", "less", "assets".
Le dossier "kit" contiendra les fichiers .kit . Dans celui-ci, créez un nouveau dossier nommé "inc" pour sauvegarder les fichiers .kit partiels qui seront ensuite inclus dans d'autres fichiers.
De même, nous allons créer un dossier "inc" sous le dossier "less".
Enfin, le dossier "assets" contiendra les CSS, JavaScript et Images du projet. Créons 3 dossiers supplémentaires: "css", "js" et "img". A la fin, la structure du répertoire du projet devrait ressembler à ceci:
- actifs - css - img - js - kit - inc - moins - inc
Lancer Codekit. Glissez et déposez le dossier du projet sur la fenêtre de l'application pour l'ajouter en tant que "Projet Codekit".

Créer les fichiers
L'un des avantages de l'utilisation de Kit - ainsi que d'autres langages similaires comme Haml ou Jade - est que nous pouvons découper les documents en plusieurs fichiers partiels.
Nous pouvons enregistrer l'en-tête du document dans "header.kit", ou utiliser "footer.kit" pour le pied de page du document. Quand nous faisons une modification dans "header.kit", pour un exemple, cela reflétera sur d'autres pages où "header.kit" est inclus. Cela nous fait gagner beaucoup de temps car les fichiers n'ont pas besoin d'être édités séparément.
Fichiers de kit
Dans ce projet, nous créons les fichiers Kit suivants et les sauvegardons dans le dossier "inc":
- "Doc-open.kit" - contient des éléments qui ouvrent des documents HTML incluant le
DOCTYPE, et marque. - "Doc-close.kit" - contient les éléments pour fermer le document HTML. Nous allons mettre le et dedans.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit" - ces fichiers contiennent respectivement la structure HTML de l'en-tête, du pied de page, de la barre latérale et de la navigation du menu.
Et nous créons ces fichiers Kit ci-dessous directement dans le dossier "kit":
- "Index.kit" - ce sera la page d'accueil du site.
- "Page.kit" - ceci est la deuxième page du site.
- actifs - css - img - js - kit - inc - doc - close.kit - - doc-open.kit, - footer.kit, - header.kit, - navigation.kit, - sidebar.kit - - index.kit, - page.kit - moins - inc
Nous limitons le site web de ce projet à seulement 2 pages, donc le tutoriel ne serait pas accablant mais vous pouvez avoir autant de pages que vous voulez dans un projet réel.
Fichiers MOINS
Nous créons également les fichiers LESS dans une structure similaire. En outre, nous utiliserons également un nom de bibliothèque LESSHat moins. Pour que nous puissions écrire nos codes MOINS vite et plus simplement. La capture d'écran suivante montre tous les fichiers MOINS du projet.
. - actifs - css - img - js - kit - inc - doc - close.kit - - doc-open.kit, - footer.kit, - header.kit, - navigation.kit, - sidebar.kit - index.kit - page.kit - moins - inc - footer.less - - header.less -, lesshat.less - - navigation.less, - sidebar.less - style.less
Ils sont également répertoriés dans Codekit.
Kit SyntaxHighligting
Kit Language est essentiellement HTML avec des fonctionnalités spéciales . Le problème est que l'extension .kit est inconnue par la plupart des éditeurs de code. Si nous l'ouvrons, l'éditeur de code ne peut pas le présenter avec une coloration syntaxique correcte en surbrillance automatique.
Si vous utilisez SublimeText, vous pouvez suivre l'astuce suivante pour activer la coloration syntaxique pour Kit Language:
Tout d'abord, installez PackageResourceViewer dans SublimeText. Ce plugin nous permet d'ouvrir rapidement des paquets de base SublimeText. Une fois qu'il a été installé, lancez la palette de commandes - Cmd + Shift + P - et recherchez "Open Resource", sans la citation.

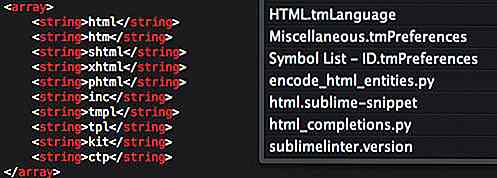
Ensuite, naviguez vers HTML> HTML.tmLanguage . Dans celui-ci, vous verrez une liste d'extensions enveloppées avec kit

L'extension du fichier .kit serait identifiée comme un fichier HTML, et devrait également recevoir une coloration syntaxique appropriée en HTML.
Chemin de sortie
Tous les fichiers que nous avons créés sont listés dans Codekit. Codekit va regarder tous ces fichiers et les compiler lorsque les changements sont en place. Par défaut, les fichiers compilés seront sauvegardés au même niveau de répertoire que le fichier source, alors que tous les actifs de notre projet tels que le CSS doivent être sauvegardés dans le dossier "assets".
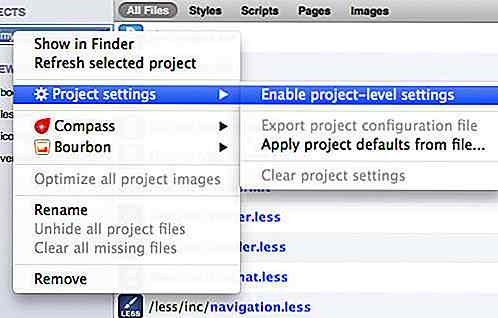
Nous devons donc configurer le chemin de sortie. Activer le paramètre au niveau du projet.

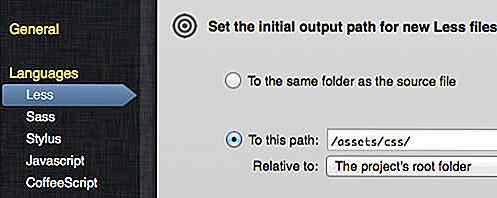
LESS Chemin de sortie CSS
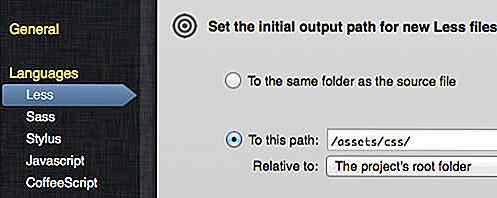
Dans la page Paramètres, accédez à l'onglet "Moins" dans la barre latérale gauche. Sélectionnez l'option "To this path:". Entrez /assets/css/ comme chemin de sortie et définissez l'option "Relative to" sur "Dossier racine du projet", comme suit.

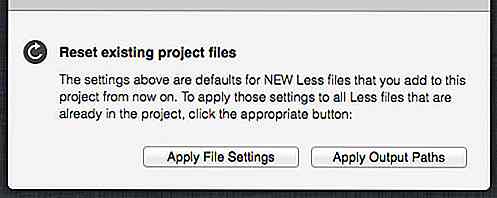
Faites un peu défiler la fenêtre de l'application et cliquez sur le bouton Apply Output Paths pour confirmer la configuration ci-dessus.

Chemin de sortie du kit
Kit compile en HTML. Nous allons enregistrer tous les documents HTML directement dans le répertoire racine du projet. Accédez à l'onglet "Kit". C'est semblable à la configuration "Moins" que nous avons accomplie ci-dessus. Nous sélectionnons l'option "To this path:". Entrez / comme chemin de sortie et définissez l'option "Relatif à" sur "Dossier racine du projet".

Cliquez enfin sur le bouton Appliquer les chemins de sortie.
À suivre
Ceci est la fin de notre tutoriel, Partie 1. En résumé, nous avons défini les fichiers, la structure et la configuration du projet. Ensuite, nous allons commencer à développer le site Web avec Kit et LESS. Alors restez à l'écoute.

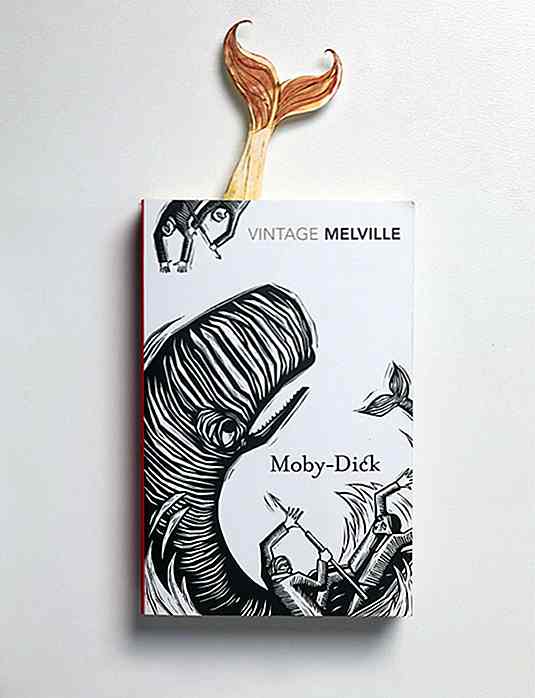
20 signets intelligents et créatifs pour les bibliophiles
Les ebooks ont de nombreux avantages par rapport aux livres imprimés: commodité, disponibilité 24h / 24 et 7j / 7, vous pouvez obtenir le contenu presque instantanément et directement depuis le confort de la maison ou du bureau. Et pourtant, nous avons toujours du mal à laisser aller l'impression.Peut

5 outils pour aider à vérifier et optimiser vos codes CSS
Une fois que votre site Web commence à croître, votre code le sera également . Au fur et à mesure que votre code se développe, CSS peut devenir soudainement difficile à maintenir et vous risquez d'écraser une règle CSS par une autre. Cela complique les choses et vous finirez probablement avec beaucoup de bugs.Si cela